


当ブログではおすすめのレンタルサーバーと、それぞれのレンタルサーバーでの契約方法について解説しています。
続きを見る
【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
上記はWordPressブログを始めたい人向けの記事ですが、ブログをやらなくてもWeb制作を仕事にするならレンタルサーバーの契約は必須です。
レンタルサーバーは以下のような場面で使います。
レンタルサーバーを契約して出来ること
- ポートフォリオサイト公開(WordPressサイト含む)
- テストサーバー作成
- WordPressブログ開設
大きく分ければ『静的サイト(HTMLサイト)』『WordPressサイト』の2つになります。
コーディングやWordPressで仕事をしていくにはサーバーの契約は必須なので、まだサーバーの契約をしておらず先ほどの記事でエックスサーバーに決めた人は、こちらの記事を見ながらサーバーの契約は済ませてしまいましょう。
続きを見る
【エックスサーバー】WordPressブログの始め方を分かりやすく解説【初心者向け】
当記事の反響も頂いています。
ちなみに参考サイトです。載せ忘れてました🙏どのサイトよりも1番わかりやすかったです!ちゃんと見れるようになったしね😁https://t.co/n2Ywiie0Em
— でんきひつじ@Web制作and医療職 (@Life828My) January 31, 2023
エックスサーバーで複数ポートフォリオ公開するやり方は、じゅんぺいさんのブログで決まり。https://t.co/OM4wmuhb23#デイトラ
— レイ@デイトラ学習中 (@ida09r) March 11, 2023
『WordPressブログの始め方』と書いてありますが、ブログをやる必要はありません。

(有料になっていたらすいません🙇♂️)
Webサイトとサーバーの関係とは?
ポートフォリオサイトの公開方法を解説していく前に、Webサイトの公開とサーバーの関係について理解しておきましょう。
Webサイトの公開に必要な3つの要素はこちらになります。

Webサイトの公開に必要な3つの要素
WordPressブログの場合は『ファイル』のところにWordPressもインストールしますが、ポートフォリオサイトやLPなどの静的サイト(HTMLサイト)の場合は以下のような手順で公開します。
- コーディング
- サーバー・ドメインを契約
- サーバーにコーディングしたファイルをアップロード
- SSL化・Basic認証・セキュリティ対策など
サーバーやドメインなどは初めて聞くとよく分からないと思いますが、コーディングやWordPressを仕事にするなら知っておく必要があります。
またサーバーやドメインの契約は基本的にはクライアント側の作業ですが、納品方法の1つに『サーバーへファイルのアップロード』というのがあります。
そこで実案件の前に自分でレンタルサーバーを借り、ポートフォリオサイトの公開ついでにサーバーなどの扱いに慣れておく事をおすすめします。
もしサーバーを扱ったことがなく、実務でよく分からないまま、
『間違ってファイルを削除して、取り返しが付かないことをしてしまった』
とは、なりたくありませんよね?
サーバーとドメインの契約は難しそうに見えますが、以下の記事通りに進めればサーバーの契約からWordPressのインストールまで簡単に出来ます。
-

【エックスサーバー】WordPressブログの始め方を分かりやすく解説【初心者向け】
続きを見る
コーディングで仕事をしていくならWordPressも出来たほうが収入はアップするので、今すぐやらなくても自分のブログを持っておいてWordPressに慣れておいた方がいいかと思います。
実際に私はWordPress案件をやる前からWordPressブログを始めていました。
そしてそのおかげで初案件はWordPress案件でしたが、あたふたせずに済みました。
続きを見る
Web制作始める人がWordPressブログを始めた方がいい7つのメリット
エックスサーバーでポートフォリオサイトを公開する方法
それでは本題に入っていきますが、サーバーの契約は先ほどご紹介した記事から済んでいるとして解説を進めていきます。
まずはエックスサーバーのコントロールパネルを開くために、サインアップ画面からログインします(サーバーIDとサーバーパスワードが必要)
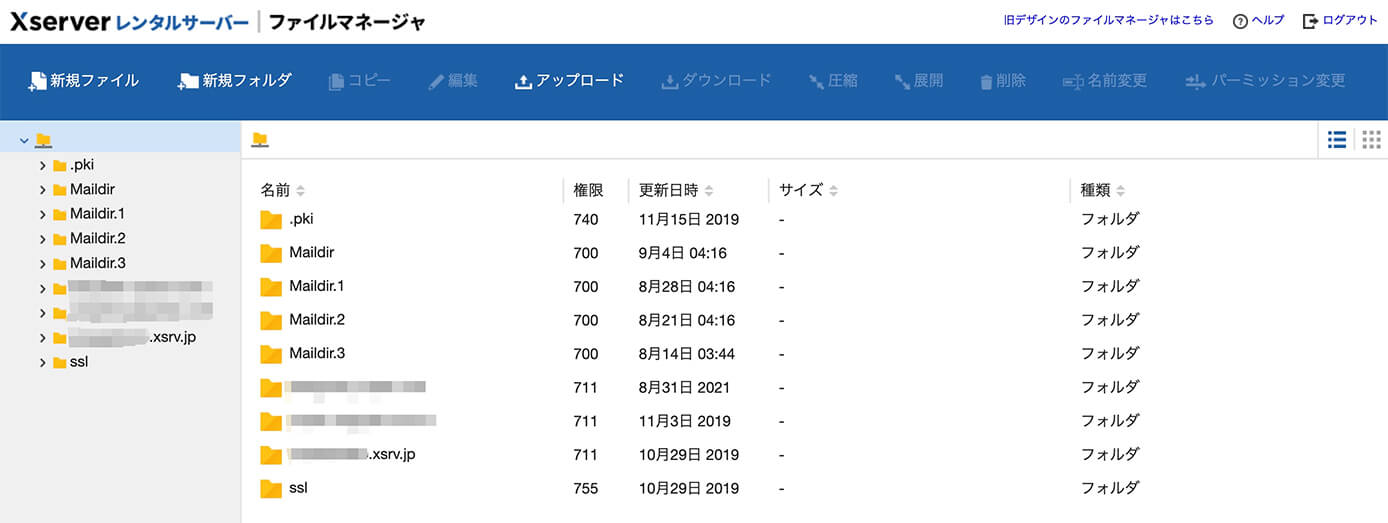
こちらがファイルマネージャの画面です。

エックスサーバー:ファイルマネージャ
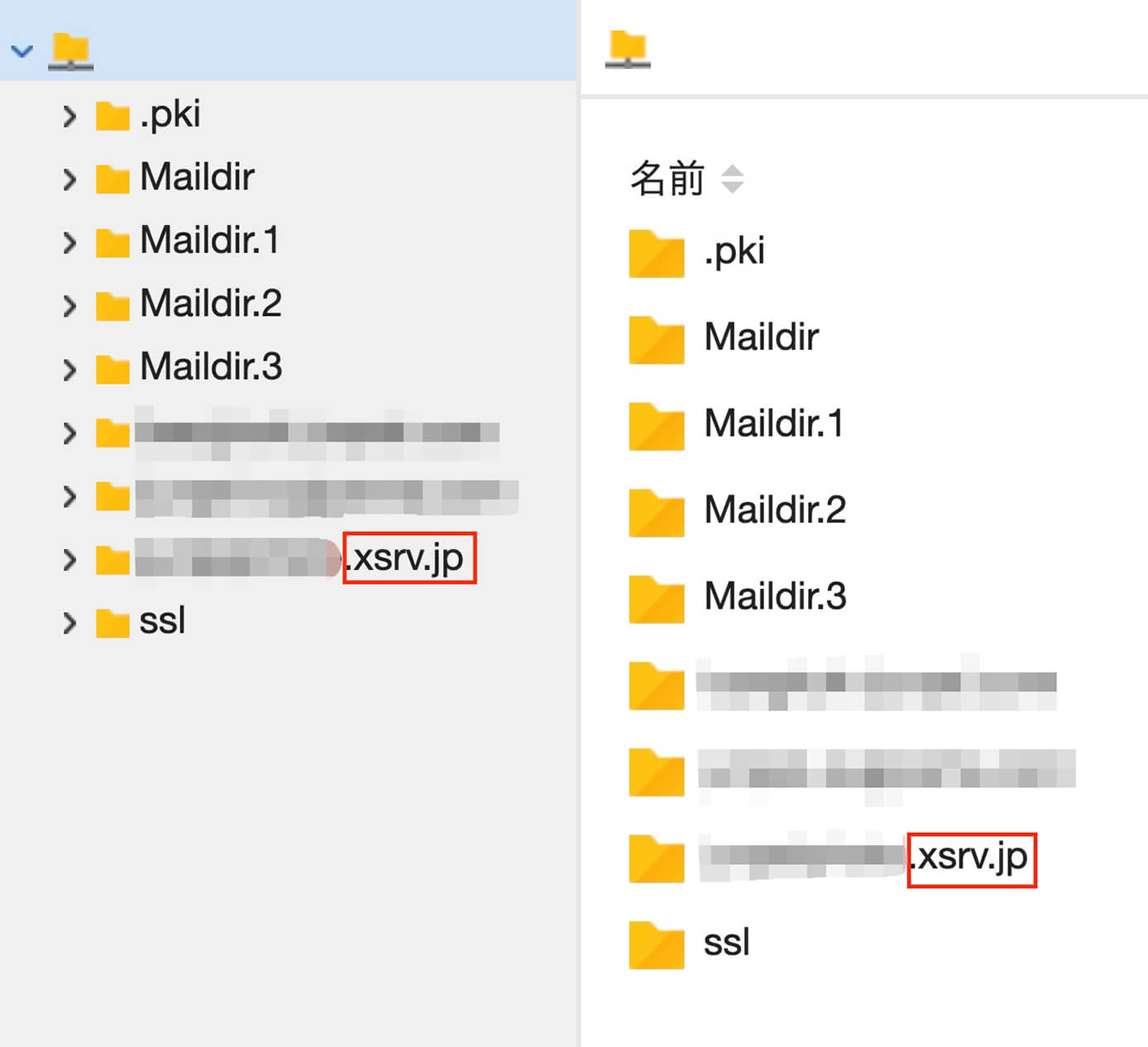
そして『.xsrv.jp』というのが初期ドメインになります。

エックスサーバー:ファイルマネージャ(初期ドメイン)
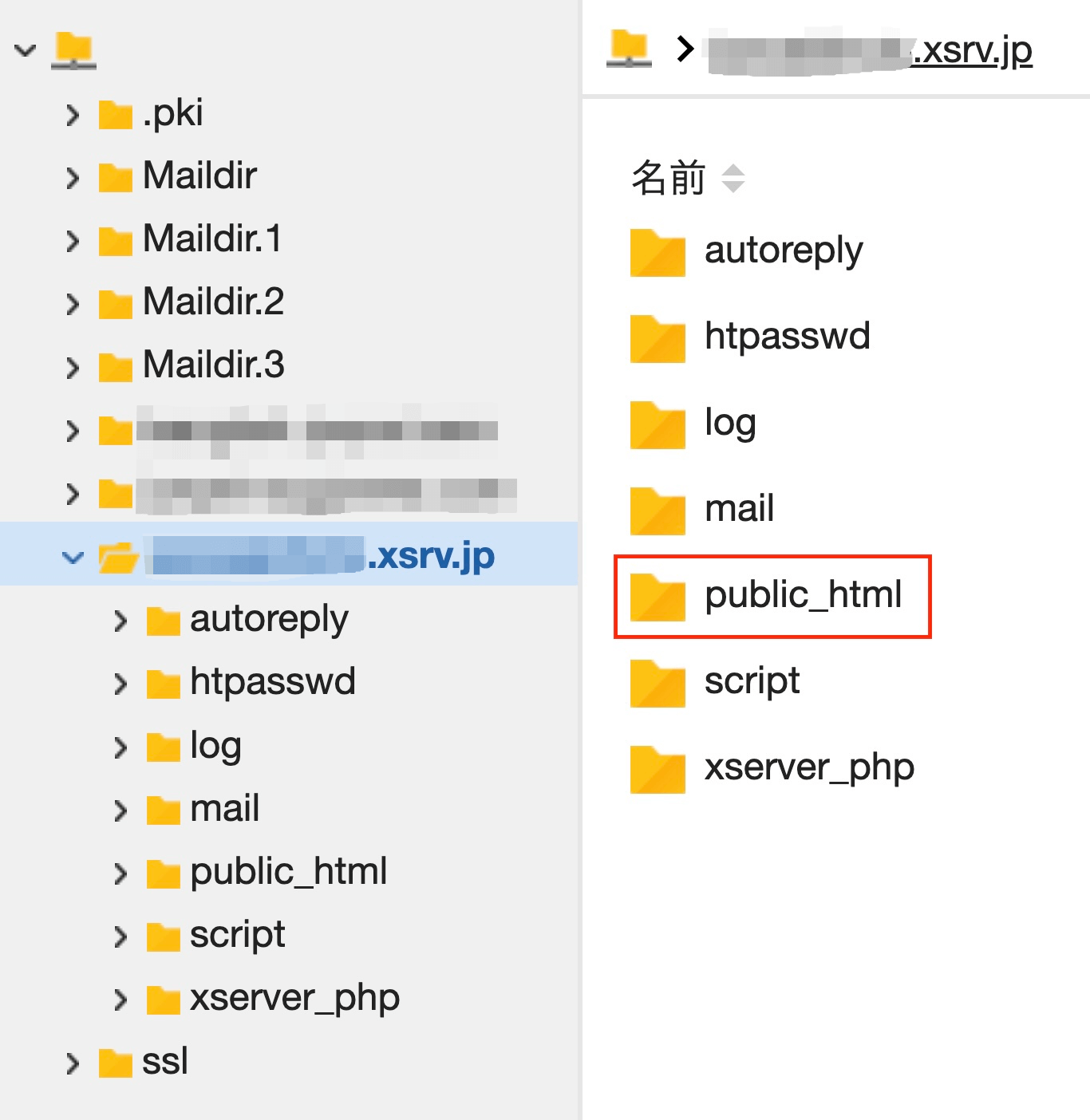
このフォルダを開いてみるとこのようになっています。

