今回は、WordPressオリジナルテーマの作り方【第11回】404ページ編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
今回の、WordPressオリジナルテーマの作り方は404ページ編です。
案件ではデザインが無いことの方が多いですが、たまにあるので覚えておきましょう。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
404ページとは?
まず、404ページとは何か?という解説を簡単にします。
404ページとは?
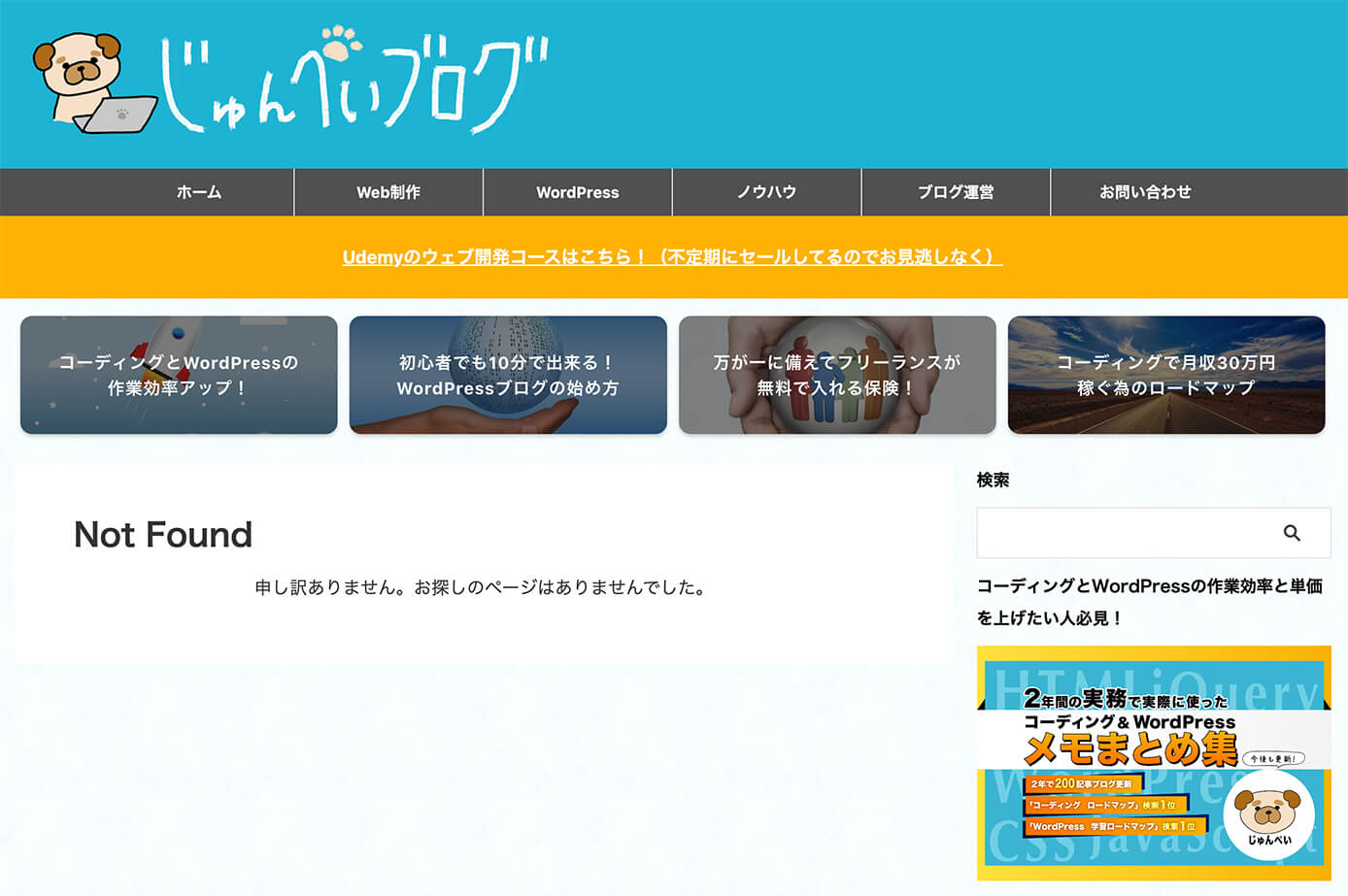
存在しないページにアクセスとは、例えば当ブログのお問い合わせページのURLは『https://junpei-sugiyama.com/contact/』ですが、『https://junpei-sugiyama.com/contactt/』と最後に『t』を1つ多く入れてアクセスすると以下のような404ページが表示されます。

