今回は、WordPressオリジナルテーマの作り方【第7回】パンくずリスト編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
今回は、パンくずリストについて書いていきたいと思います。
その前に、パンくずリストとは何かということについて、軽く説明していきます。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマに設置する『パンくずリスト』とは?

最初聞いた時何のことだ?と思いましたが、これはWikipediaにも載っています。
簡単に説明すると、『自分が今開いているページの階層を表示するもの』です。
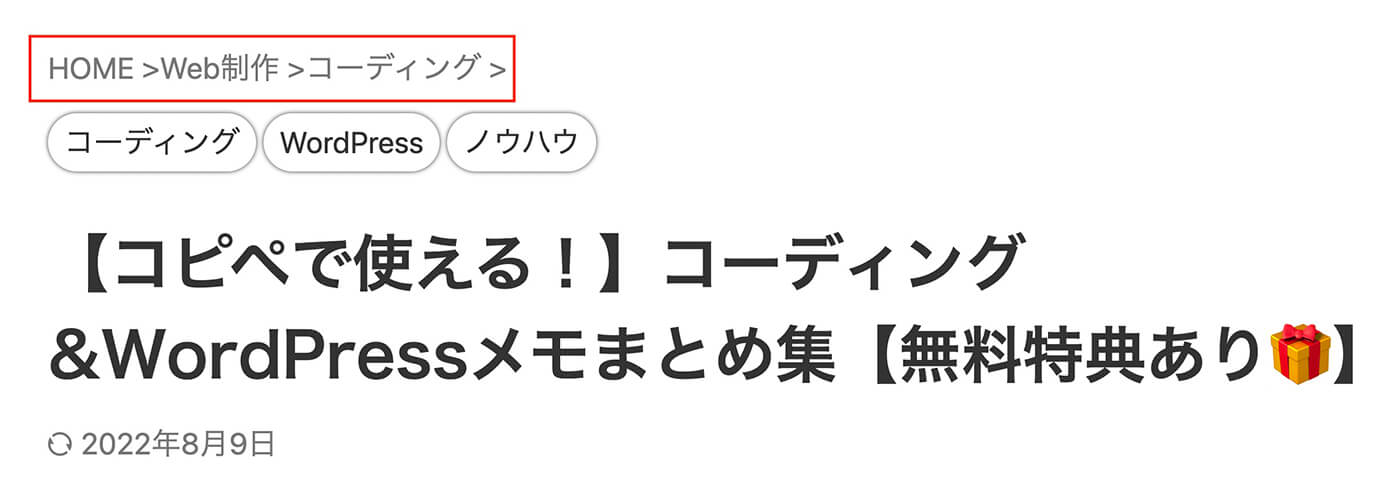
大抵は、以下のように画面左上にあると思います。