エックスサーバー:ファイルマネージャ(初期ドメインフォルダ内)
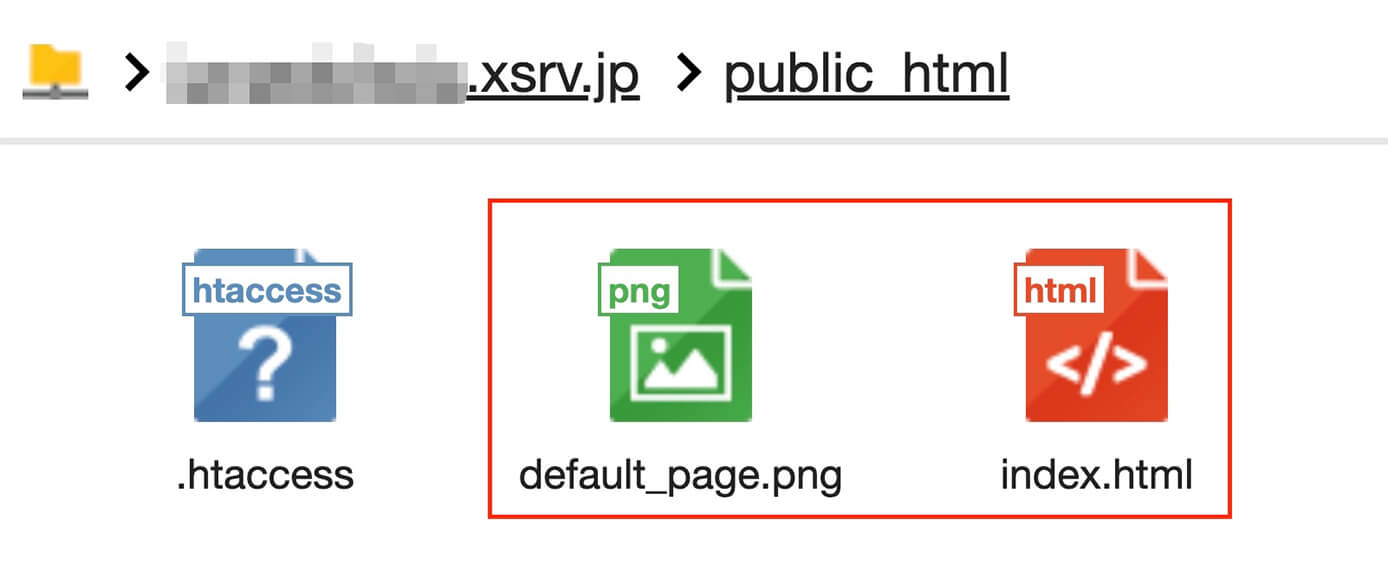
この『public_html』フォルダの中には『index.html』と『default_page.png』があります。

エックスサーバー:ファイルマネージャ(public_html内)
これは例えば初期ドメインが『junpei.xsrv.jp』であれば『http://junpei.xsrv.jp』にアクセスすればこちらが表示されるので、そのファイルとなります。

エックスサーバー:ファイルがアップロードされていない時のページ表示
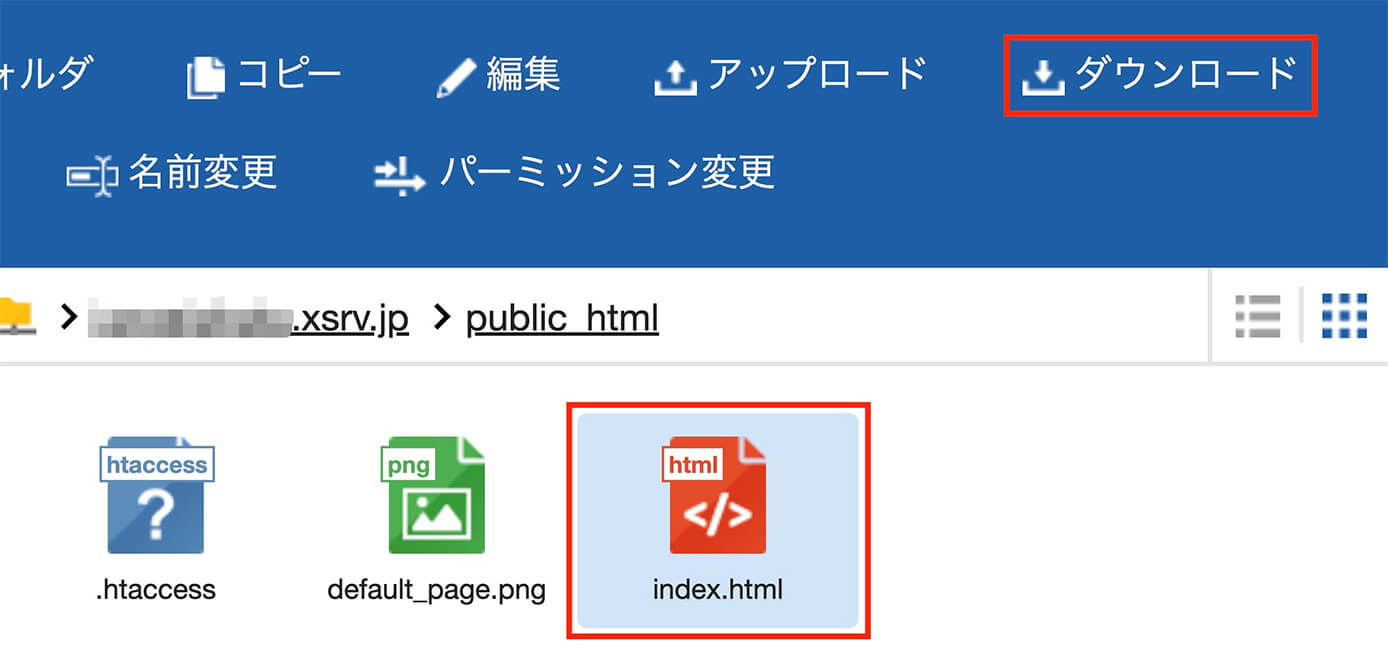
この2つのファイルは削除してOKですが削除したら元には戻せないので、気になる人は『ダウンロード』をクリックして保存しておきましょう。

エックスサーバー:ファイルマネージャ(ファイルのダウンロード)
同様に削除は『削除』ボタンから出来ます。

エックスサーバー:ファイルマネージャ(ファイルの削除)
ファイルを削除してページを開くと、先ほどとは違うエラー画面が表示されますが特に気にしなくてOKです。

エックスサーバー:403ページ
あとはここにポートフォリオサイトのファイルをドラッグ&ドロップで入れれば完了です。
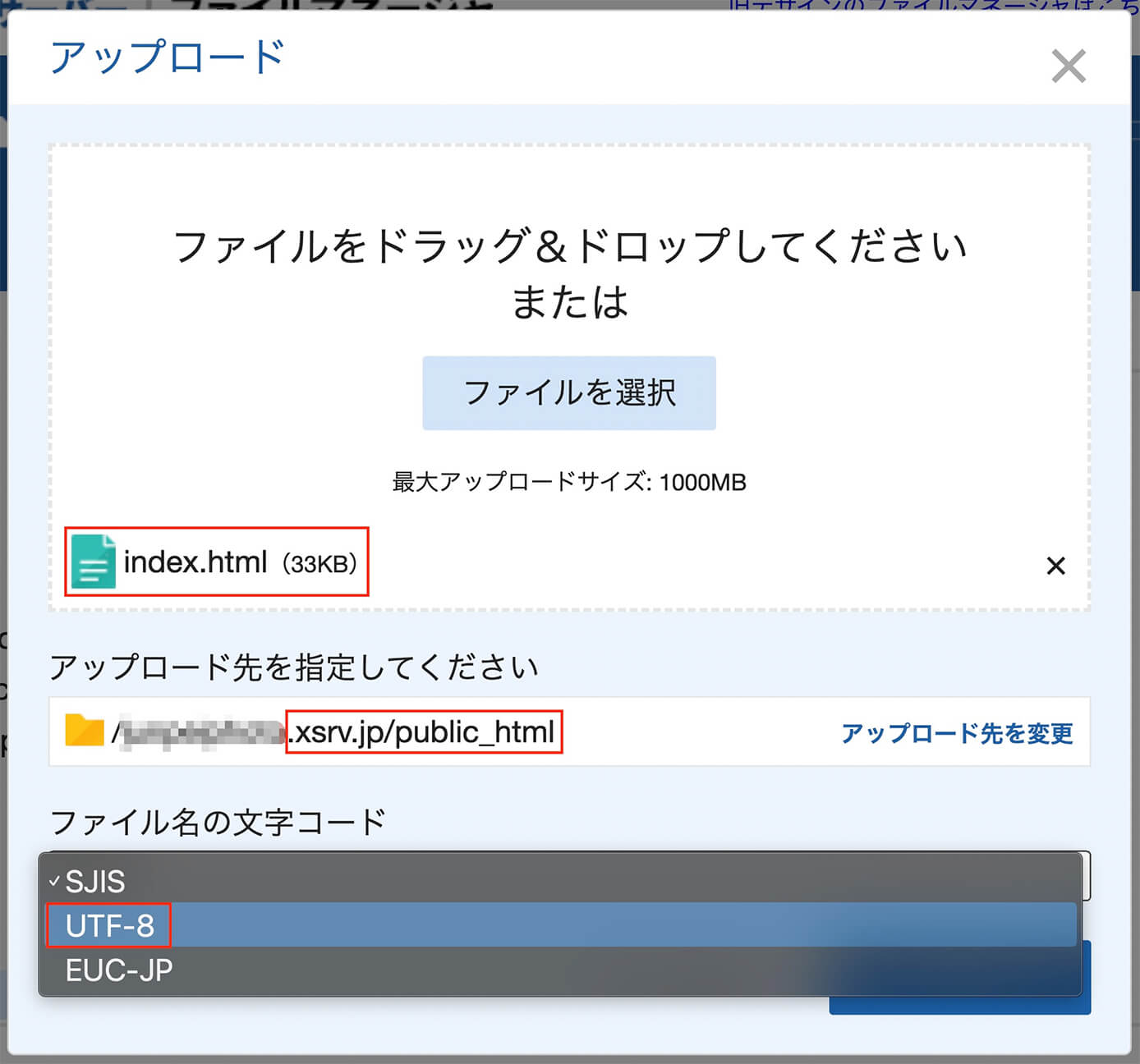
ファイルをドラッグ&ドロップするとこちらが表示されます。

エックスサーバー:ファイルマネージャにファイルをドラッグ&ドロップ
アップロードするファイルは『index.html』、アップロード先は『○○.xsrv.jp/public_html』になっているのでOKです。
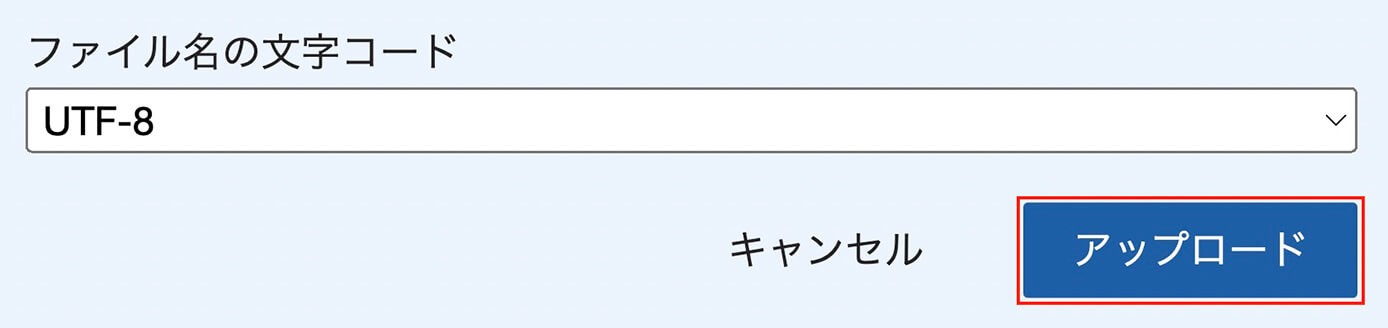
そして一番下の『ファイル名の文字コード』ですが、デフォルトでは『SJIS』になっているので『UTF-8』にしてから『アップロード』をクリックしましょう。

エックスサーバー:アップロードファイル名の文字コード変更
ファイルは複数まとめてアップロード可能ですが、フォルダ単位でのアップロードは出来ないので『フォルダを作成してからその中にファイルをアップロード』となります。

エックスサーバー:ファイルマネージャ(新規フォルダ作成)
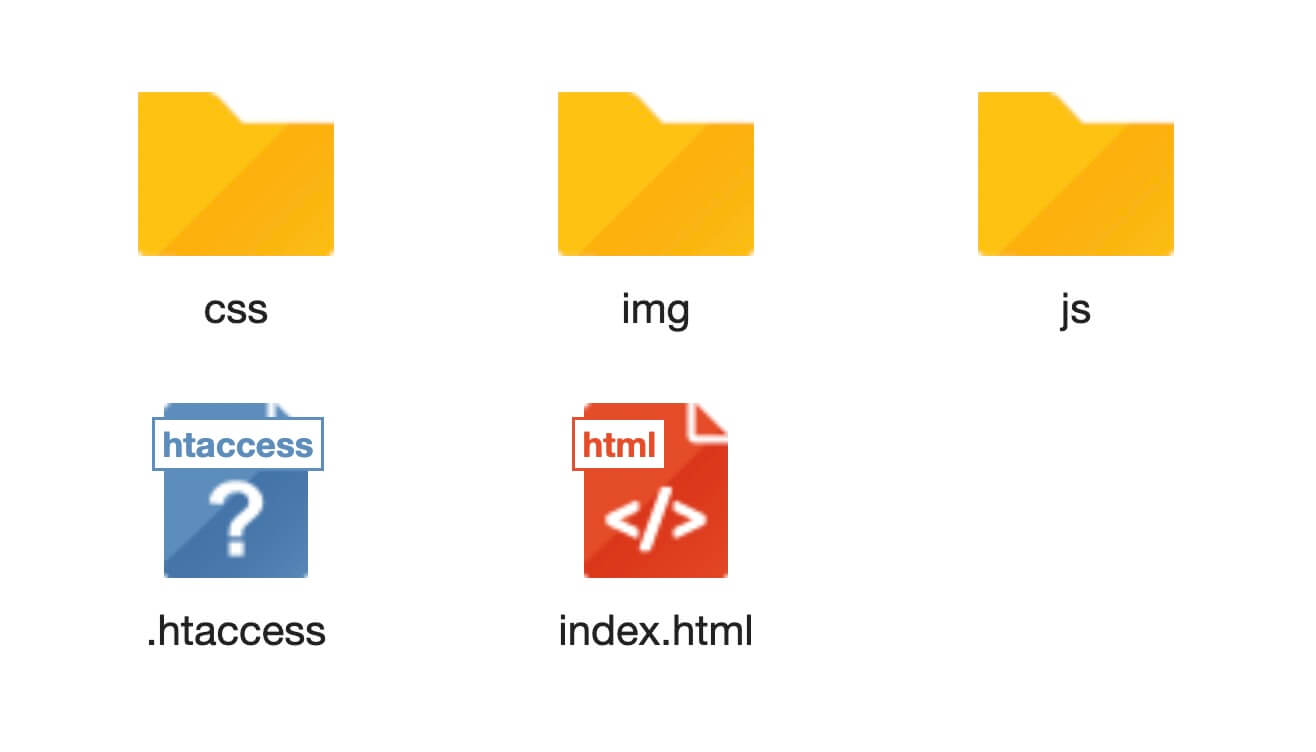
そして『public_html』がこのようになりました。