じゅんぺいブログの404ページ
つまり、間違ったURLでアクセスされると表示されます。
他にも、削除されたページや非公開のページにアクセスした場合も、404ページが表示されます。
404ページのデザインがない場合のデメリット
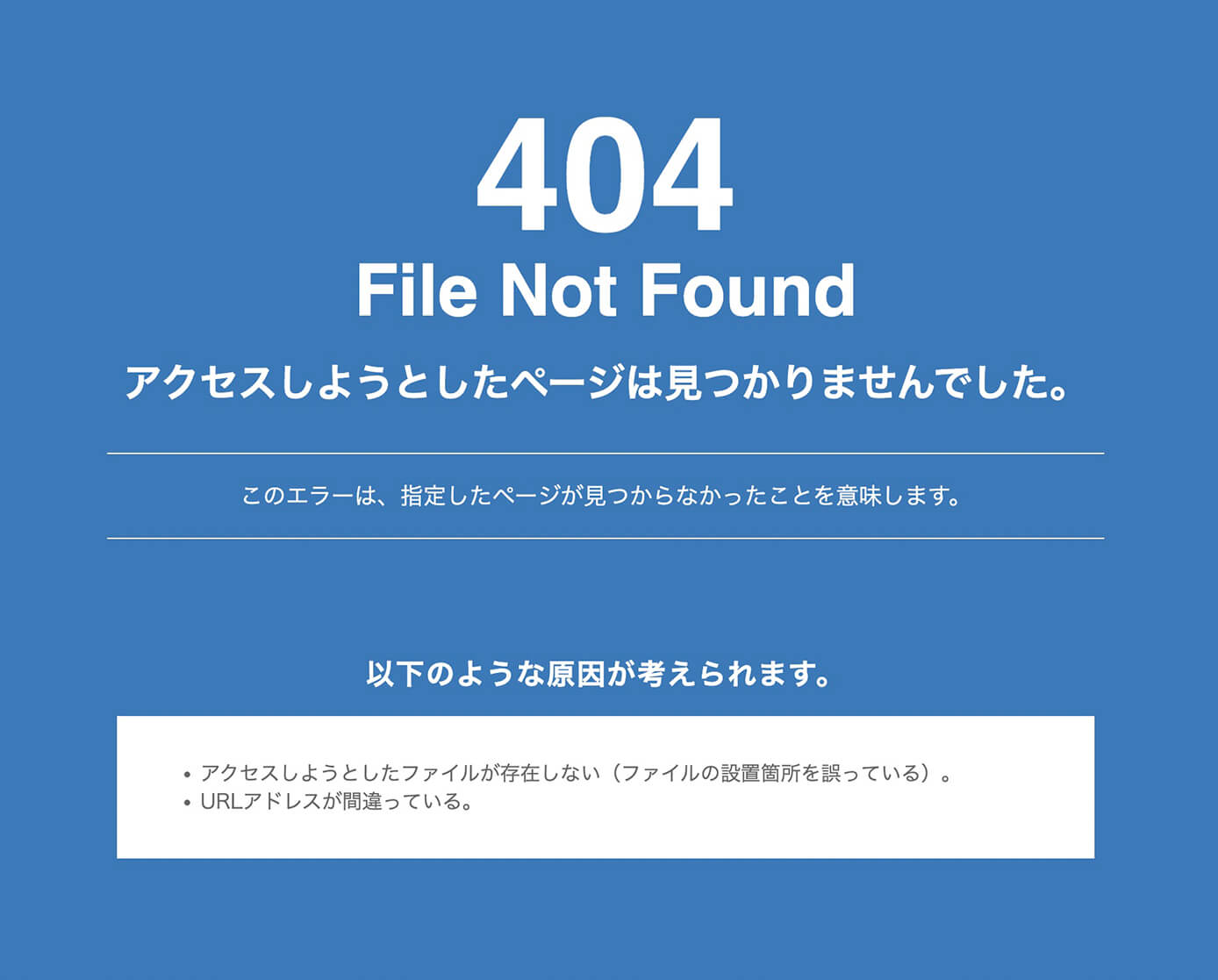
当ブログの場合はAFFINGER6というテーマを使っていて、先ほどの様にそのテーマのデザインで表示されますが、オリジナルテーマで作成した場合に404ページを作らないと以下のように表示されます。

