Web制作では、スライダーの実装は非常に良くある実装の1つです。
このブログでは、slickやSplideというプラグインを使った実装を多くご紹介していますが、もう1つ有名なスライダープラグインがあります。
それが、Swiperです。
今回は、Swiperを使った基本的なスライダーの実装方法を解説していきます。

(有料になっていたらすいません🙇♂️)
スライダープラグイン『Swiper』とは?

Swiper公式サイト
Swiperとは、スライダーが作れるJavaScriptのプラグインになります。
スライダーを実装する場合は、自作よりこういったプラグインを使うと簡単です。
スライダーを実装するときは、『Swiper』か『slick』を使う人が多いと思いますが、最近では『Splide』も人気があるようです。
当ブログではどのスライダーの記事もたくさんあるので、分からない実装があれば参考にしてみて下さい。
関連記事slick記事一覧
関連記事Swiper記事一覧
関連記事Splide記事一覧
Swiper・slick・Splideの違いを比較
スライダー系プラグインとして有名な3つですが、以下のような違いがあります。
| ライブラリ名(プラグイン名) | slick(1.8.1) | Swiper(11.1.14) | Splide(Ver4.1.3) |
| jQuery | 依存(必要) | 非依存(不要) | 非依存(不要) |
| jsの容量 | 43KB+90KB(jQuery3.6.3) | 225KB | 30KB |
| エフェクト | スライドとフェード | 7種類 | スライドとフェード |
| パララックス | なし | あり | なし |
| スワイプのしやすさ | ほぼ真横の必要あり | 多少斜めでもOK | 多少斜めでもOK |
| 更新頻度 | 最終更新2017年9月 | 高頻度 (最終更新2024年9月) | 高頻度 (最終更新2022年9月) |
| 公式ドキュメント | 英語 | 英語 | 日本語 |
そしてSwiperと同じくらい有名なスライダー系のプラグインのslickですが、大きな違いはjQuery依存か非依存かとなります。
そしてSwiperはjQuery非依存なので、jQueryなしでも使用可能です。
また、Swiperはslickにはない様々なエフェクトが用意されています。
エフェクトを使ったSwiperの実装は、以下の記事を参照下さい。
-

【Swiper】スライダーのエフェクトまとめ【コードとサンプル付き】
続きを見る
Swiperのメリット
Swiperのメリット
- jQueryに依存しない
- 利用者が多く分からないことは調べればすぐ分かる
- スワイプしやすい(slickに比べて)
- オプションの数が多くカスタマイズ性が高い
- 更新頻度が高い
jQueryに依存しない
これはslickとの違いでも書きましたが、SwiperはjQuery不要なので、jQueryが使えない案件でも使えます。
利用者が多く分からないことは調べればすぐ分かる
スライダーは色々とカスタマイズすることが多いですが、Swiperは利用者が多いので調べれば大抵のことはすぐ分かります。
当ブログでもSwiperの記事はたくさんあるので、ぜひ参考にしてみて下さい。
スワイプしやすい(slickに比べて)
slickはほぼ真横にスワイプしないとスライドが切り替わりませんが、Swiperは多少斜めにスワイプしても切り替わります。
スマホで試してみると分かると思うので、ぜひ試してみて下さい。
まずはslickがこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
そしてこちらがSwiperです。
See the Pen
Swiper(矢印、ドットインジケーター、スクロールバー) by junpei (@junpei-sugiyama)
on CodePen.
オプションの数が多くカスタマイズ性が高い
Swiperはオプションの数が豊富なので、カスタマイズ性が非常に高いです。
Swiperのオプションについては、以下の記事で詳しく解説しています。
-