エックスサーバー:ファイルマネージャ(静的サイトのファイルアップロード完了)
そしてページが開ければ完了です(初期ドメインが『junpei.xsrv.jp』であれば『http://junpei.xsrv.jp』)
SSL化について
SSL化とは?
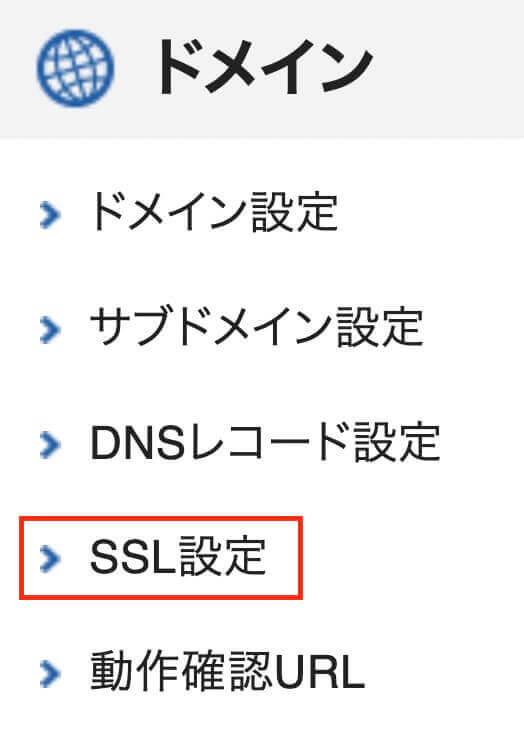
SSL化はサーバーパネルの『ドメイン → SSL設定』から設定します。

エックスサーバー:サーバーパネル(ドメイン → SSL設定)
次にSSL化をしたいドメインの『選択する』をクリックします。

エックスサーバー:サーバーパネル(SSL設定・ドメイン選択画面)
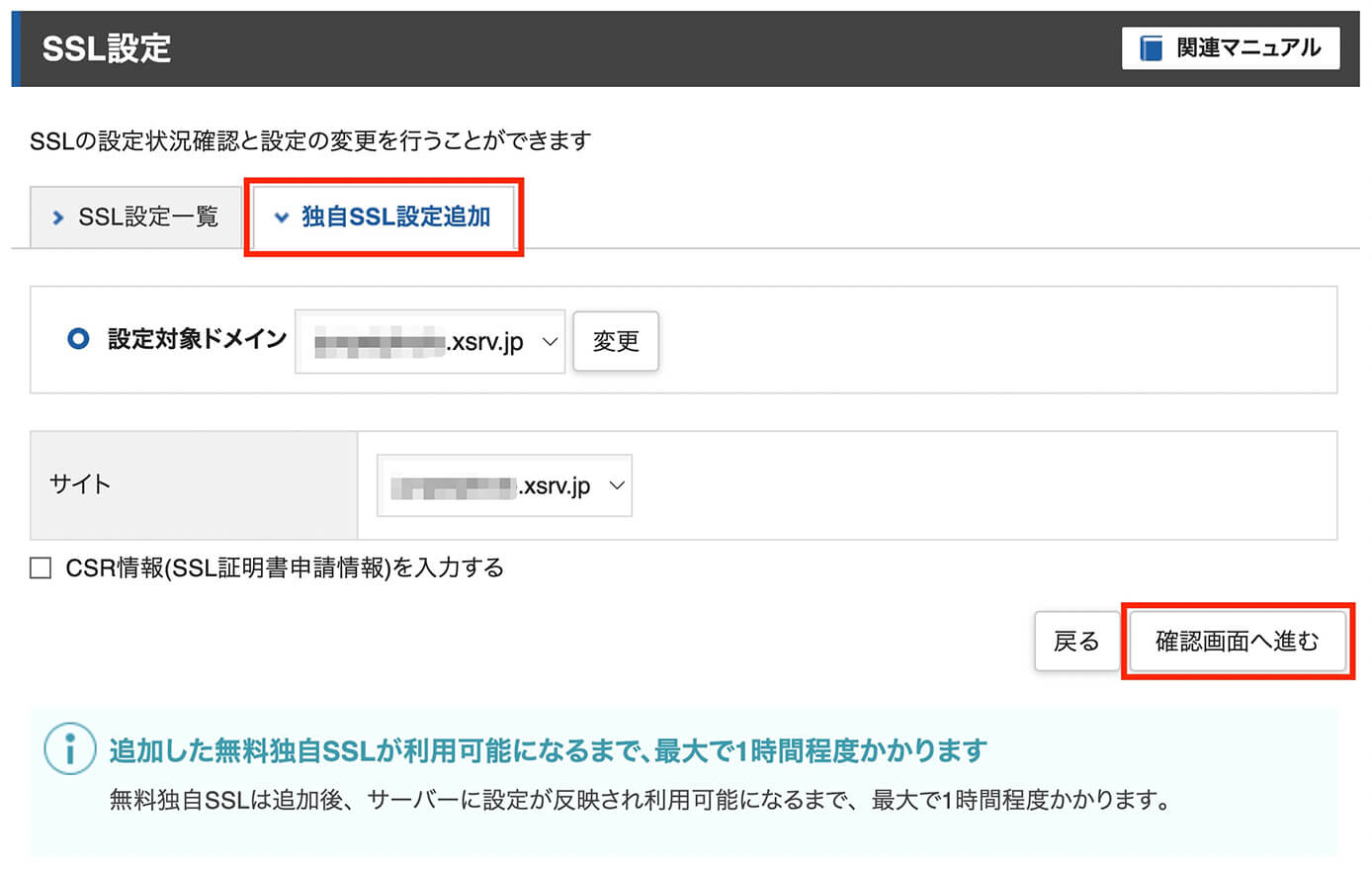
そして『独自SSL設定追加』タブを選択して、設定対象ドメインとサイトを確認したら『確認画面へ進む』をクリックします。
『CSR情報(SSL証明書申請情報)を入力する』にはチェックを入れなくてもSSL設定可能なので、チェックは入れずに『確認画面へ進む』をクリックします。

エックスサーバー:サーバーパネル(SSL設定)
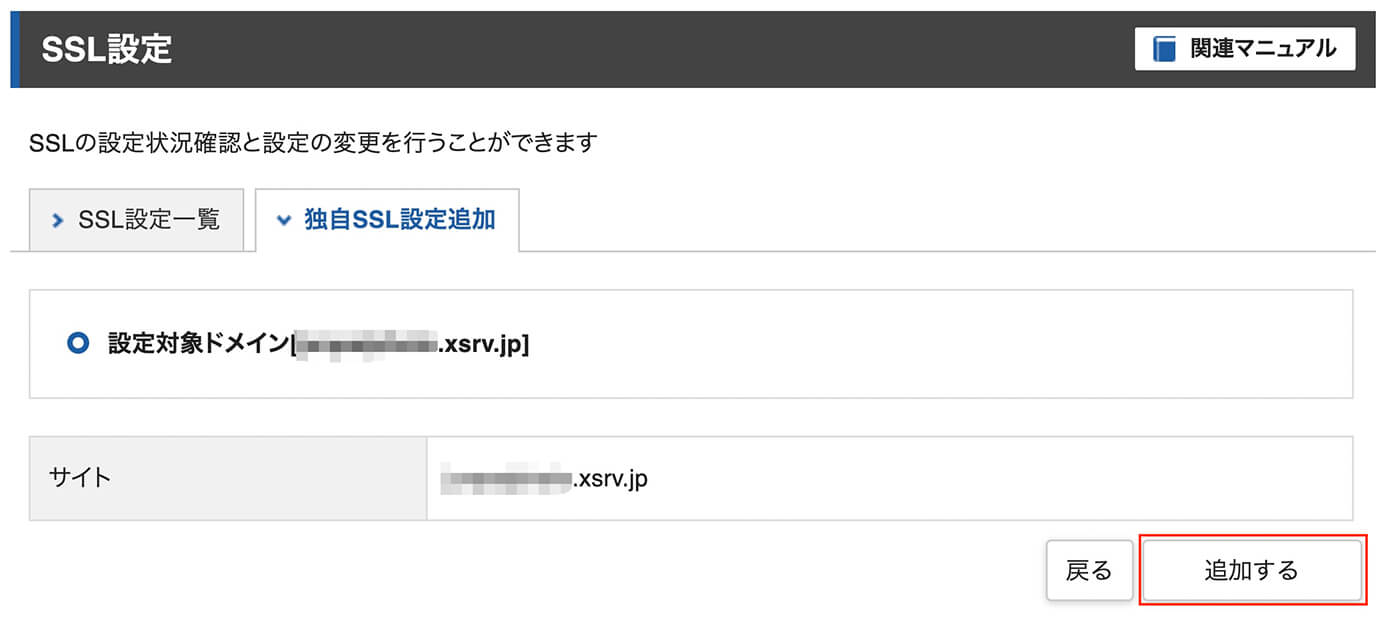
そして確認画面で問題なければ『追加する』をクリックします。

エックスサーバー:サーバーパネル(SSL設定・確認画面)
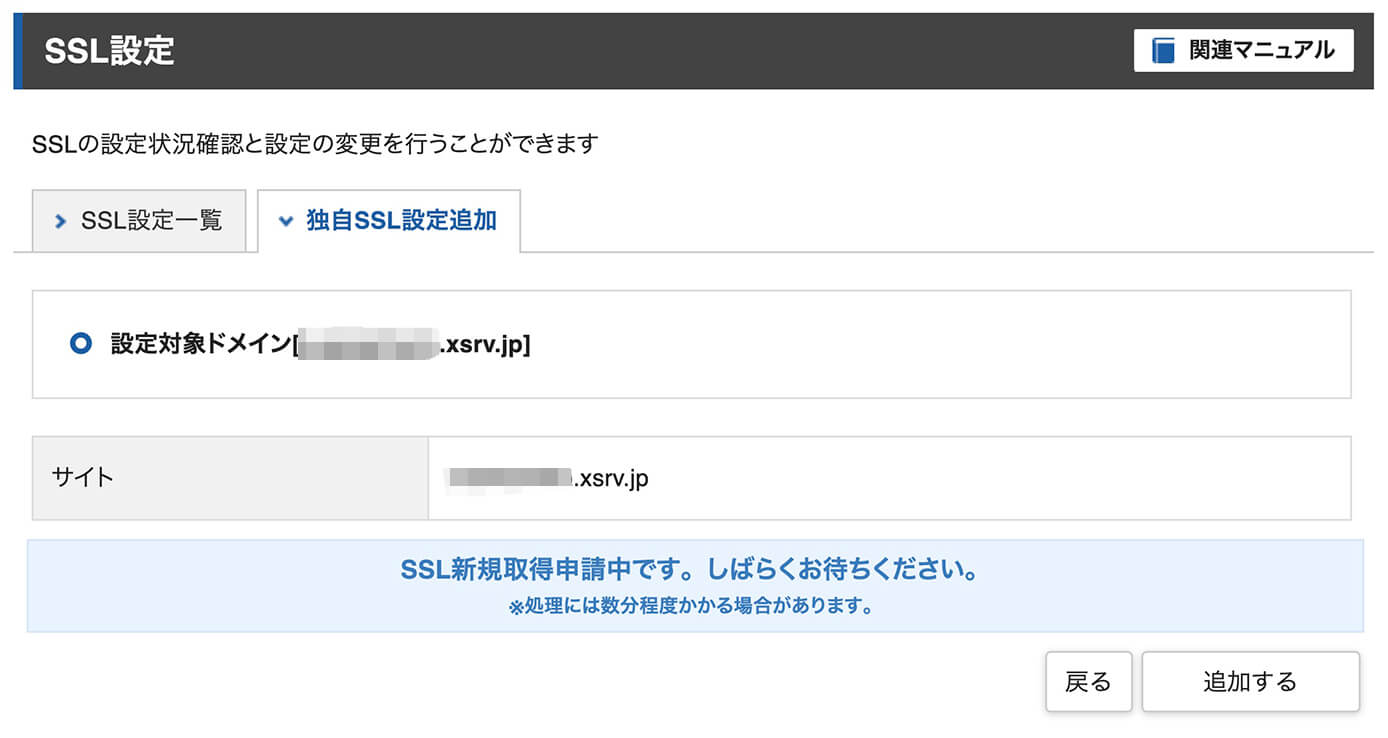
するとこちらの画面になるので少し待ちます(この時は10秒くらいでした)

エックスサーバー:サーバーパネル(SSL設定・新規取得申請中画面)
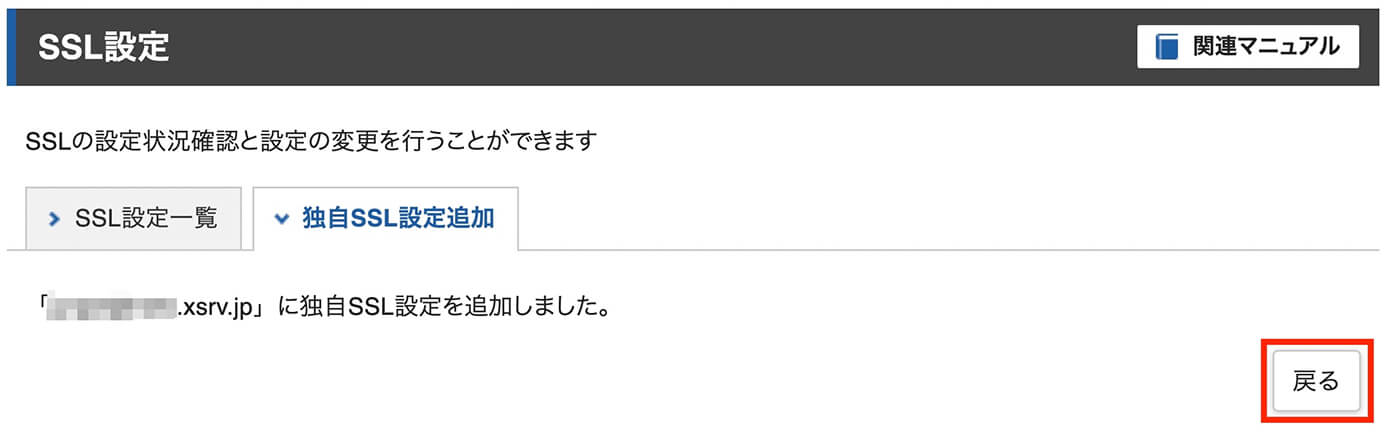
そしてこちらの画面に切り替われば完了です。

