今回は、WordPressオリジナルテーマの作り方【第6回】記事一覧ページ編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
今回は、記事一覧ページについて書いていきたいと思います。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマ:記事一覧ページの作り方

まずは、テンプレートファイルを作成します。
今回は、WordPressオリジナルテーマの作り方①(ファイルの準備編)で作成した、『home.php』を使っていきます。
また、固定ページにブログ一覧用のページを作る必要があります。
固定ページの作り方は、以下の記事を参照下さい。
-

WordPressオリジナルテーマの作り方④(固定ページ編)
続きを見る
それではコードを書いていきます。
記事を取得するためのループを書く
まず、基本となる『header.php』と『footer.php』を読み込む為のインクルードタグを書きます。
ここは、トップページの作り方と同じですね。
これは 、<?php get_header(); ?>と<?php get_footer(); ?>が追記されている以外は、前回のブログカード編の中身と基本的には同じです(もちろん案件によって中身は異なります)
<?php get_header(); ?>
<main class="main">
<article class="">
<ul class="">
<li class="">
<!-- 記事へのリンク -->
<a href="<?php the_permalink(); ?>" class="">
<!-- アイキャッチ -->
<div class="">
<?php the_post_thumbnail('post-thumbnail', array('alt' => the_title_attribute('echo=0'))); ?>
</div>
<p class="">
<!-- 投稿日 -->
<time datetime="<?php the_time('Y.n.j'); ?>">
<?php the_time('Y.m.d'); ?>
</time>
</p>
<div class="">
<!-- カテゴリー1件表示(カテゴリー順の上にある方が表示される) -->
<?php
$category = get_the_category();
echo '<span class="'.$category->slug.'">'.$category[0]->name.'</span>';
?>
</div>
<h2 class="">
<!-- タイトル -->
<?php the_title(); ?>
</h2>
<div class="">
<!-- 本文の抜粋 -->
<?php the_excerpt(); ?>
</div>
</a>
</li>
</ul>
</article>
</main>
<?php get_footer(); ?>ここに、繰り返し処理であるループの記述するとこうなります。
<?php get_header(); ?>
<main class="main">
<article class="">
<ul class="">
<!-- 記事のループ処理開始 -->
<?php
if( wp_is_mobile() ){
$num = 3; // スマホの表示数(全件は-1)
} else {
$num = 5; // PCの表示数(全件は-1)
}
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = [
'post_type' => 'post', // 投稿タイプのスラッグ(通常投稿なので'post')
'paged' => $paged, // ページネーションがある場合に必要
'posts_per_page' => $num, // 表示件数
];
$wp_query = new WP_Query($args);
if (have_posts()): while (have_posts()): the_post();
?>
<li class="">
<!-- 記事へのリンク -->
<a href="<?php the_permalink(); ?>" class="">
<!-- アイキャッチ -->
<div class="">
<?php the_post_thumbnail('post-thumbnail', array('alt' => the_title_attribute('echo=0'))); ?>
</div>
<p class="">
<!-- 投稿日 -->
<time datetime="<?php the_time('Y.n.j'); ?>">
<?php the_time('Y.m.d'); ?>
</time>
</p>
<div class="">
<!-- カテゴリー1件表示(カテゴリー順の上にある方が表示される) -->
<?php
$category = get_the_category();
echo '<span class="'.$category->slug.'">'.$category[0]->name.'</span>';
?>
</div>
<h2 class="">
<!-- タイトル -->
<?php the_title(); ?>
</h2>
<div class="">
<!-- 本文の抜粋 -->
<?php the_excerpt(); ?>
</div>
</a>
</li>
<?php endwhile; else: ?>
<p>まだ記事がありません</p>
<?php endif ?>
<?php wp_reset_postdata(); ?>
<!-- 記事のループ処理終了 -->
</ul>
</article>
</main>
<?php get_footer(); ?>いろいろ書いてありますが、変更可能な箇所は『スマホ・PCの表示件数』だけです。
ページネーションを設置
次は、ページ送りするページネーションを設置します。
<?php
the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ'
) );
?>これは、上記コードで言えば</ul>の直後に書きます。
この 『前へ』や『次へ』のテキストは、自由に変えられます。
ページネーションについては細かく書くと大変なので、ここのページネーションは一例と思って下さい。
もし、ページネーションが上手く表示されない場合は、こちらで試してみて下さい。
<?php
global $wp_query;
$big = 9999999999;
$arg = array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ',
);
echo paginate_links($arg);
?>それでは、最後に全体を見てみます。
<?php get_header(); ?>
<main class="main">
<article class="">
<ul class="">
<!-- 記事のループ処理開始 -->
<?php
if( wp_is_mobile() ){
$num = 3; // スマホの表示数(全件は-1)
} else {
$num = 5; // PCの表示数(全件は-1)
}
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = [
'post_type' => 'post', // 投稿タイプのスラッグ(通常投稿なので'post')
'paged' => $paged, // ページネーションがある場合に必要
'posts_per_page' => $num, // 表示件数
];
$wp_query = new WP_Query($args);
if (have_posts()): while (have_posts()): the_post();
?>
<li class="">
<!-- 記事へのリンク -->
<a href="<?php the_permalink(); ?>" class="">
<!-- アイキャッチ -->
<div class="">
<?php the_post_thumbnail('post-thumbnail', array('alt' => the_title_attribute('echo=0'))); ?>
</div>
<p class="">
<!-- 投稿日 -->
<time datetime="<?php the_time('Y.n.j'); ?>">
<?php the_time('Y.m.d'); ?>
</time>
</p>
<div class="">
<!-- カテゴリー1件表示(カテゴリー順の上にある方が表示される) -->
<?php
$category = get_the_category();
echo '<span class="'.$category->slug.'">'.$category[0]->name.'</span>';
?>
</div>
<h2 class="">
<!-- タイトル -->
<?php the_title(); ?>
</h2>
<div class="">
<!-- 本文の抜粋 -->
<?php the_excerpt(); ?>
</div>
</a>
</li>
<?php endwhile; else: ?>
<p>まだ記事がありません</p>
<?php endif ?>
<?php wp_reset_postdata(); ?>
<!-- 記事のループ処理終了 -->
</ul>
<!-- ページネーション -->
<div class="">
<?php
the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ'
) );
?>
</div>
</article>
</main>
<?php get_footer(); ?>以上になります。
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ

今回の内容ですが、以下のような設定も可能です。
- カテゴリーを全部表示
- ページネーション番号あり(前後を画像)
- ページネーション前後のみ(テキストか画像)
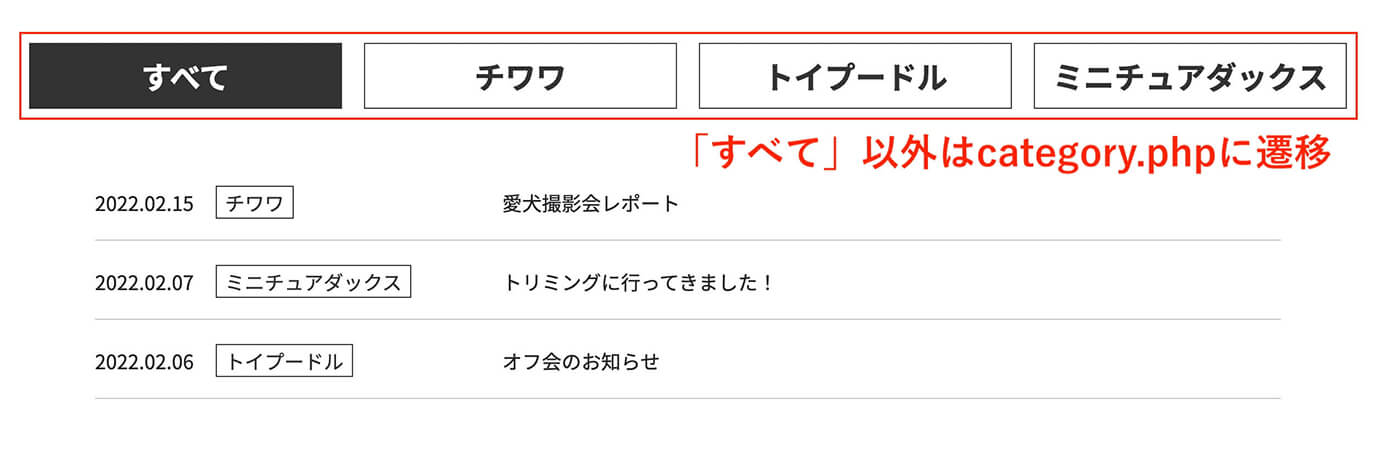
また、カテゴリーを以下のようにタブメニューで作成することも出来ます。

カテゴリー一覧タブメニュー
『すべて』は記事一覧ページなので、クリックすると『home.php』へ遷移、『すべて』以外はカテゴリーページなのでクリックすると『category.php』に遷移となります。
つまり、『すべて』で表示しているページを『home.php』にすることも可能です。
これらの設定方法は、先ほどご紹介した『コーディング&WordPressメモまとめ集』に、コピペ出来るように掲載しています。