【Swiper】カスタマイズ用オプションまとめ一覧
続きを見る
更新頻度が高い
slickは2017年10月から5年以上更新されていませんが、Swiperは今でも高頻度で更新を続けています。
slickは7年以上も更新していないので、ちょっと不安になりますね・・・
最近人気のSplideも、2024年10月の時点で最終更新が2022年9月となっています。
Swiperのデメリット
Swiperのデメリット
- 公式ドキュメントが英語
- 容量が大きい
- オプションが多すぎて全てを使いこなすのは難しい
公式ドキュメントが英語
公式サイトに載っているドキュメントが英語なので公式サイトで使い方を知るのはちょっと難しいかも知れませんが、当ブログを含め使い方を解説しているブログなどは多いため、普通に使う分には困らないと思います。
容量が大きい
slick、そしてもう一つのスライダーライブラリSplideとjsファイルの容量で比較してみます。
| ライブラリ名 | バージョン | 容量 |
| Splide | 4.1.3 | 30KB |
| slick | 1.8.1 | 43KB+90KB(jQuery3.6.3) |
| Swiper | 11.1.14 | 225KB |
Splideと比べると、7倍以上となっています。
オプションが多すぎて全てを使いこなすのは難しい
オプションが多くてカスタマイズ性が高いのはメリットですが、同時に多すぎて使いこなすのが難しいとも言えます。
ただし全てのオプションを理解する必要はないので、よく使うものだけいつでも使えるようにしておけばOKです。
Swiperの導入方法
それでは、早速Swiperを使ってスライダーを作っていきましょう。
手順は以下のようになります。
Swiper導入の流れ
- 必要なファイルをDLして読み込む or CDNでライブラリを読み込む
- HTMLでスライダーを動かすのに必要なclassを付けながらコードを書く
- JavaScriptを書く
あとは必要に応じてCSSで調整したり、JavaScriptにオプションを書いていきます。
Swiperのインストール方法①:CDNでライブラリを読み込む
Swiperを使うには、主に2つの方法があります。
『ファイルをDLする』か『CDNでライブラリを読み込む』の2つの方法になります。
まずはCDNの方ですが、以下のコードをheadタグとbody閉じタグ直前に書きます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>CSSの方はheadタグ、JavaScriptの方はbody閉じタグ直前に書きましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
</head>
<body>
<main></main>
<footer></footer>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
</body>
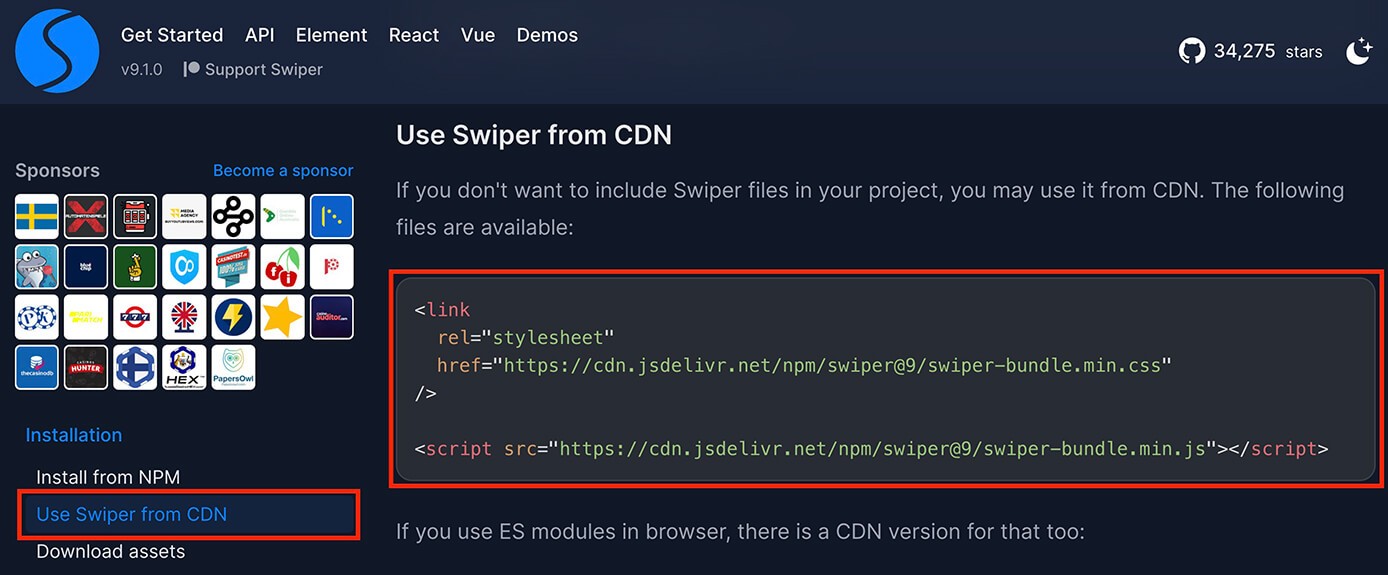
</html>CDNの最新バージョンはこちらに載っているので、コピーして使いましょう。
https://swiperjs.com/get-started#use-swiper-from-cdn

