今回は、WordPressオリジナルテーマの作り方【第10回】カスタム投稿編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
今回の、WordPressオリジナルテーマの作り方はカスタム投稿編です。
案件によってはない事もありますが、逆に当たり前のようにある事も多いので、確実に覚えておいた方がいいと思います。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマの作り方:カスタム投稿とは?

通常、WordPressの管理画面メニューにある『投稿』は、以下のように1つだけです。

WordPress管理画面メニュー
そして、このデフォルトの『投稿』とは別に投稿機能を追加する事が出来ます。
それがカスタム投稿です。

と思うかも知れませんが、例えば・・・
- ブログ
- お客様の声
- ニュース
この3つがあった場合、カテゴリーではなくページごとに分けたいということもあると思います。
なので、上記の場合は『通常の投稿1つとカスタム投稿2つ』といった感じになります(過去に案件で通常の投稿1つとカスタム投稿4つやった事あります)
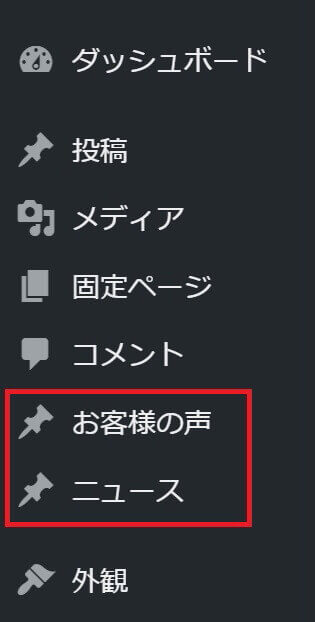
そして、カスタム投稿2つを追加した状態がこちらです。

WordPress管理画面メニュー:カスタム投稿2つ追加
こうする事で、用途別に投稿を分ける事が出来るので分かりやすいですね(ピンのアイコンが投稿です)
もちろんページごとにデザインを変えることも出来ます。
Custom Post Type UIを使ったカスタム投稿の作り方
カスタム投稿を作る方法はいろいろありますが、今回は『Custom Post Type UI』というプラグインを使います。
まずは、プラグインをインストールして有効化しましょう。
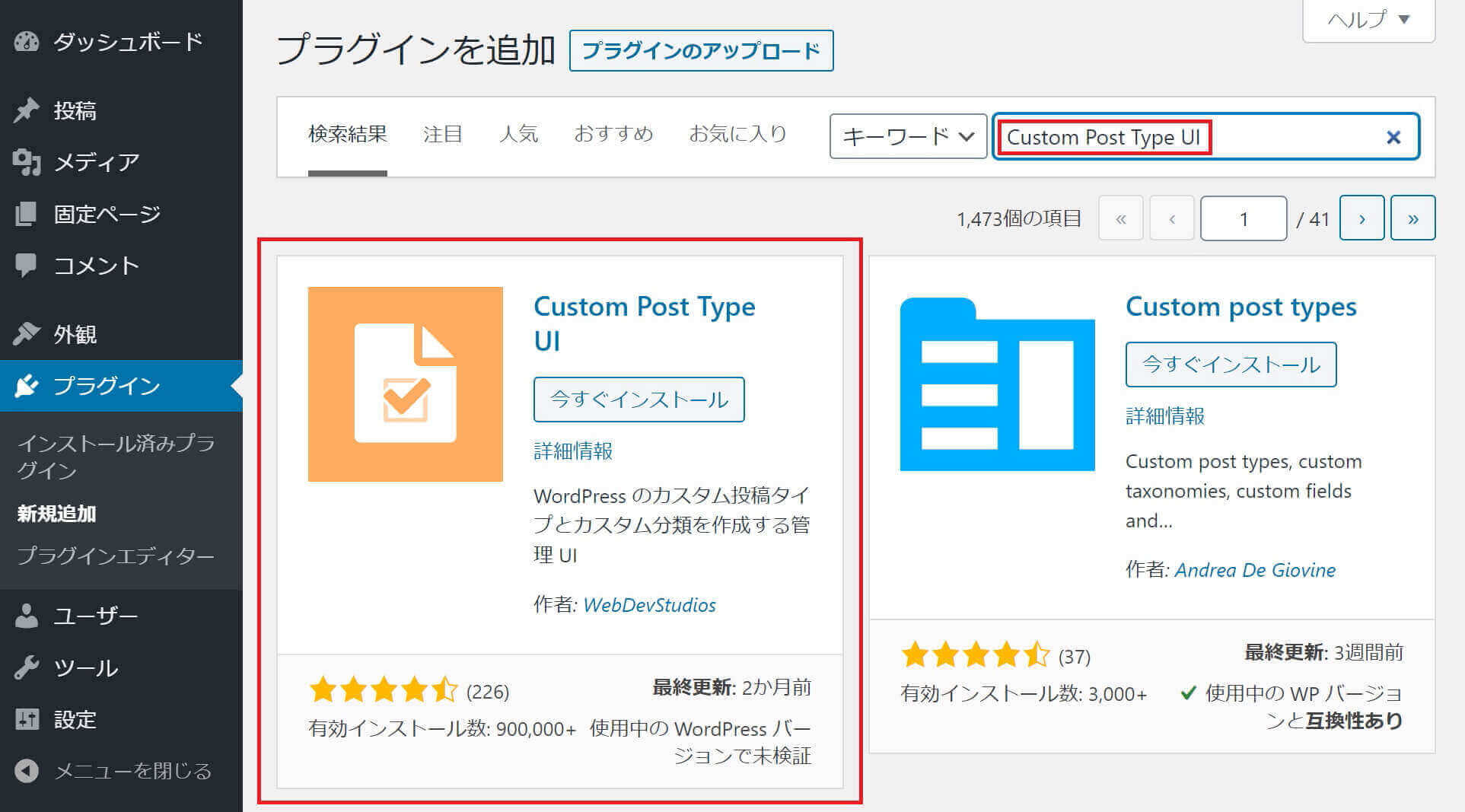
右上のキーワード入力欄に、『Custom Post Type UI』と入力するとプラグインが表示されます。