エックスサーバー:サーバーパネル(SSL設定完了画面)
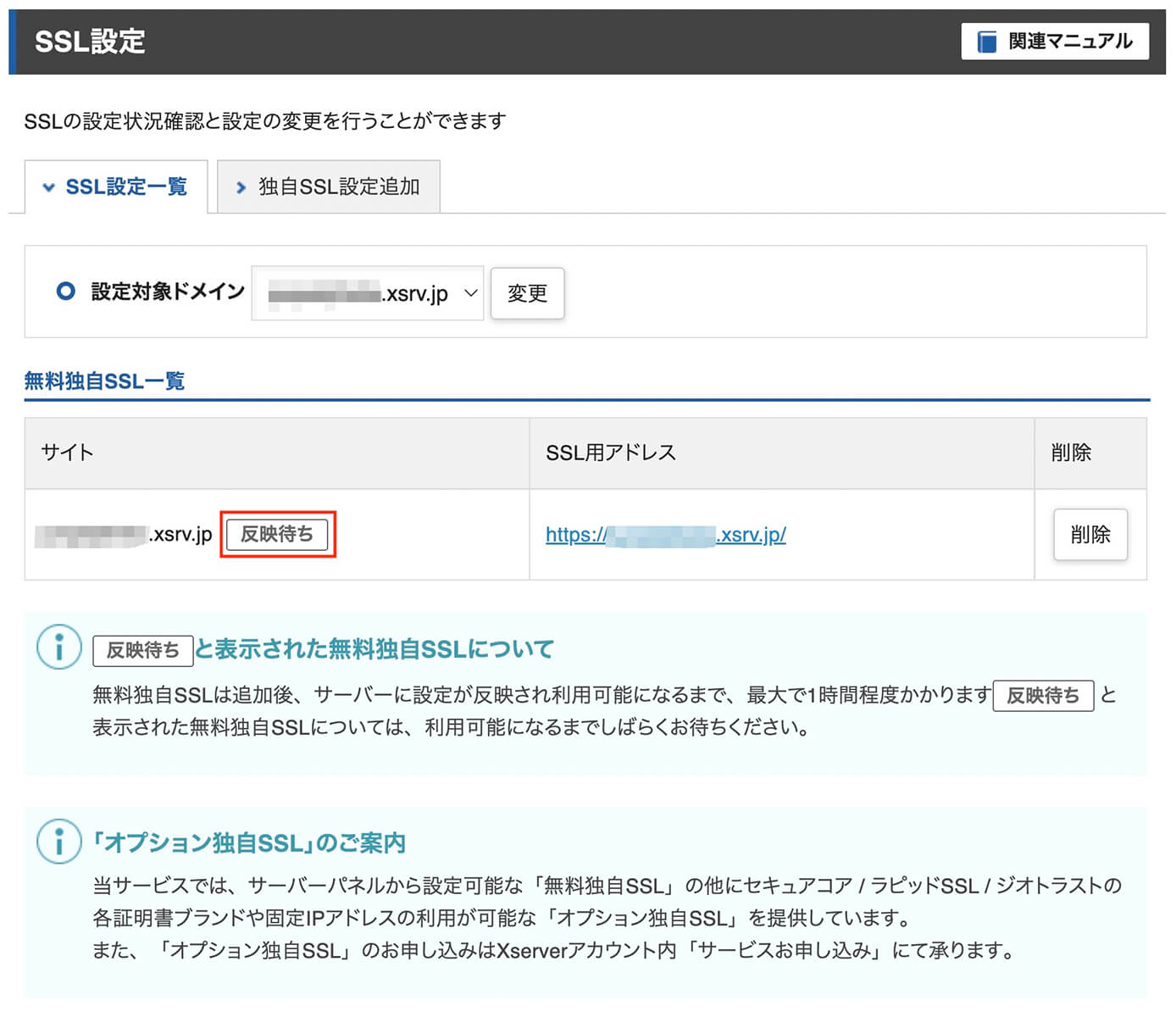
ここで『戻る』をクリックするとこちらが表示されます。

エックスサーバー:サーバーパネル(SSL設定一覧・反映待ち)
『反映待ち』と表示されている間はアクセスしてもこちらが表示されるので、しばらく待ちましょう。

SSL化の反映待ち状態のページ
Basic認証(ベーシック認証)をかける
あとはBasic認証(アクセス制限)のかけ方を解説します。
Basic認証とは?
ポートフォリオであればかける必要はないかも知れませんが、テスト環境の構築として公開前のWebサイトのファイルをアップロードする時は必須です。
テストサーバーとは?
Basic認証するためにはサーバーパネルにログインします(サーバーIDとサーバーパネルパスワードが必要)
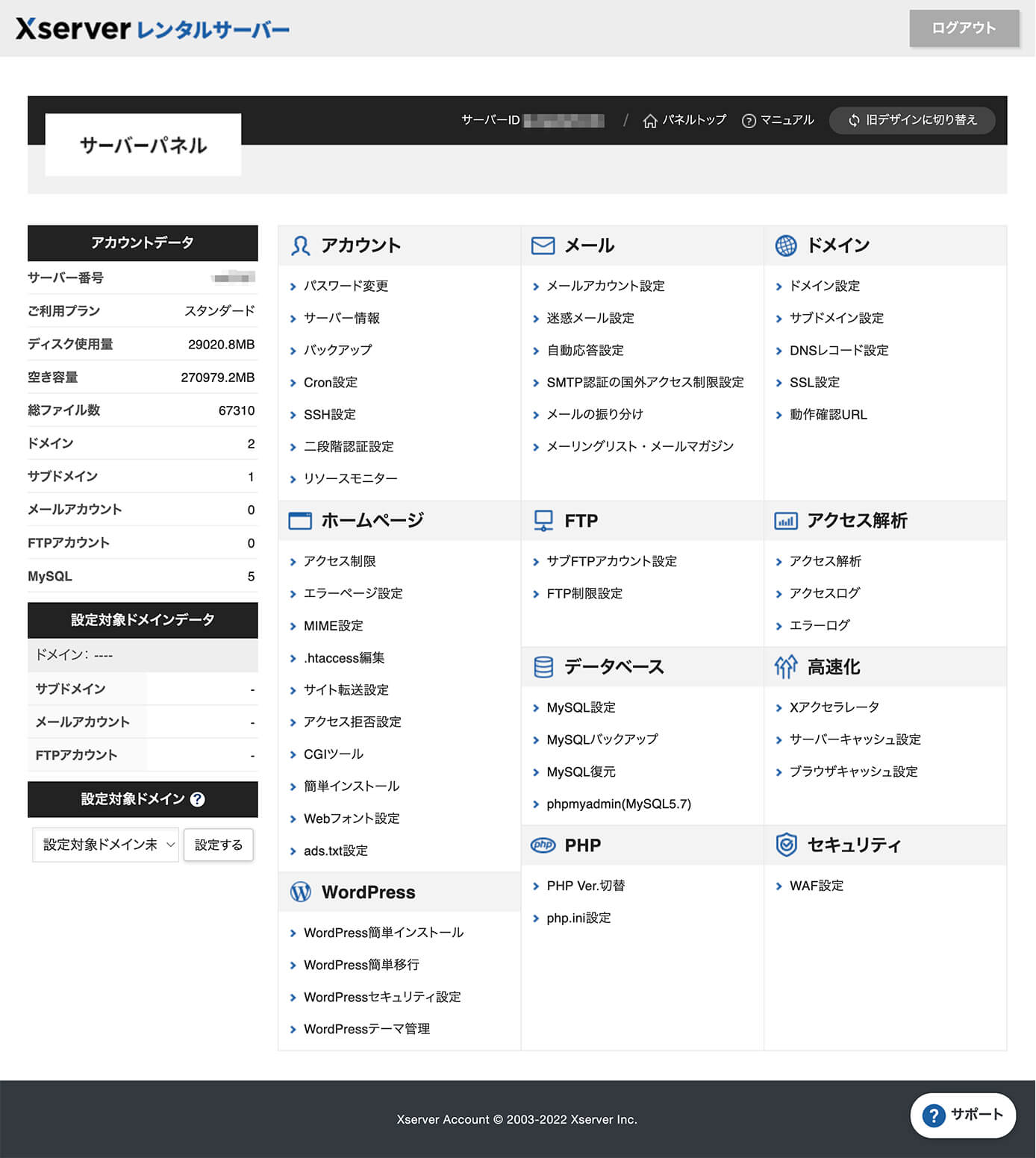
そしてこちらがサーバーパネルになります。

エックスサーバー:サーバーパネル
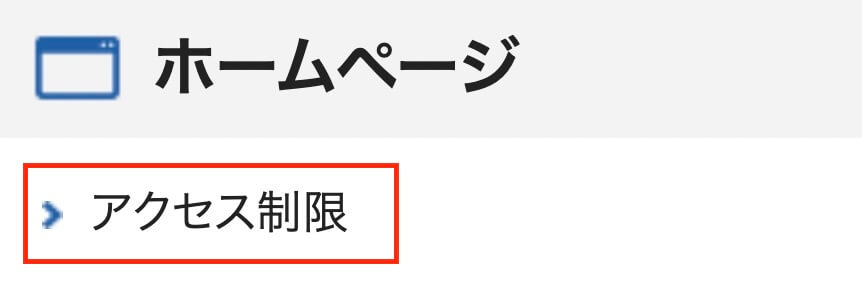
そして『ホームページ → アクセス制限』を開きます。

エックスサーバー:サーバーパネル(アクセス制限)
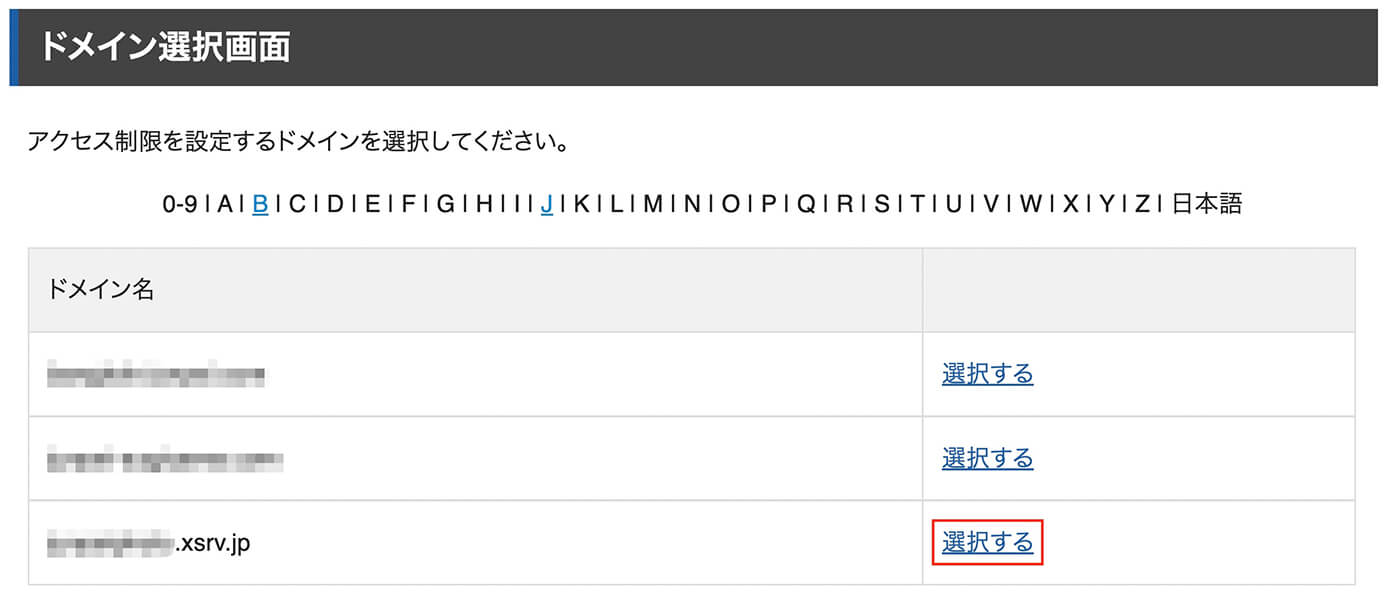
そしてこちらが表示されるので、Basic認証をかけたいドメイン名の『選択する』をクリックします。

エックスサーバー:サーバーパネル(ドメイン選択画面)
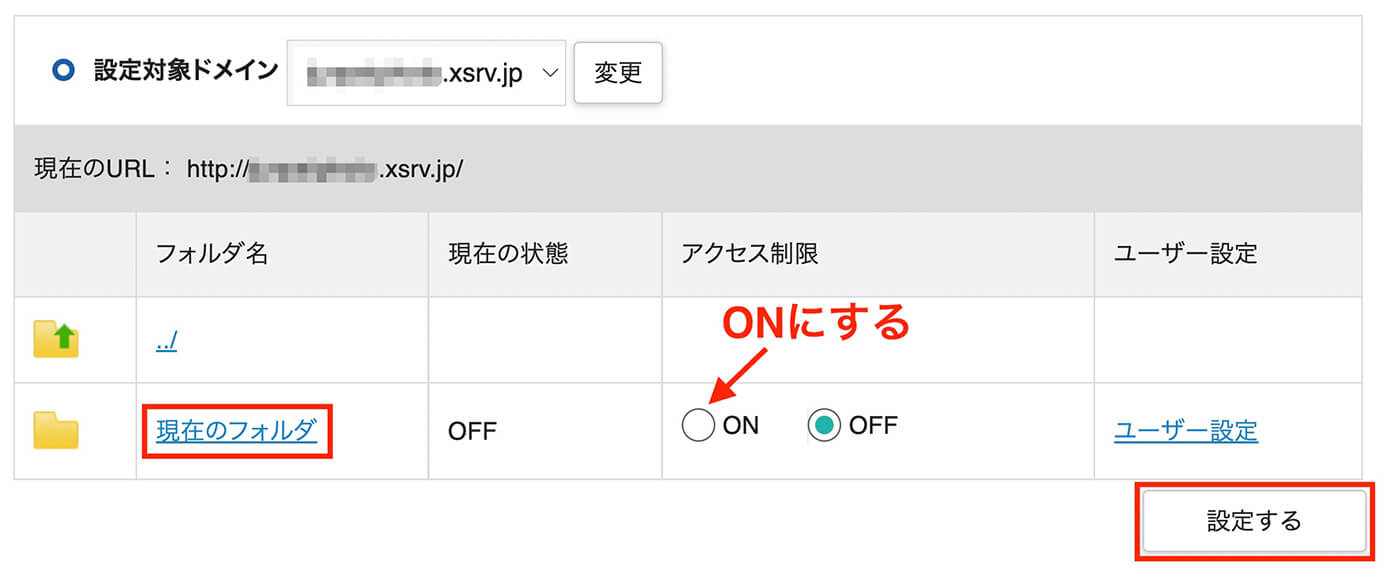
そしてこちらで『現在のフォルダ』で『アクセス制限』を『ON』にして『設定する』をクリックします。

エックスサーバー:サーバーパネル(アクセス制限設定)
現在のフォルダについて
そしてこちらの画面になるので『戻る』をクリックします。

エックスサーバー:サーバーパネル(アクセス制限設定『戻る』クリック)
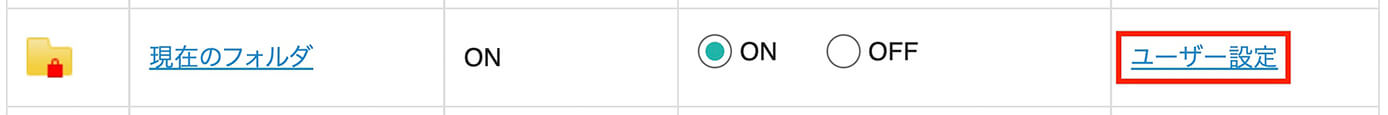
そして最初の画面に戻るので『ユーザー設定』をクリックします。