パンくずリスト
これを見れば何となく分かると思いますが、もっと階層が深くなれば右側にどんどん増えていきます。
そしてなぜ、『パンくずリスト』という変な名前なのかというと、
『ヘンゼルとグレーテルという童話で森に入った時に道に迷わないようにパンくずを道しるべとして置いていった』
という話が由来となっています。
要するに、『サイト上でも迷子にならないように』ということですね。
それでは、このパンくずリストの設置について説明していきます。
パンくずリストの作り方
パンくずリストは有料テーマであれば最初から標準装備している場合もありますが、オリジナルテーマの場合はありません。
なので、自作するかプラグインを使うかなのですが、今回はプラグインを使っていきます。
プラグイン『Breadcrumb NavXT』をインストール
まずは、プラグインをインストールして有効化しましょう。
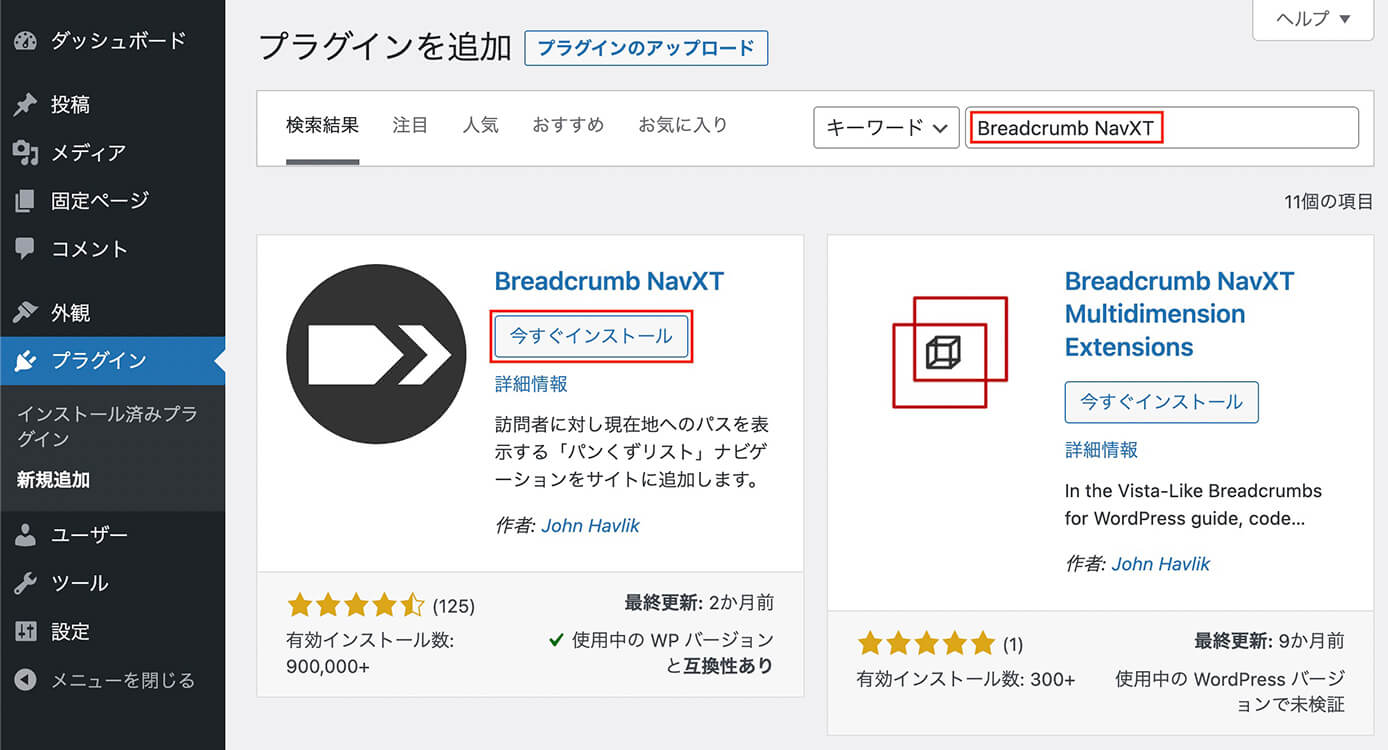
右上のキーワード入力欄に、『Breadcrumb NavXT』と入力するとプラグインが表示されます(見つからない場合は『Breadcrumb』だけで検索してみましょう)