プラグイン『Custom Post Type UI』インストール
今すぐインストールをクリックすると有効化と表示が変わるので、そのまま有効化をクリックすれば完了です。
カスタム投稿は通常の投稿と同じく、
- 投稿一覧ページ
- タクソノミー一覧ページ(カテゴリー一覧ページ)
- 個別記事ページ
などがあります。
今回は、これら全ての作り方を解説していきます。
投稿タイプの追加と編集(新規投稿タイプの追加)
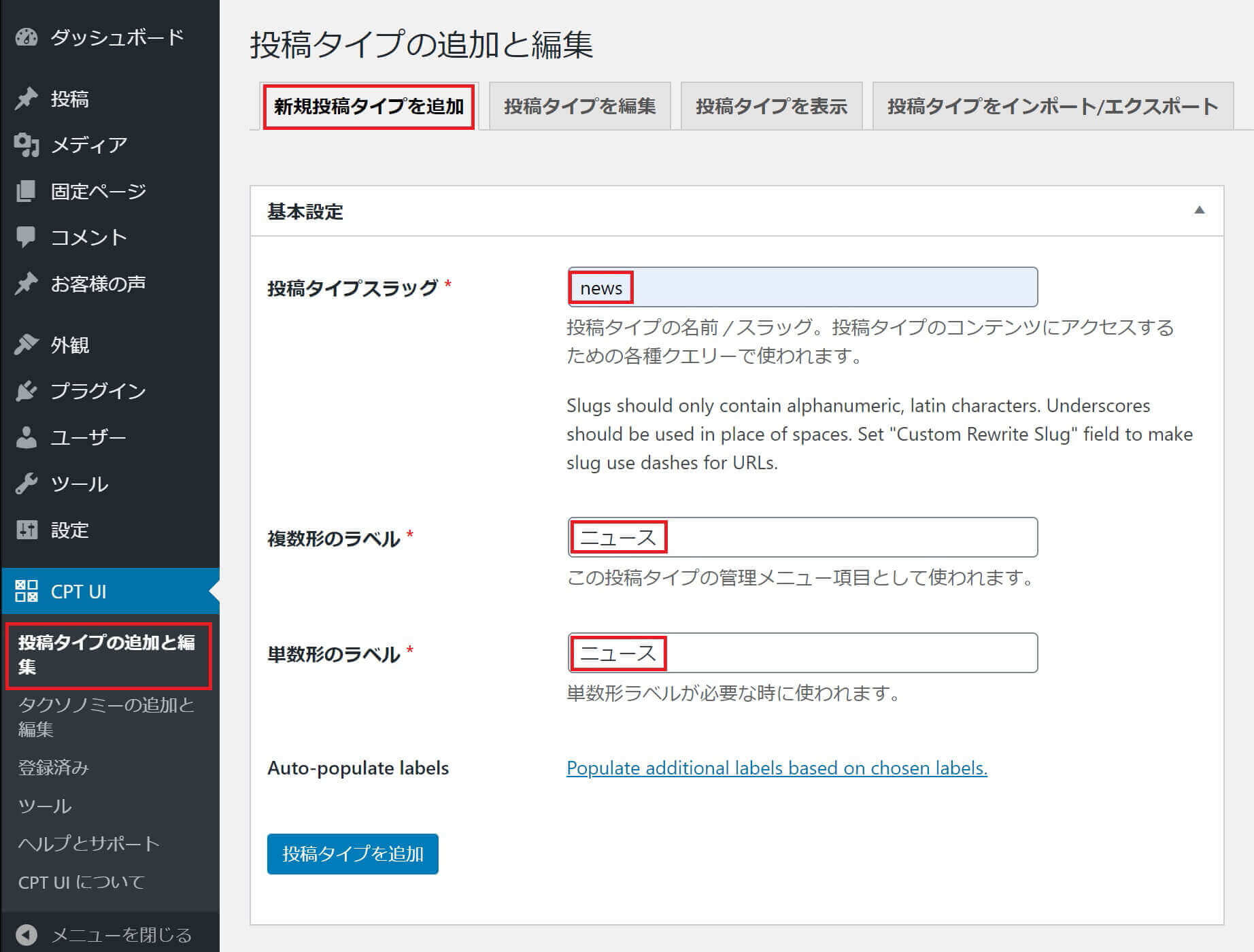
次は、左のメニューに追加された『CPT UI』という項目から、『投稿タイプの追加と編集』を選択します。
先ほど、『ニュース』と『お客様の声』2つのカスタム投稿を追加した画像を載せましたが、今回は『ニュース』というカスタム投稿を作って解説していきます。