エックスサーバー:サーバーパネル(アクセス制限設定・ユーザー設定)
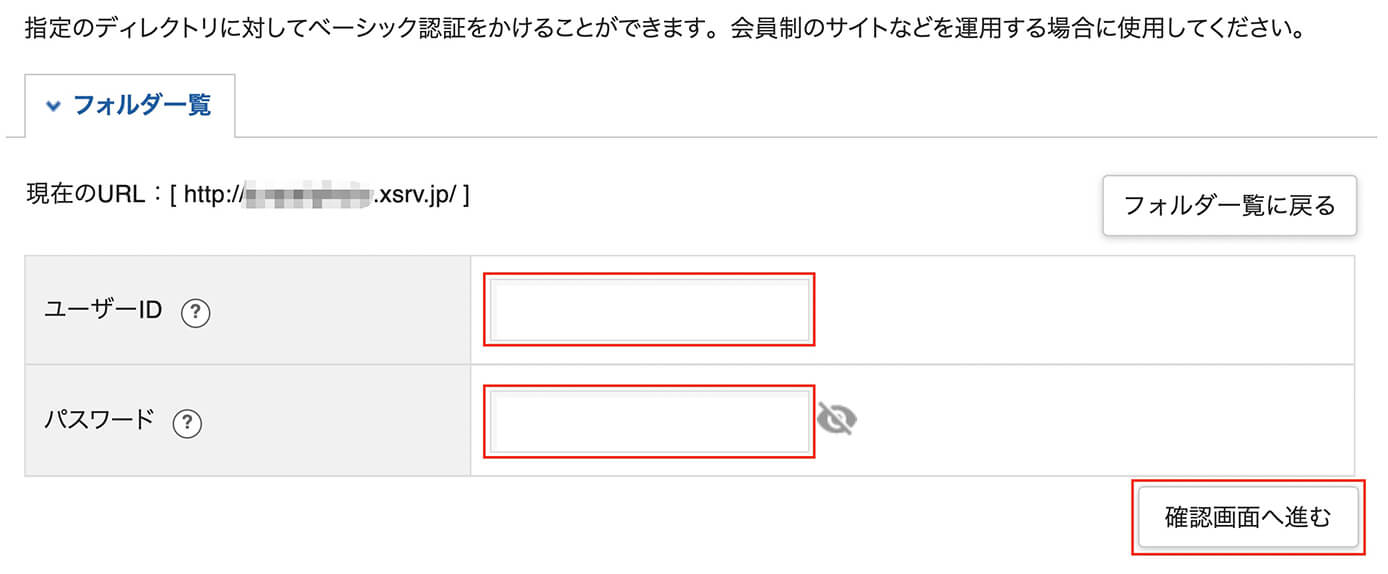
そして『ユーザーID』と『パスワード』を設定して『確認画面へ進む』をクリックします。

エックスサーバー:サーバーパネル(アクセス制限設定・ユーザーIDとパスワード設定)
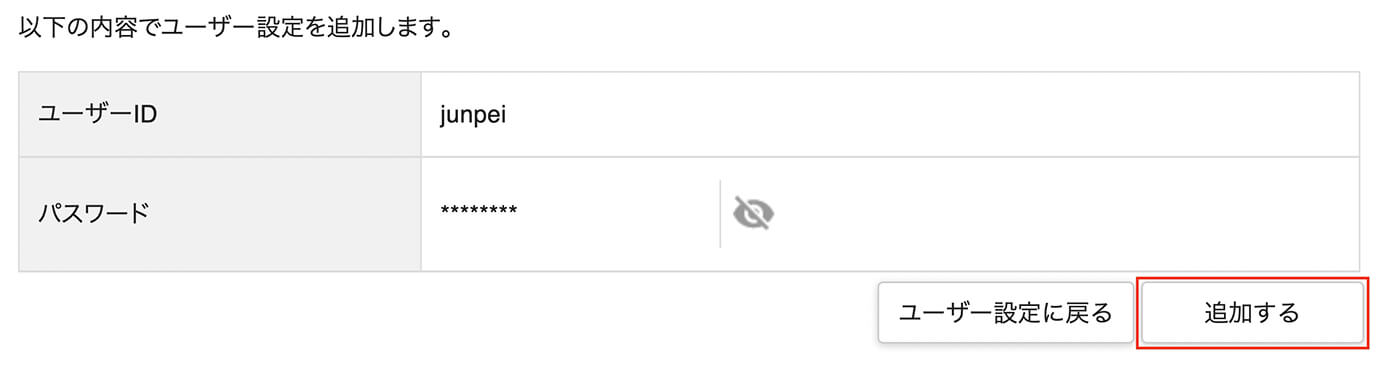
そして確認画面で『追加する』をクリックします。

エックスサーバー:サーバーパネル(アクセス制限設定・ユーザーIDとパスワード確認)
そしてこちらの画面が表示されれば完了です。

エックスサーバー:サーバーパネル(アクセス制限設定完了)
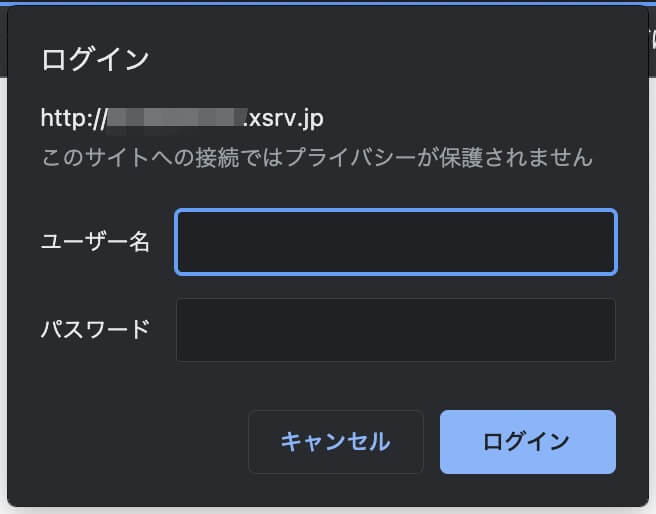
ページにアクセスしてこちらが表示されればOKです。

Basic認証ダイアログ
複数のWebサイトを公開する方法
ポートフォリオは1つしか無いかも知れませんが、テストサーバーとして使用する時は複数のWebサイトをアップロードしたい場合があります(案件を複数同時進行している場合など)
その場合は、サイトごとにフォルダで分けてアップロードするだけでOKです。
1つとの違いは以下になります。
- 1つだけ:ドメイン名の直下に『ファイル』をアップロード
- 複数:ドメイン名の直下に『ファイルの入ったフォルダ』をアップロード
ファイルマネージャで見るとこのようになります。

エックスサーバー:ファイルマネージャ(複数サイトアップロード)
URLはこのように変わります(初期ドメインが『junpei.xsrv.jp』の場合)
- 1つのみ:https://junpei.xsrv.jp
- 複数:https://junpei.xsrv.jp/portfolio/
上記『portfolio』の部分がフォルダ名になります。
複数のWebサイト公開時のBasic認証をかける方法
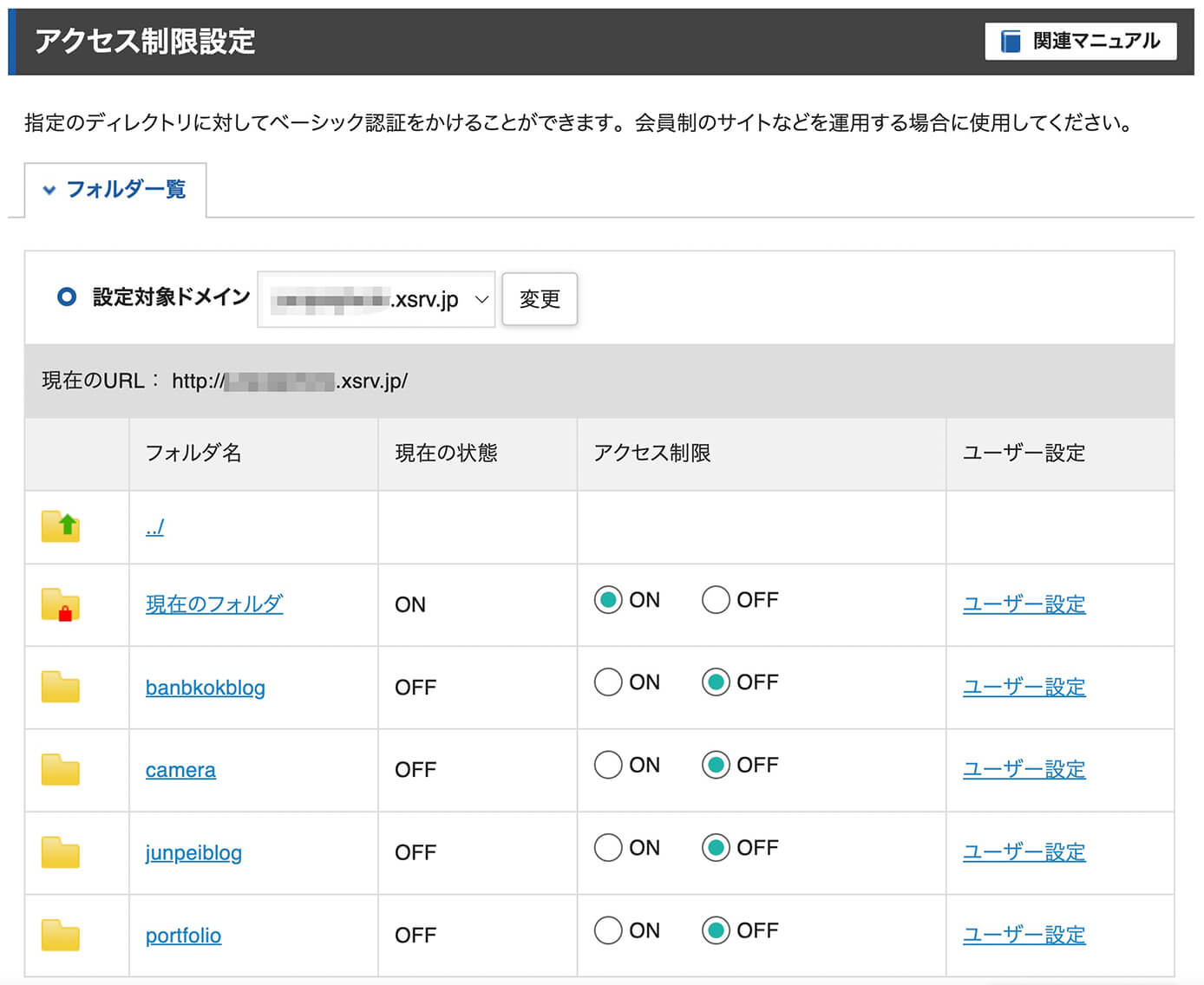
Basic認証はフォルダごとに行うので、もし全体(現在のフォルダ)がONになっていたらOFFにして、フォルダごとに設定して下さい。