WordPress管理画面:プラグイン『Breadcrumb NavXT』
『今すぐインストール』をクリックすると『有効化』に表示が変わるので、そのまま『有効化』をクリックすれば完了です。
パンくずリストを表示させるコードを追記
『Breadcrumb NavXT』のインストールと有効化が完了したら、次はパンくずリストを表示させるために必要な関数を書いていきます。
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>それでこれをどこに書けばいいのかということですが、単純にパンくずリストを表示させたい位置になります。
先ほど書いた通り、基本的に左上にあると思うので、上の方に書くことが多いと思います(書いてみて表示の位置を確認してみて下さい)
全部のページで表示させたい場合は、全ページ共通となる『header.php』になると思います。
もしトップページ以外ということであれば、各固定ページの上の方になると思います(paga-〇〇.phpなど)
これでとりあえず表示されるようになったかと思いますが・・・デザインもデフォルトのままなので、デザインに合わせていく必要があります。
パンくずリストのデザインをカスタマイズする方法
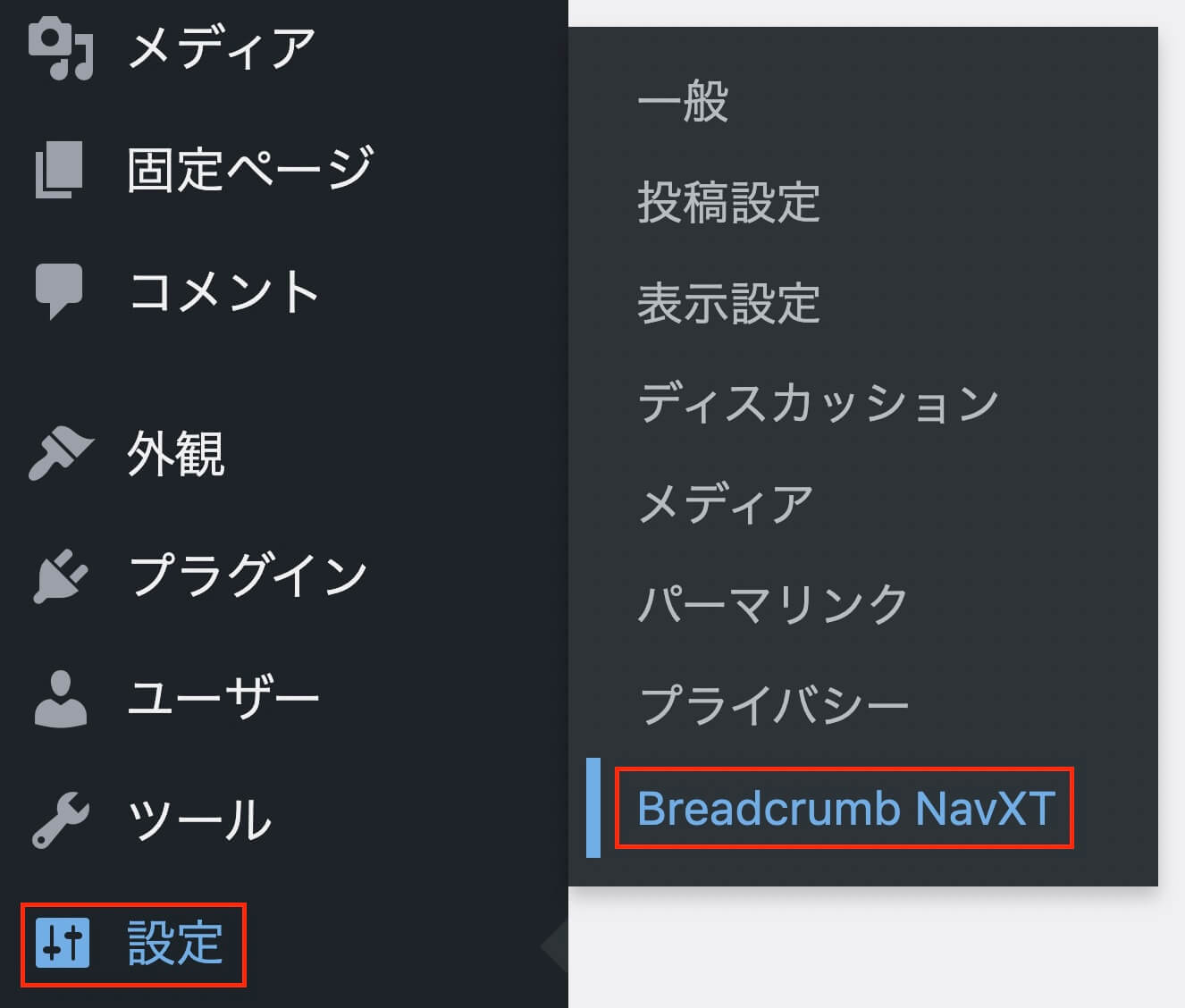
まずは、管理画面メニューの設定から『Breadcrumb NavXT』を選択します。