Custom Post Type UI:投稿タイプの追加と編集
上記『投稿タイプスラッグ』『複数形のラベル』『単数形のラベル』の3ヵ所は、必須入力となっています。
まず『投稿タイプスラッグ』ですが、ここはスラッグ名でURLやファイル名に使われるので、英語にしておきましょう。
あとのラベルですが、これは左のメニューに表示されるので、分かりやすい名前にしておきましょう(英語でも日本語でもどちらでもOK)
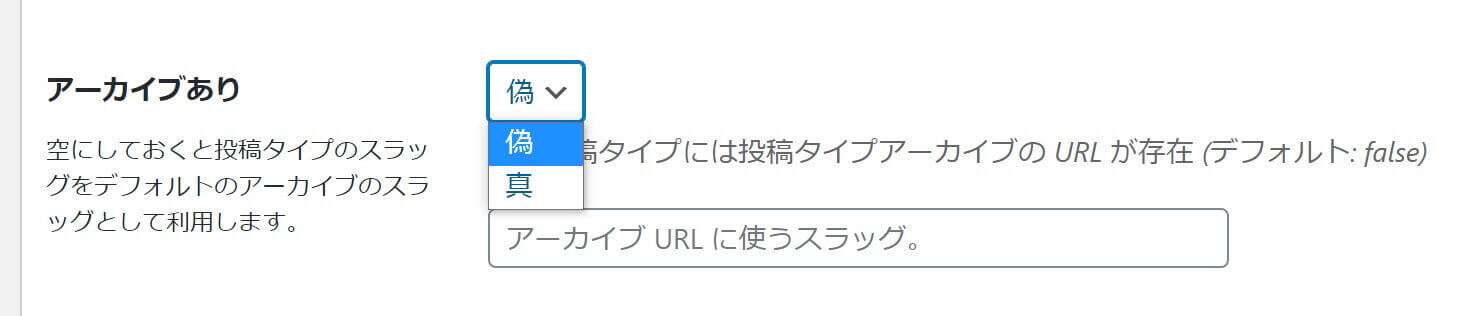
アーカイブあり
次に、投稿タイプの記事一覧ページを作るかどうかの設定をします。
デフォルトでは記事一覧ページは作らない設定になっていますが、通常カスタム投稿ごとに記事一覧ページがあるかと思うので、下の方にスクロールしていくとある『アーカイブあり』という項目を『偽』から『真』に変更します。