CDNの記載場所
Swiperのインストール方法②:ファイルをダウンロード
ファイルをDLして読み込みたい場合は、以下にアクセスしてコードをコピーして下さい。
右上にある『View Raw』をクリックすれば、コードが全部表示されます。
注意ポイント
上記URLからアクセスした際は最新版を選択するようにしましょう。
Swiperの基本的な書き方
Swiperを使う準備ができたら、次はコードを書いていきます。
HTMLの書き方
最初は出来る限りシンプルなスライダーを作っていきます。
HTMLの書き方はこちら。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
</div>
</div>画像が3枚あるスライダーです。
slickと違い、class名を変えると動かないのでご注意ください。
注意ポイント
ただし、試しに一番大枠のswiperのclass名はJavaScriptも同様に変えれば動きました・・・が、上記のような騒動もあったのでなるべくclass名は公式ページに書いてある通りにしておきましょう(swiper-wrapperとswiper-slide は変えたら動かなくなりました)
CSSの書き方
CSSの書き方はこちら。
.swiper-slide img {
height: auto;
width: 100%;
}これは書かなくても動きますが、とりあえず画像サイズだけ整えておきます。
JavaScriptの書き方
最後にJavaScriptを書きます。これも一旦最小限のコードにします。
const swiper = new Swiper(".swiper", {});ここまで書けたら、一旦スライダーが機能するか試してみましょう。
基本となるスライダーのサンプル(デモ)
ここまでのコードで実装したスライダーがこちら。
See the Pen
Swiper(最小限のコード) by junpei (@junpei-sugiyama)
on CodePen.
一応動いてはいるので、Swiperは正常に機能しているという確認が出来ました(横にスワイプ・ドラッグしてみて下さい)。
あとは、もう少しカスタマイズしていきます。
Swiperでよく使うオプションとカスタマイズ方法
Swiperにはたくさんのオプションがありますが、よく使うオプションをご紹介します。
オプションの書き方(パラメータとモジュール)
オプションにはパラメータとモジュールがあり、似たようなものですが書き方が少し異なります。
const swiper = new Swiper(".swiper", {
パラメータ名1: 設定値,
パラメータ名2: 設定値,
モジュール名1: {
パラメータ名A: 設定値,
パラメータ名B: 設定値,
},
});それでは、よく使うパラメータ・モジュールをまとめて解説していきます。
最後に、エフェクト以外全部設定したスライダーのサンプル(デモ)を載せています。
ループ
デフォルトでは最後のスライドが表示されたら行き止まりなので、これをずっとスライドさせ続けるにはloopを設定する必要があります。
const swiper = new Swiper(".swiper", {
loop: true, // デフォルトはfalse
});最後のスライドの次は、最初のスライドが表示されます。
ちなみに、無限ループのスライダーを作ることも可能です。
-

【Swiper】横方向に流れ続ける無限ループスライダーを作る方法
続きを見る
前後の矢印(ナビゲーション)
次へ・前への矢印はHTMLで表示させ、JavaScriptで動作させます。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
</div>
<!-- 前後の矢印 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>const swiper = new Swiper(".swiper", {
// 前後の矢印
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});JavaScriptでモジュールを書かないと、表示はされても動かないのでご注意下さい。
この矢印はこのままだとスライダーの外には出せないので、スライダーの外に矢印を出す方法は、以下の記事を参照ください。
-

【Swiper】スライダーの矢印やページネーションを外に出す方法
続きを見る
また、矢印はデザインをカスタマイズすることも可能です。
-

【Swiper】前へ次への矢印をカスタマイズする方法(画像変更あり)
続きを見る
ドットインジケーター(ページネーション)
これはスライドの下に表示される●になります。
これも、HTMLとJavaScript両方書く必要があります。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
</div>const swiper = new Swiper(".swiper", {
// ページネーション
pagination: {
el: ".swiper-pagination",
clickable: true, // クリック有効化
},
});clickable: true,は必須ではありませんが、これを有効化しておくとドットをクリックすれば該当のスライドに遷移します。
このドットインジケーター(ページネーション)のカスタマイズ方法は、以下の記事を参照ください。
-

【Swiper】スライダーのページネーション(ドット)をカスタマイズする方法
続きを見る
スクロールバー
これはあまり使わないかも知れませんが、これもHTMLを書く必要があるのでご紹介しておきます。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
<div class="swiper-slide">
<img src="画像パス" alt="" />
</div>
</div>
<!-- スクロールバー -->
<div class="swiper-scrollbar"></div>
</div>const swiper = new Swiper(".swiper", {
// スクロールバー
scrollbar: {
el: ".swiper-scrollbar"
},
});
自動再生
デフォルトでは自動再生されないので、させたい場合はオプションを書く必要があります。
const swiper = new Swiper(".swiper", {
autoplay: true, // 自動再生
});パラメータを追記して細かい設定をすることも可能です。
const swiper = new Swiper(".swiper", {
autoplay: { // 自動再生
delay: 1000, // 1秒後に次のスライド(初期値:3000)
disableOnInteraction: false, // 矢印をクリックしても自動再生を止めない
},
});
フェード(エフェクト)
エフェクトは何種類かありますが、特によく使うのがフェードです(デフォルトはスライド)。
const swiper = new Swiper(".swiper", {
effect: 'fade', // フェード
});他のエフェクトを見たい方は、以下の記事を参照ください。
-