WordPress管理画面:設定 → Breadcrumb NavXT
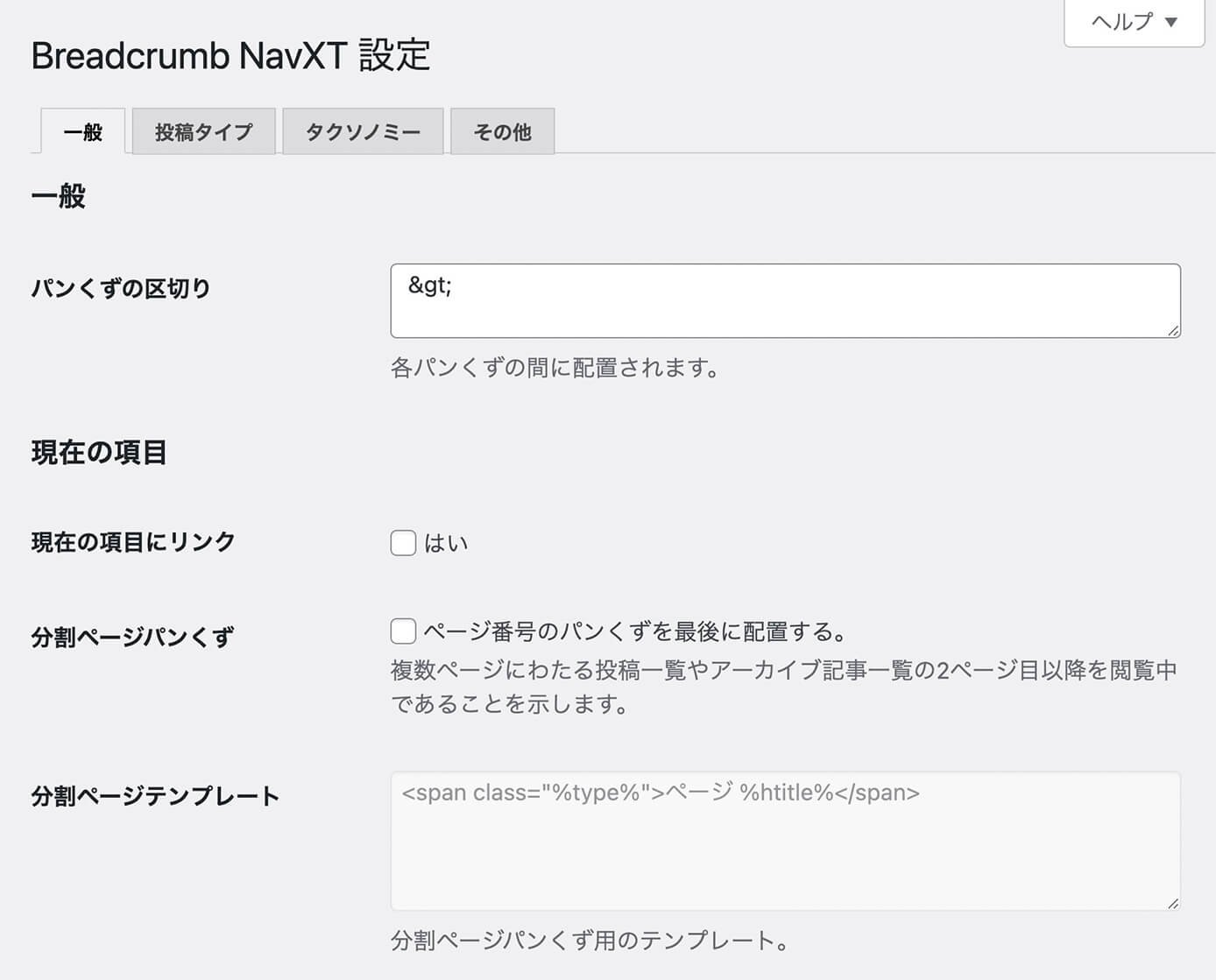
するとこの画面が表示されるので、ここから設定していきます。

『Breadcrumb NavXT』設定画面
パンくずの区切り
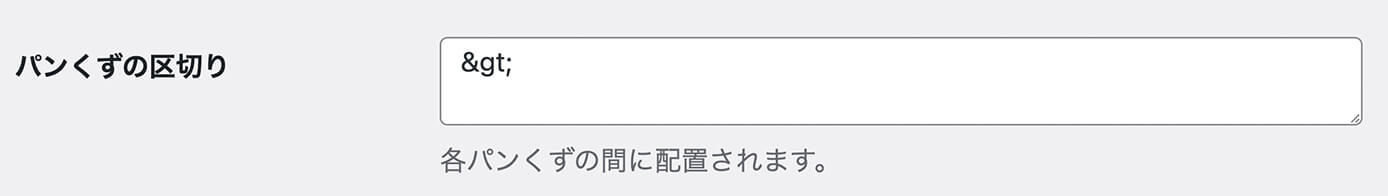
まずは、一般タブの最初にあるパンくずの区切りです。
これはそのままですが、区切りの文字やアイコンになります。