Custom Post Type UI:投稿タイプの追加と編集(アーカイブありを真に変更)
最後に、一番下にある『投稿タイプの追加』をクリックして保存します。
カスタム投稿のテンプレートを作成
カスタム投稿のテンプレートは、プラグインをインストールしただけでは作れないので、カスタム投稿の記事一覧ページと個別記事ページの2種類を作っていきます。
まずは、記事一覧ページと個別記事ページのテンプレートを作ります(タクソノミー一覧ページのテンプレートは後で作ります)
カスタム投稿の記事一覧ページ
カスタム投稿の記事一覧ページ用のテンプレートは、次のようになります。
archive-【カスタム投稿タイプのスラッグ名】.php
今回追加するカスタム投稿のスラッグ名は『news』なので、
archive-news.php
となります。
先ほど投稿タイプスラッグは英語にしましょうと書きましたが、ここが日本語だとおかしいですよね?
カスタム投稿の個別記事ページ
個別記事ページの場合は、『single.php』をベースにします。
あとは、先ほどと同じように以下のファイルを作ります。
single-news.php
以上で、カスタム投稿のテンプレートは完成しました。
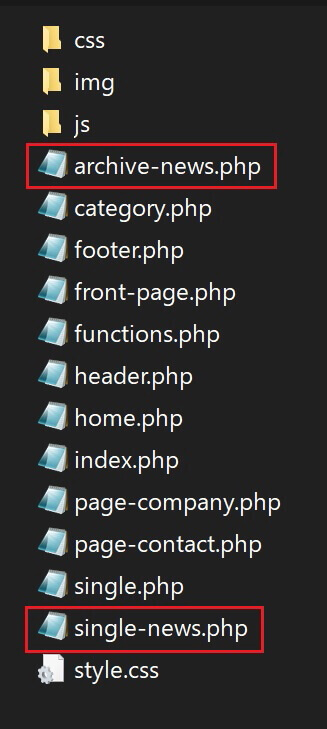
前回までの分と合わせて、テーマフォルダのファイル構成はこうなっています。

カスタム投稿テンプレート2種類作成
タクソノミーの追加
タクソノミーとは何かというと、通常の投稿にあるカテゴリーやタグに相当するものです。
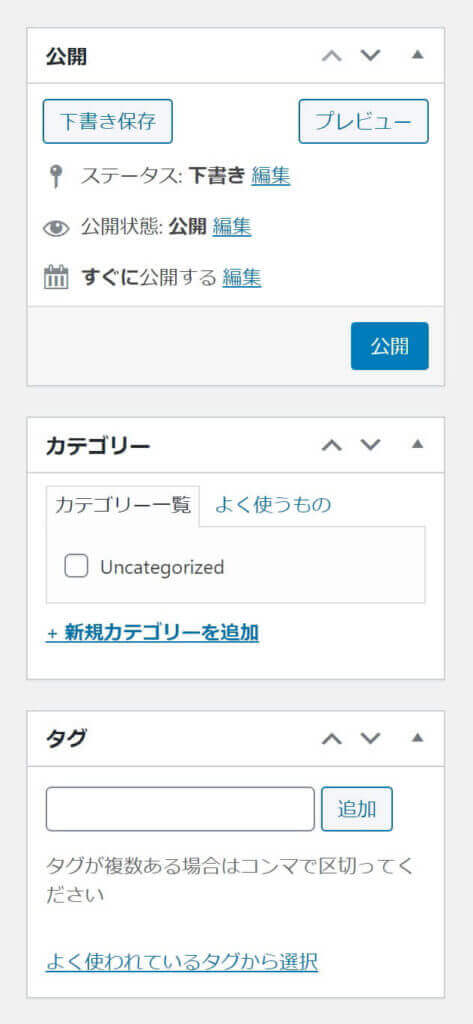
通常既存テーマや有料テーマなどの投稿では、編集画面右側に以下のようにカテゴリーやタグの項目があります(Uncategorizedは最初からあるデフォルトのカテゴリーです)