エックスサーバー:サーバーパネル(アクセス制限設定)
エックスサーバーでWordPressサイトを公開する方法
ここまでは静的サイト(HTMLサイト)でしたが、WordPressで制作したポートフォリオサイトやテストサーバーでもWordPressを使うことは多いです。
しかしWordPressのファイルはたくさんあるので、静的サイトのフォルダと同じ場所にするとごちゃまぜになって分かりにくくなります。
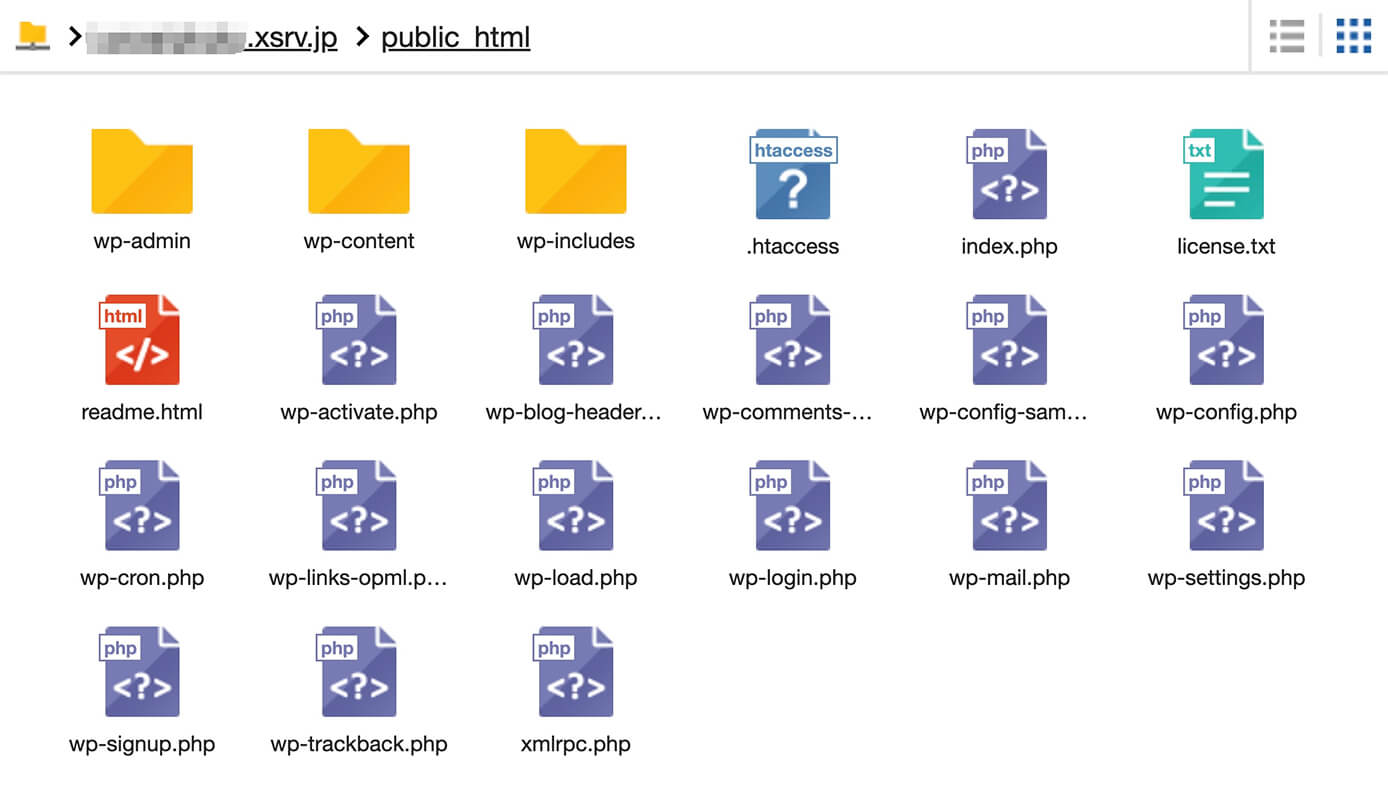
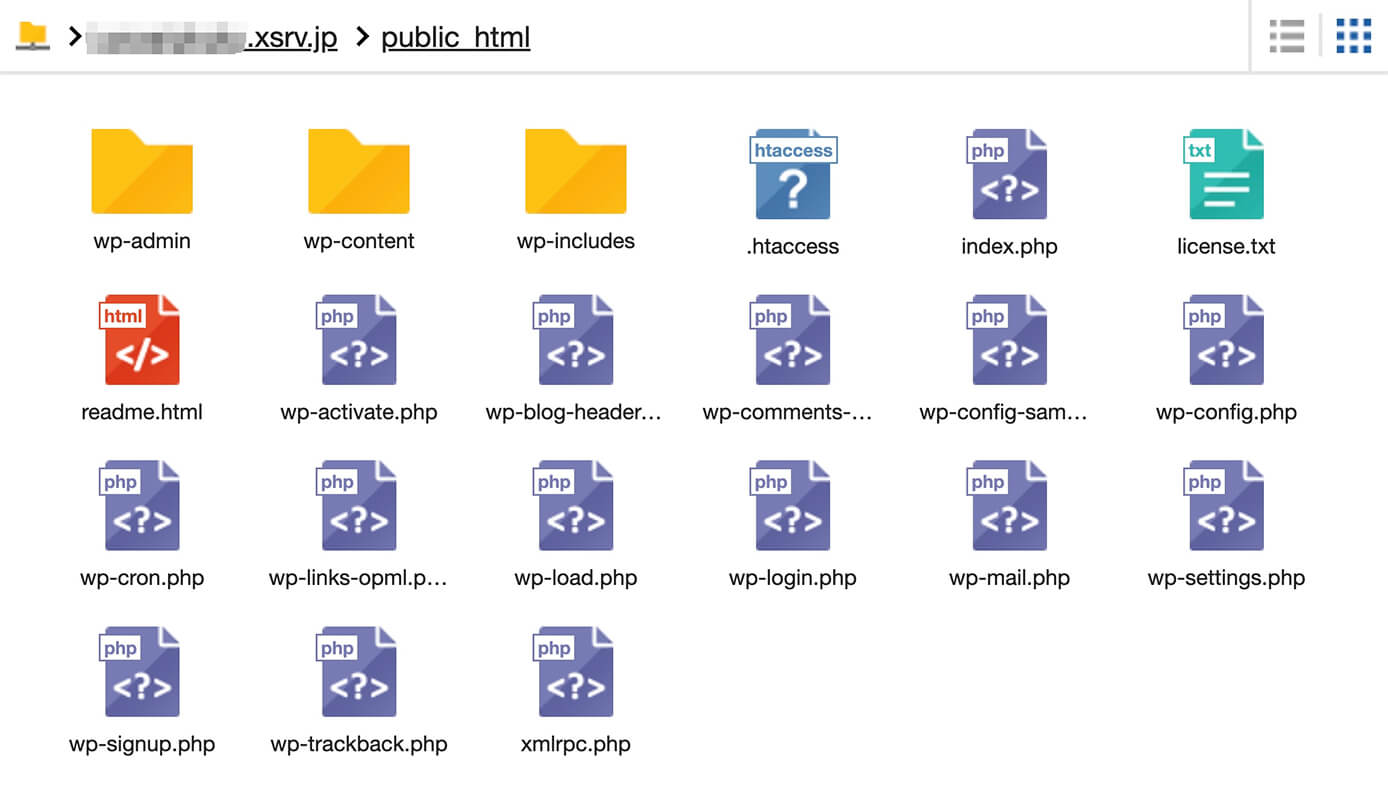
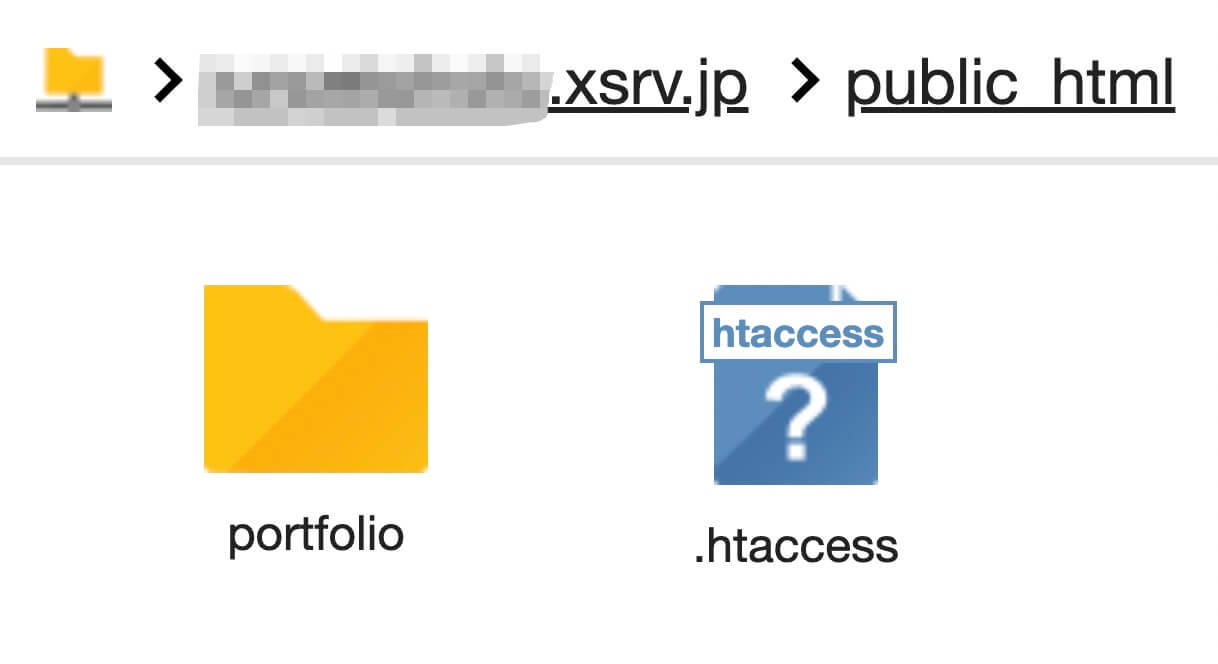
例えばこちらは独自ドメインにインストールしたWordPressのファイルになります。

エックスサーバー:ファイルマネージャ(WordPressファイル)
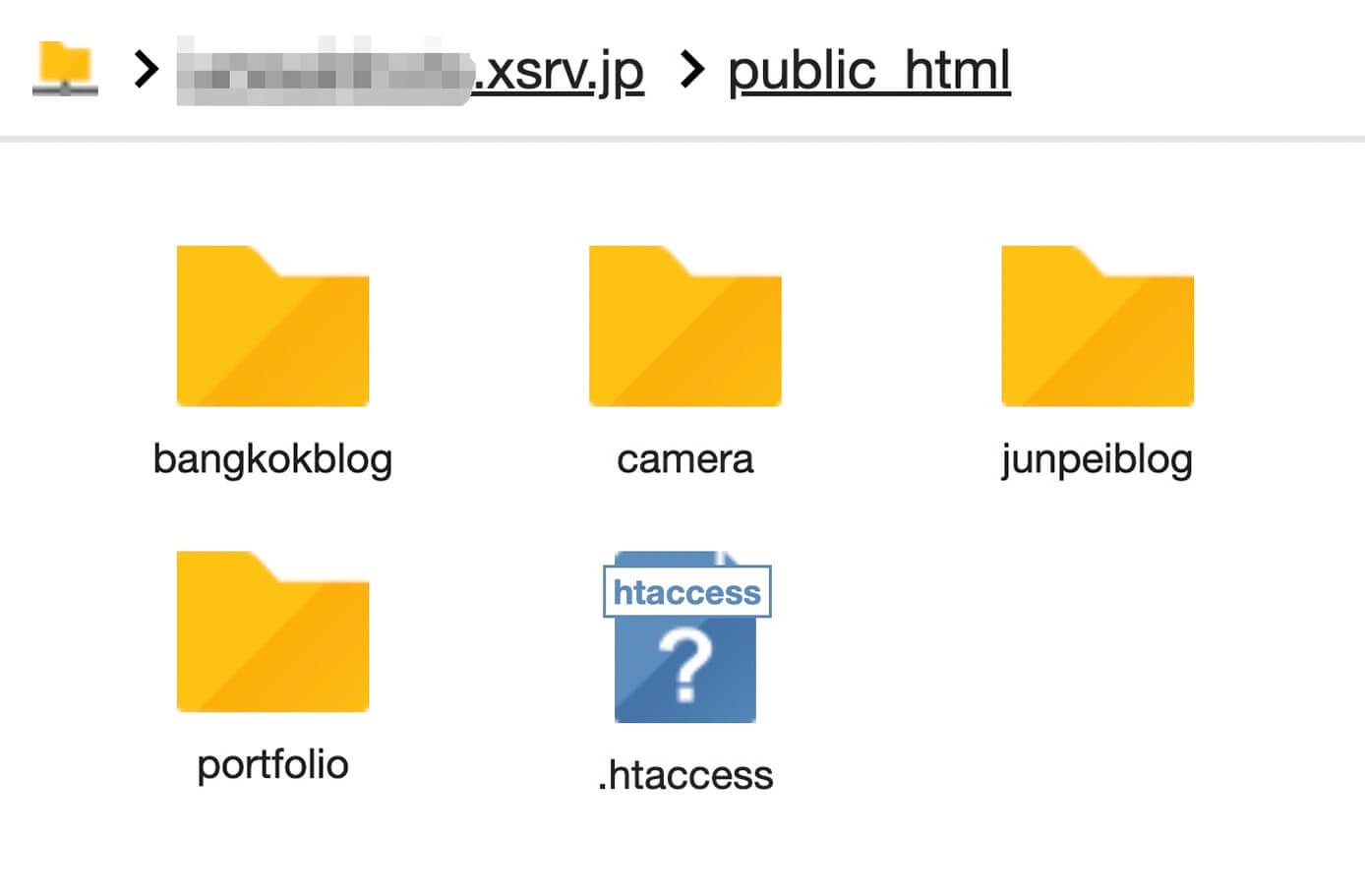
ここに静的サイトである『portfolio』フォルダを入れるとこのようになります。

エックスサーバー:ファイルマネージャ(WordPressファイルと静的サイトフォルダ)
分かる人には分かりますが、非常に見にくいことには変わりありません。
ちなみにドメインが『junpei.xsrv.jp』の場合は、以下のURLでページは見れます。
- 静的サイト:https://junpei.xsrv.jp/portfolio
- WordPress:https://junpei.xsrv.jp
ただやはり見にくいので、静的サイトのファイルをアップロードした初期ドメインの方でサブディレクトリを使ってWordPressをインストールしたいと思います。
サブディレクトリであればWordPressも複数インストール可能です(追加費用などは発生しません)

独自ドメインの方はサーバーの契約時にWordPressをインストールしているかも知れませんが、こちらは1つしかないので今後ブログをやらないのであれば『WordPressのポートフォリオ専用』として使っても構いません。
ただしテストサーバーとしてWordPressを複数同時にインストールする機会は普通にあるので、やはり複数インストール出来るようにしておいた方がいいと思います。

独自ドメインの方でもサブディレクトリを作ることは出来ますが、テストサーバーなどは納品後に削除するので、もし独自ドメインの方でブログを運営していて間違ってブログのファイルを削除してしまったら・・・なんてこともあり得るので、作成と削除を繰り返すのは初期ドメインの方でまとめたいと思います。
サブディレクトリにWordPressをインストールする
前置きが長くなりましたが、本題に入っていきます。と言ってもすごい簡単にできます。
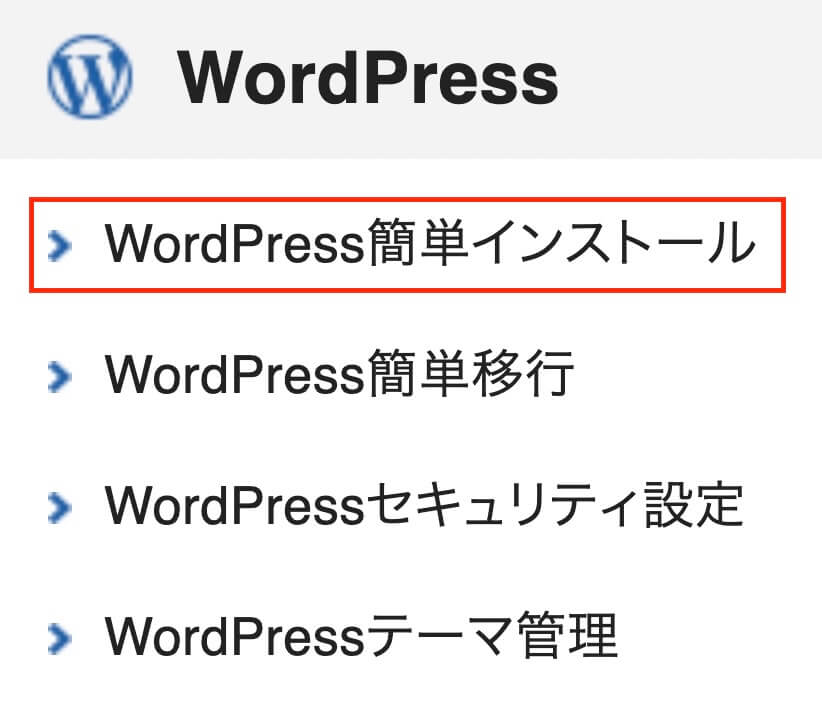
まずはサーバーパネルの『WordPress → WordPress簡単インストール』を開きます。