『Breadcrumb NavXT』設定画面:パンくずの区切り
デフォルトの『>』は『>』となります(『>』は特殊記号です)

パンくずリストの区切り
『→』と入力すればこうなります。

パンくずリストの区切り
トップページへの表示を変更
パンくずリストの一番左には、トップページである『トップ』や『HOME』と表示される事が多いと思うので、この設定をしていきます。
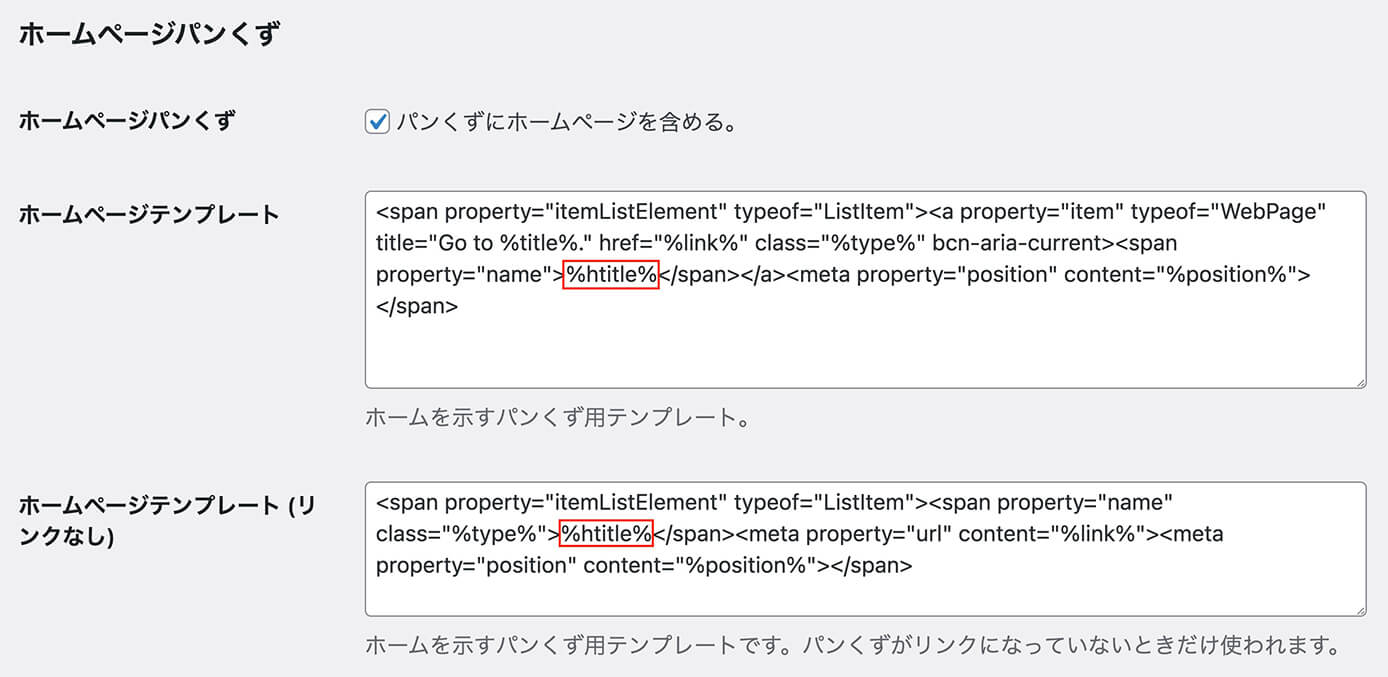
一般のタブのまま少しスクロールすると、このような表示があります。