【Swiper】スライダーのエフェクトまとめ【コードとサンプル付き】
続きを見る
レスポンシブ
これはブレイクポイントを指定してPCでは3枚、スマホでは1枚という感じで設定できます。
const swiper = new Swiper(".swiper", {
// スライドの表示枚数
slidesPerView: 1,
breakpoints: {
// スライドの表示枚数:500px以上の場合
500: {
slidesPerView: 3,
}
}
});この場合は画面幅が500px以上でスライド3枚、500px未満でスライド1枚になります。
複数のブレイクポイントを指定してレスポンシブにする方法は、以下の記事を参照ください。
-

【Swiper】ブレイクポイントを設定してレスポンシブ対応のスライダーを作る方法
続きを見る
オプションを詰め込んだサンプル(デモ)
そしてここまでの解説で、エフェクトのフェード以外を全て取り入れたのがこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
Swiperが動かない時の主な原因と対処方法
最後に、Swiperが動かないときの主な原因と対処方法を解説します。
- SwiperのCSSとJavaScriptを読み込んでいない
- ファイルを読み込む順番を間違えている
- HTML、もしくはJavaScriptの片方しか書いていない
- class名を変更してしまっている
- オプションの最後にカンマ(,)が抜けている
- ''(シングルクォーテーション)""(ダブルクォーテーション)が抜けている
SwiperのCSSとJavaScriptを読み込んでいない
これはファイルをダウンロードして読み込むかCDNで読み込みますが、これを書いていない、もしくはコードやファイルへのパスが間違っている可能性があります。
ファイルをダウンロードして読み込む場合は、ファイルへのパスが合っているか確認しましょう。
CSSとJavaScriptのどちらかが無いと動かないので、そこも注意しましょう。
ファイルを読み込む順番を間違えている
SwiperのCDNを読み込むコードと、自分でオプションなどを書いたファイルを読み込むコードがありますが、これは最初にCDNの方を読み込みましょう。
<!-- SwiperのCDNファイル -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Swiperの設定ファイル -->
<script src="js/main.js"></script>
</body>
</html>これが以下のようになっていると、動きません。
<!-- Swiperの設定ファイル -->
<script src="js/main.js"></script>
<!-- SwiperのCDNファイル -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
</body>
</html>
HTML、もしくはJavaScriptの片方しか書いていない
これは実装する物によりますが、例えばページネーションや矢印などはHTMLにコードを書く必要があります。
そしてJavaScriptにもコードを書く必要があるので、片方書いていないと動きません(もしくは表示されない)。
class名を変更してしまっている
これは先ほど解説しましたが、class名は決められているので、変更しないようにしましょう。
オプションの最後にカンマ(,)が抜けている
これは見落とす可能性が高いですが、オプションが複数ある場合は、最後のオプション以外はカンマが必要です。
const swiper = new Swiper(".swiper", {
loop: true,
speed: 1500
});上記の場合はloop: true,の部分になります。
これが、以下の場合だと動きません。
const swiper = new Swiper(".swiper", {
loop: true
speed: 1500
});もしオプションが1つしかなければ、カンマはなくてもOKです。
const swiper = new Swiper(".swiper", {
loop: true
});逆に最後のオプションにもカンマはあっても問題ないので、基本的には全てカンマを入れておいた方がミスは防ぎやすいかと思います。
const swiper = new Swiper(".swiper", {
loop: true,
speed: 1500,
});
''(シングルクォーテーション)""(ダブルクォーテーション)が抜けている
オプションによっては、シングルクォーテーションかダブルクォーテーションが必要な場合があります。
例えば、エフェクトは以下のように書かないと動きません。
const swiper = new Swiper(".swiper", {
effect: "fade",
});このようにするとNGです。
const swiper = new Swiper(".swiper", {
effect: fade,
});他にも、スペルミスや書き間違えがないか落ち着いて確認していきましょう。
まとめ
今回は、Swiperの導入方法・書き方など、基本的な使い方について解説してきました。
少しご紹介したオプションなどを使えば、かなり幅広い実装が可能です。
今回ご紹介した実装例以外にも、以下の記事でたくさんの実装例を載せているので、ぜひ参考にしてみて下さい。
-

Swiperスライダー実装まとめ23選【サンプル付き】
続きを見る
以上になります。
関連記事slick記事一覧
関連記事Swiper記事一覧
関連記事Splide記事一覧