エックスサーバー:サーバーパネル(WordPress簡単インストール)
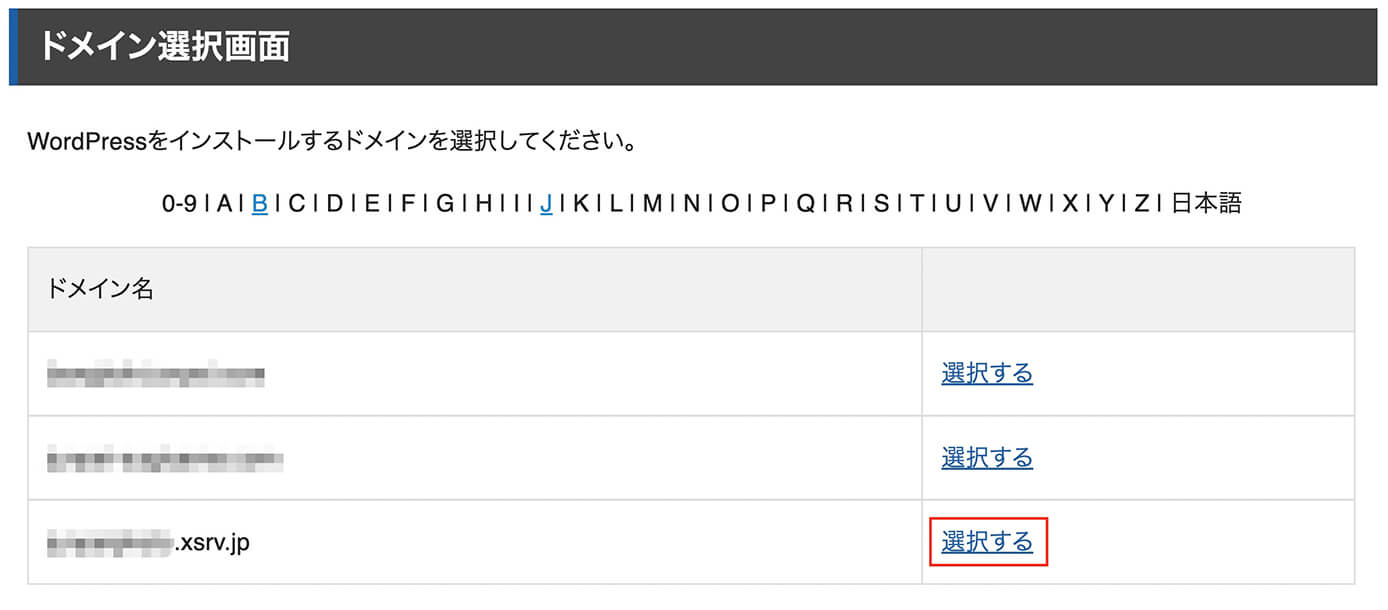
次にWordPressをインストールしたいドメインで『選択する』をクリックします。

エックスサーバー:サーバーパネル(WordPress簡単インストール・ドメイン選択画面)
今回はポートフォリオサイトやテスト環境の構築用なので、初期ドメインを選択します。
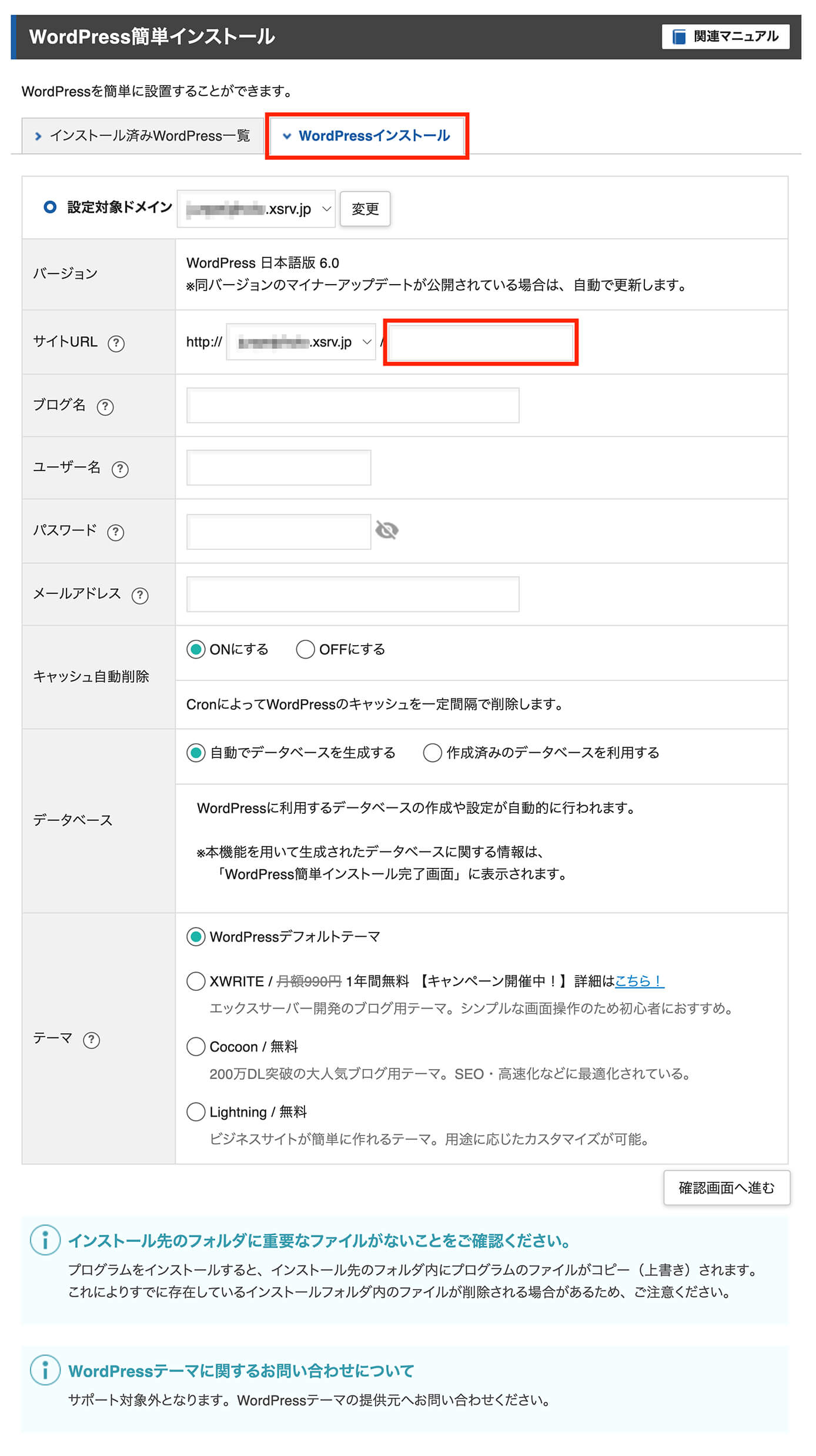
そして簡単インストールの設定画面になったら『WordPressインストール』タブを選択します。

エックスサーバー:サーバーパネル(WordPress簡単インストール設定画面)
入力項目は以下になります。
- サイトURL:赤枠内にサブディレクトリのURLを入力
- ブログ名:あとで変更可能
- ユーザー名(WordPressログイン用):WordPressのプラグインを使えば変更可能
- パスワード(WordPressログイン用):あとで変更可能
- メールアドレス:任意のメールアドレス
- キャッシュ自動削除:そのままでOK
- データベース:そのままでOK
- テーマ:お好みで選択
WordPressにログインするための『ユーザー名』と『パスワード』は後から変更可能ですが、WordPressにログイン出来ないと変更できないのでここで設定したものはメモしておきましょう。
そして重要なのが『サブディレクトリのURL』です。
ここに何も書かなければドメイン直下にWordPressのファイルが以下のように入ります。

エックスサーバー:ファイルマネージャ(WordPressファイル)
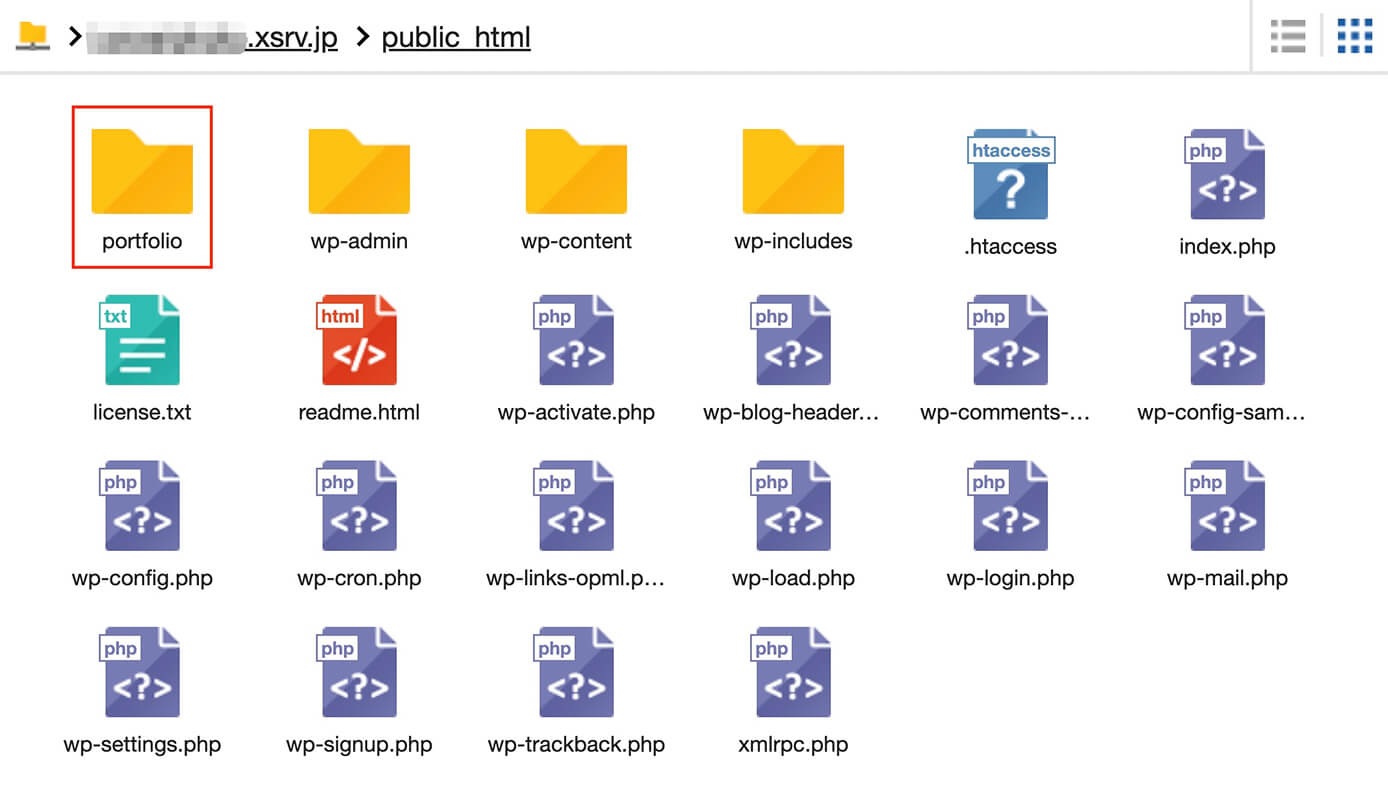
しかし『portfolio』と入力すると『portfolio』というフォルダに上記WordPressのファイルが入ります。

エックスサーバー:ファイルマネージャ(サブディレクトリにWordPress)
ドメインが『junpei.xsrv.jp』の場合は『http://junpei.xsrv.jp/portfolio』でWordPressサイトが開けます。
そしてこの初期ドメインで静的サイト(HTMLサイト)も公開したい場合はファイルをそのまま入れるのではなく、複数公開するときと同じようにフォルダを作っていれましょう。
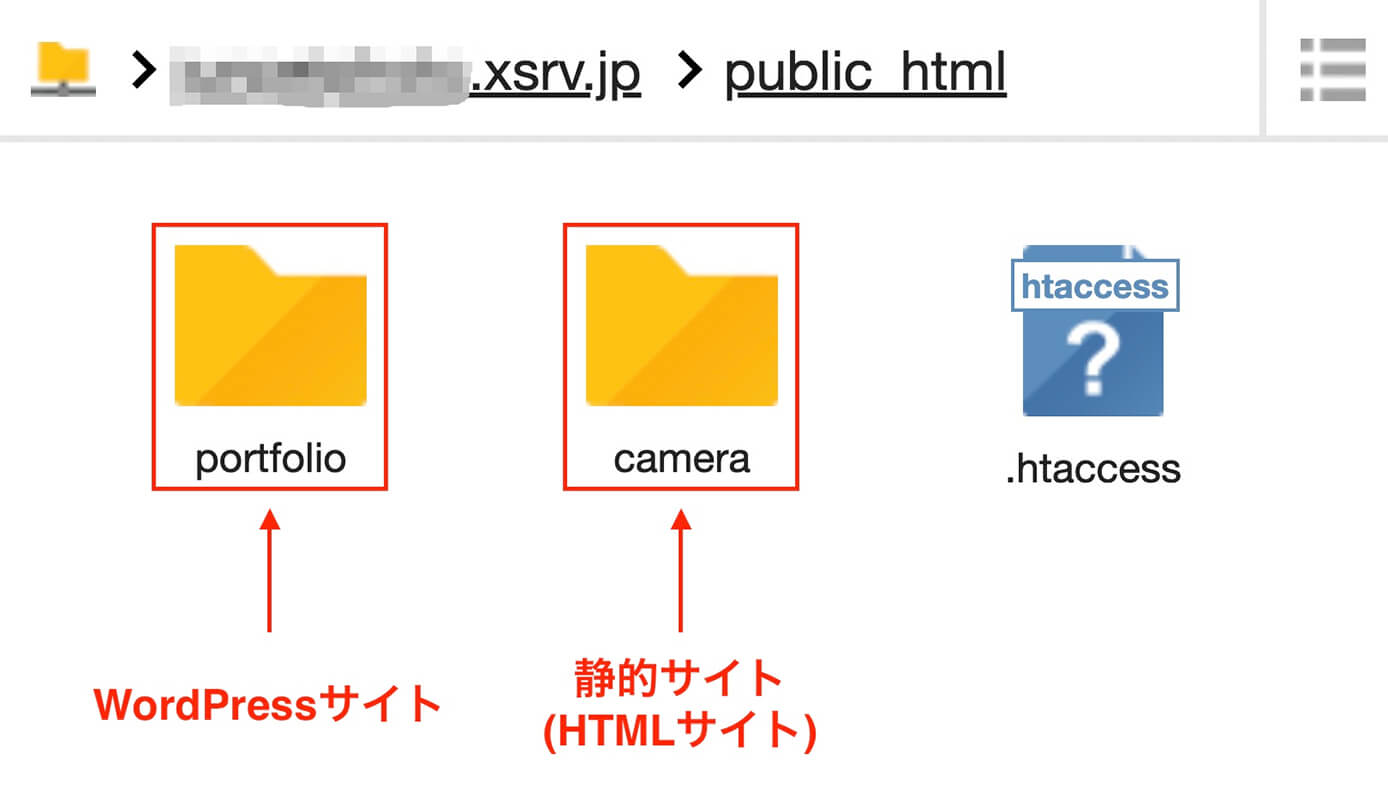
例えば『camera』というLPを公開する場合はこのようになります。