『Breadcrumb NavXT』設定画面:ホームページパンくず
最初にパンくずリストをトップページを表示させるためのチェック項目がありますが、ここはデフォルトでチェックになっていると思うので、確認だけしておきます。
そして重要なのが、『%htitle%』の部分です。
ここはデフォルトだとサイトのタイトルになってしまうので、表示させたい文字に変更します。
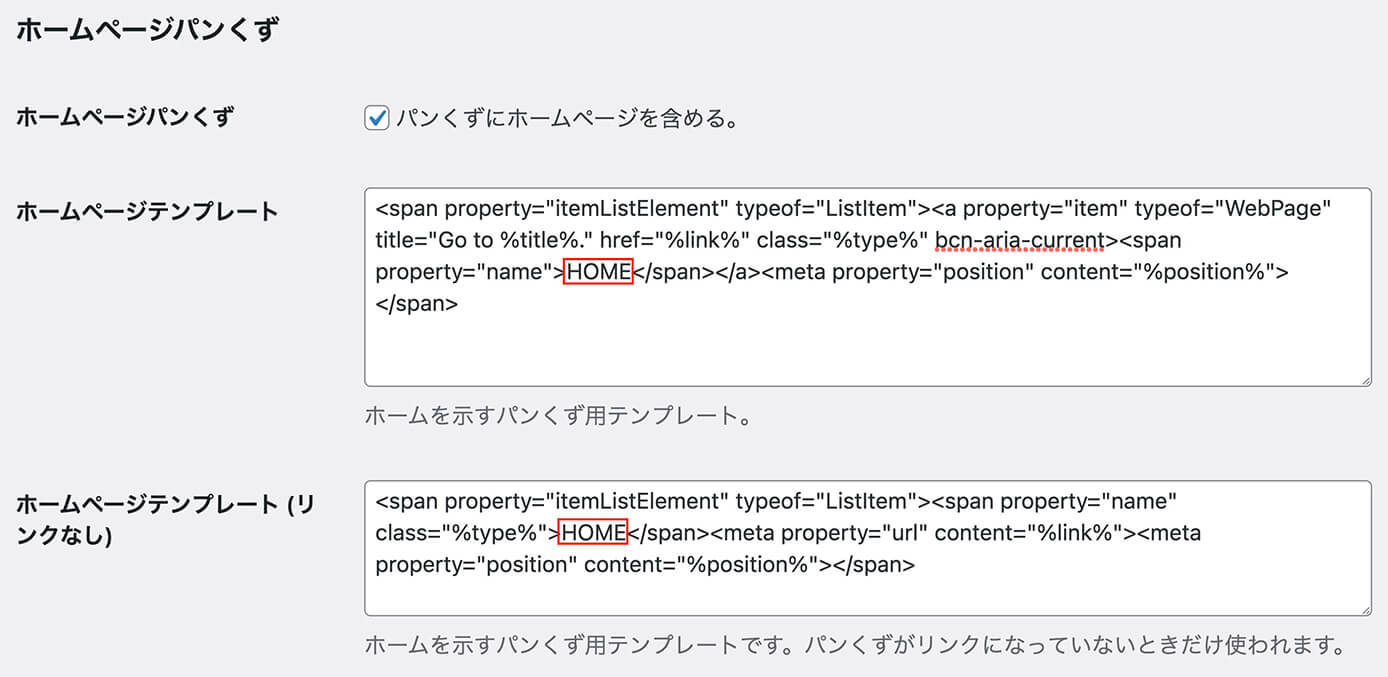
ここを『HOME』と表示させたかったら以下のように変更して、一番下にある『変更を保存』をクリックすればOKです。

『Breadcrumb NavXT』設定画面:ホームページパンくず
するとこのようになります。

パンくずリスト:トップページの文字変更
パンくずリストのデザインを変更
ここからが重要ですね。
このままではデザインがデフォルトのままなので、自分でカスタマイズしやすくします。
まずカスタマイズ出来るように、最初の方で書いたパンくずリストを表示させるコードにclass名を付けたdivで囲います。
<div class="breadcrumb">
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>
</div>class名は何でも大丈夫ですが、今回は『breadcrumb』としました。
このclass名を使うと、フォントの色やサイズを変えやすくなると思います。
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ

今回は、パンくずリストを作る方法を解説しました。
地味ですが実務ではよく実装すると思うので、実装できるようになっておきましょう。
以上になります。