WordPressオリジナルテーマの404ページ
しかし、これではトップページに行くことも出来ず、ユーザーにとって不親切であると言えます(あと急にエラー感たっぷりの画面が表示されて心臓に悪いです)
当ブログのような有料テーマの404ページでは、ブログのレイアウトを保った状態で表示されるので、メニューにある『ホーム』ボタンなどからブログに飛ぶことが出来ますし、『トップページに戻る』ボタンなどがあればより親切です。
なので、このようなデフォルトの404ページではなく、デザインされた404ページにしたい場合は自作する必要があります。
案件ではデザインが無ければ作る必要はないと思いますが、404ページのデザインも用意されていることがあるので、しっかり作れるようになっておきましょう。
WordPressオリジナルテーマの作り方:404ページの作り方

404ページの作り方ですが、テンプレートを作るだけで固定ページを作る必要はありません。
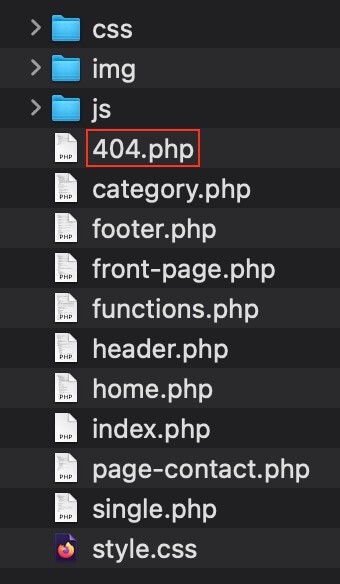
テンプレート名は『404.php』です。

WordPressオリジナルテーマのファイル構成
コードはデザイン次第ですが、シンプルにタイトルと『トップページに戻る』ボタンだけの場合は以下になります。
<?php get_header(); ?>
<main>
<h1>404 NOT FOUND</h1>
<p>お探しのページはありませんでした。</p>
<div>Topページは<a href="<?php echo esc_url( home_url( '/' ) ); ?>">こちら</a></div>
</main>
<?php get_footer(); ?>ヘッダーとフッターはインクルードタグで読み込み、あとはmainタグの中に表示させたい文章を書くだけです。
上記コードをコピペして、あとはmainタグ内をデザイン通りに書いていけばOKです。
最後に存在しないURLでアクセスしてみて、自分で作成した404ページが表示されるか確認しましょう。
また、404ページはコンテンツ量が少なく、フッターが最下部に来ないことがあります。
それを解決するには、以下の記事を参照下さい。
-

【CSS】コンテンツ量が少なく短いページでもフッターを最下部に表示する方法
続きを見る
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ

今回は、404ページの作り方を解説してきました。
作り方は簡単ですが、コンテンツ量の少なさによるフッターの位置には気をつけましょう。
以上になります。