WordPress投稿編集画面:既存テーマ・有料テーマなど
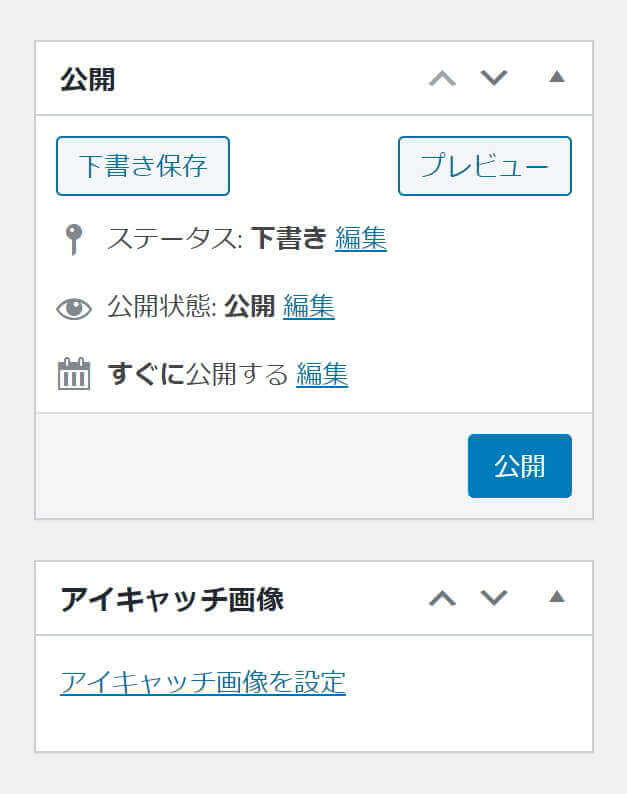
しかし、カスタム投稿の画面にはこれがありません。