エックスサーバー:ファイルマネージャ(サブディレクトリにWordPressと静的サイト)
これで最初の方に書いたようなごちゃまぜ状態にはならず、静的サイトもWordPressサイトもいくつでも作れます。
入力が終わったら右下の『確認画面へ進む』をクリックしましょう。
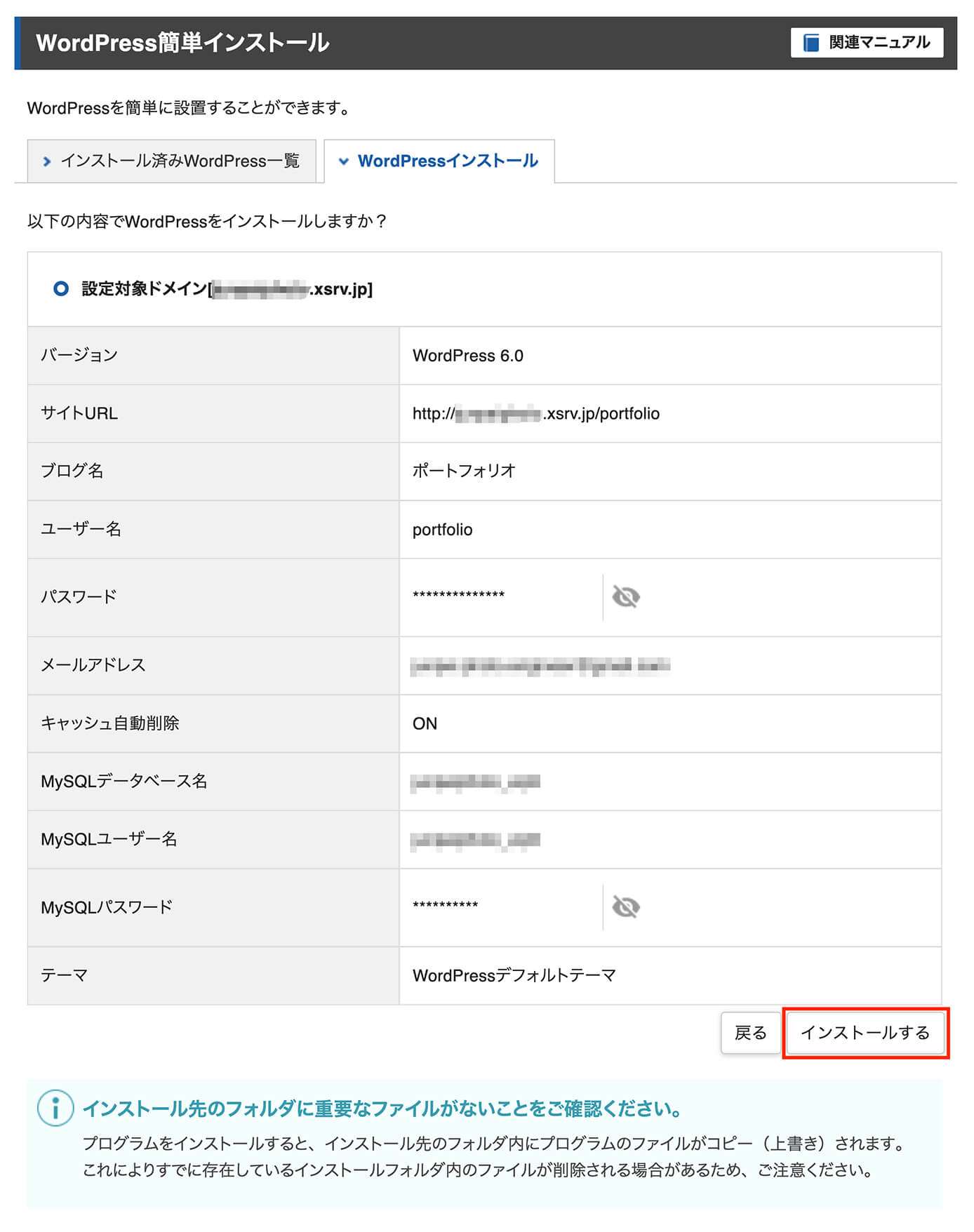
そして確認画面が表示されるので、問題なければ右下の『インストールする』をクリックすれば完了です。

エックスサーバー:WordPress簡単インストール確認画面
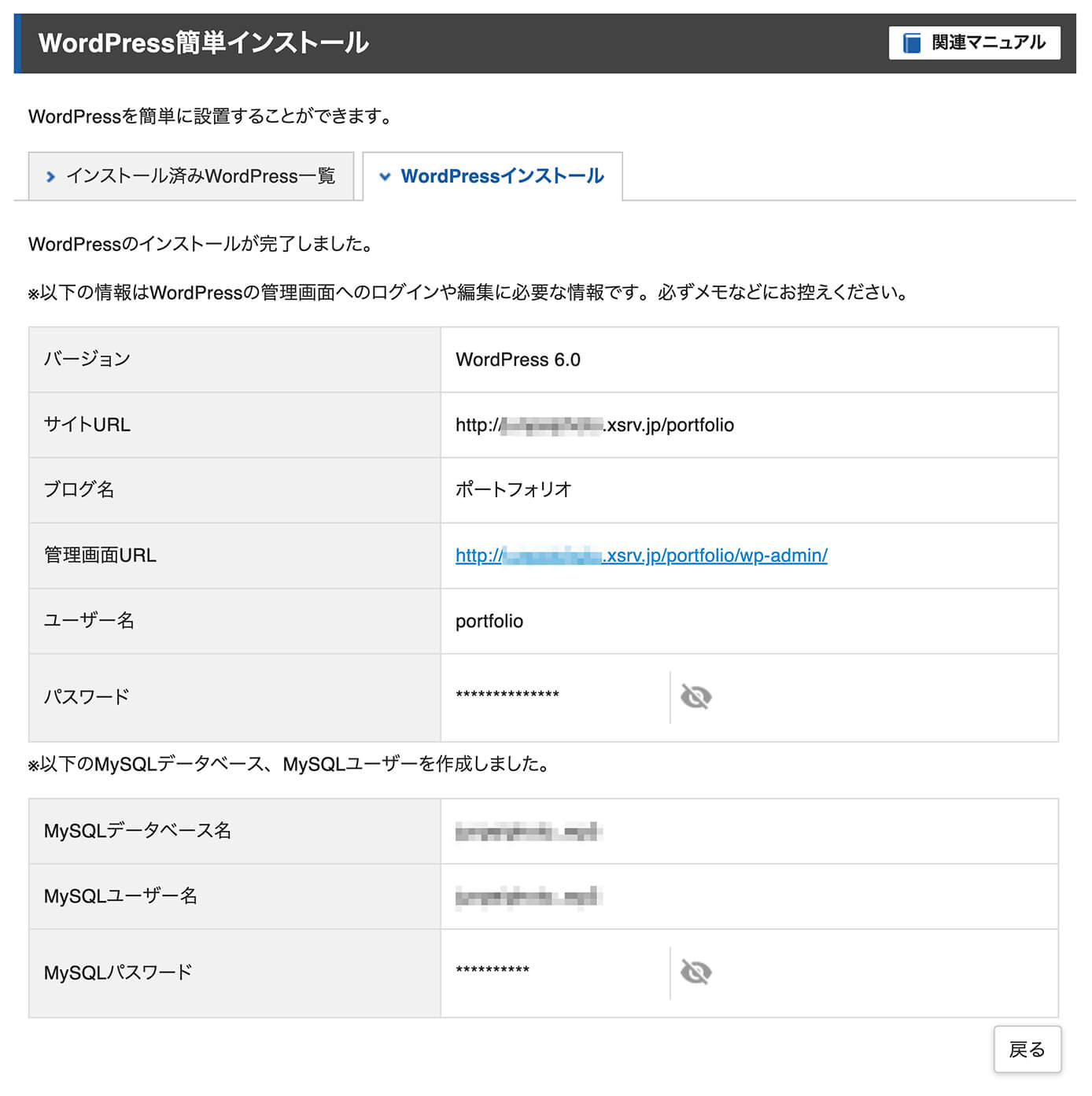
こちらがインストール完了後に表示される画面です。

エックスサーバー:WordPress簡単インストール完了画面
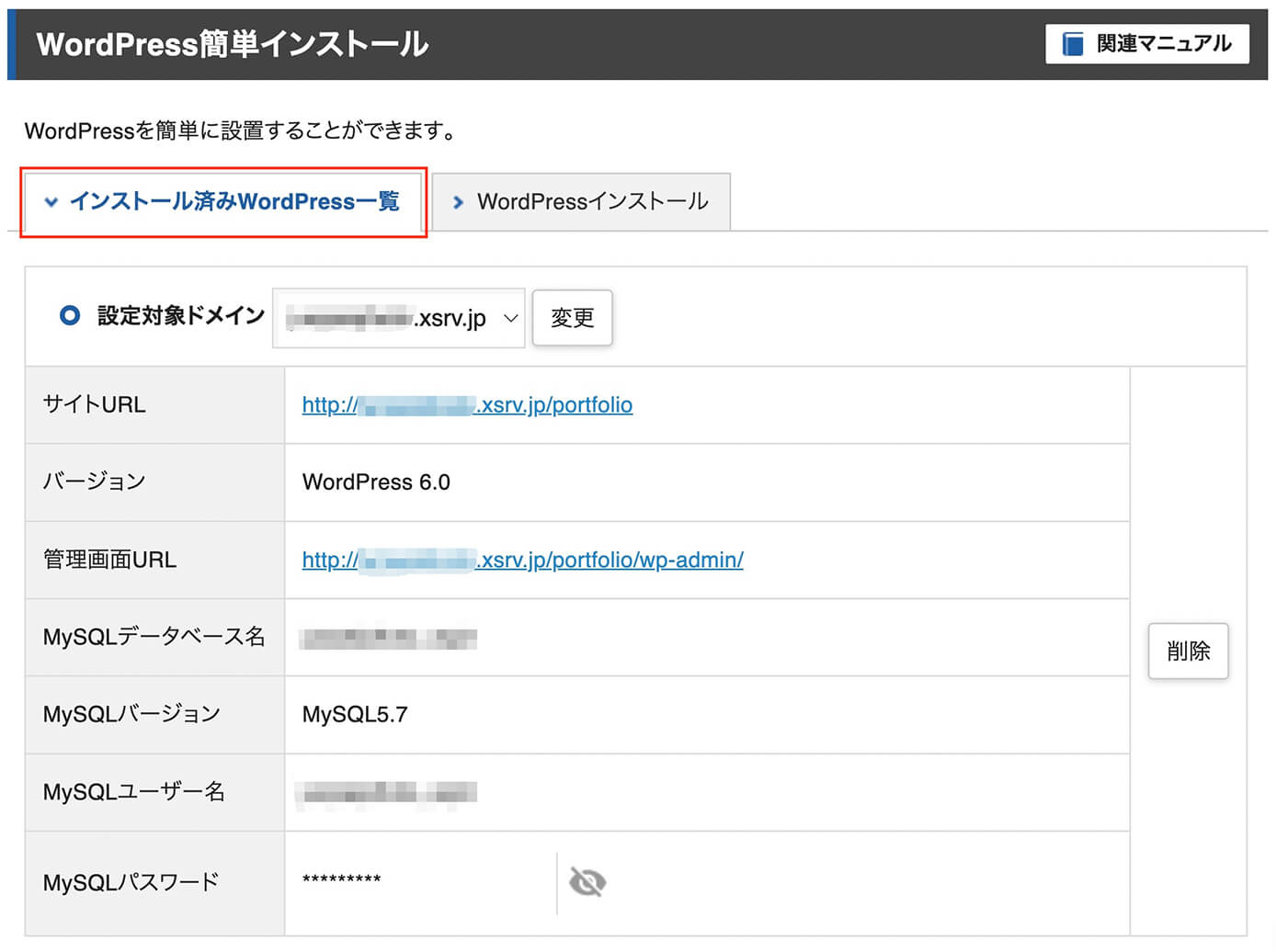
WordPressのログイン情報はサーバーパネルの『WordPress → WordPress簡単インストール → インストール済みWordPress一覧』で確認できます。

エックスサーバー:サーバーパネル(WordPress簡単インストール:ログイン情報)
SSL化について
先ほど解説したように初期ドメインでもSSL化は出来ますが、WordPressの方は先ほどのログイン情報にあるように『http://〜』でアクセス出来る状態です(『https://〜』でもアクセス可能)
これについては『Really Simple SSL』というプラグインを使えば『http://〜』でアクセスしても『https://〜』にリダイレクトされるように出来ます。
使い方については以下の記事を参照下さい(インストールして有効化後『SSLを有効化』をクリックするだけですが)
続きを見る
WordPressで簡単に常時SSL化が出来るプラグイン『Really Simple SSL』の使い方
ローカル環境で開発したWordPressをアップロード
ポートフォリオでも実務でも、WordPressはローカル環境で開発すると思います。
そしてそれをサイトに公開するにはどうすればいいかというと『All-in-One WP Migration』というプラグインを使えば数分で出来ます。
ものすごく簡単に書くと、
- プラグインをインストールして有効化(ローカル環境とアップロード先の両方)
- ローカル環境のWordPressでデータをエクスポート(出力)
- アップロード先のWordPressでデータをインポート(入力)
とこれだけです。
詳しくは以下の記事を参照下さい。
続きを見る
【WordPress】All-in-One WP Migrationの使い方【容量を上げる方法も解説】
Basic認証(ベーシック認証)をかける
これについては静的サイトの時と全く同じ方法になります。
FTP接続について
今回はファイルマネージャを使ってファイルをアップロードしましたが、実務ではクライアントからFTP情報を頂いてファイルをアップロードすることがあります。
そのときにはFTPソフトを使う必要があるので、FTPソフトも使えるようになっておきましょう。
FTPソフトにも色々種類がありますが、私が使っているのは『FileZilla』になります。
使い方は以下の記事を参照下さい。
続きを見る
無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
最後に制作会社向けの営業文・ポートフォリオの添削サービスをご紹介します。 恐らくほとんどの人は、 という状態だと思います。 そういう人にはこちらのサービスがおすすめです(画像クリックでアクセス👇) サービス内容 私のように営業経験がない人は、どうやって営業をしていいのかさっぱり分からないと思います。 そして、 と意気込む人もいてそれも間違いではありませんが、なるべく希望の制作会社と契約したいですよね? そのためには営業方法を学び、営業文やポートフォリオの添削を受ければ契約に至る可能性を大幅に上げることが出来ます。 そしてこちらのサービスは売りっぱなしではなく、実際に営業をする会社のリサーチをした上で添削をしてくれます。 営業は無策で挑むと消耗戦になり、次第に営業先がなくなっていくということもあり得るので、このサービスを活用して制作会社営業の打率を上げておくのがおすすめです。ポートフォリオ・営業文の添削サービス


まとめ
これでエックスサーバーでのポートフォリオサイトの公開についての解説は以上になります。
初めてだとよく分からないかも知れませんが、ブログを運営したり実務でアップロードや削除など繰り返していくうちに慣れていくと思います。
エックスサーバーは国内シェアNo.1の初心者にもおすすめのレンタルサーバーなので、まだ契約していない人は検討してみて下さい。
以上になります。