WordPress投稿編集画面:オリジナルテーマ
これからここにカテゴリー、のような物であるタクソノミーを作っていきます。
まずは、『CPT UI』の『タクソノミーの追加と編集』を選択します。
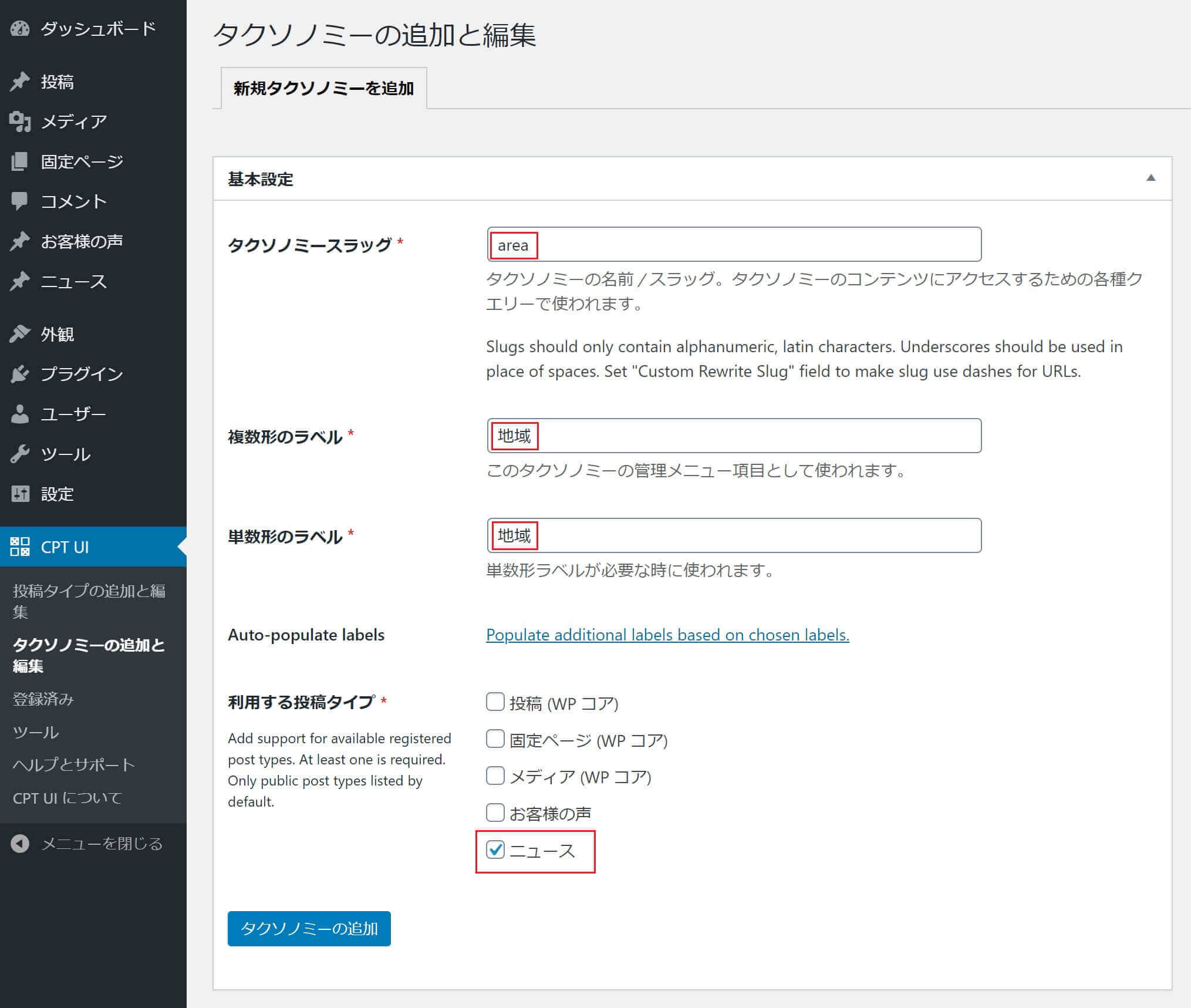
すると次のような画面になるので、カスタム投稿と同じようにスラッグには英語で、ラベルには分かりやすい名前を設定します。

Custom Post Type UI:タクソノミーの追加と編集
また、『利用する投稿タイプ』でカスタム投稿の『ニュース』にチェックを入れます。
こうする事で、『カスタム投稿のニュース』にだけ、『地域』というタクソノミーが表示される事になります。
この利用する投稿タイプは、複数選択することも出来ます。
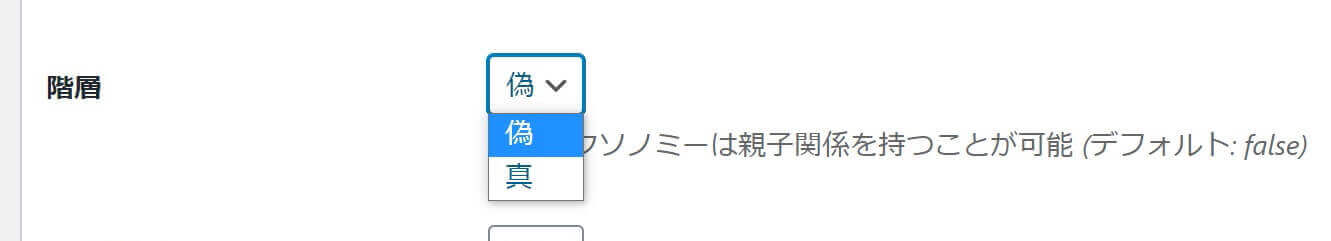
あとはこれをカテゴリーのようにチェックボックスを表示させるために、下の方にスクロールしていくとある『階層』という項目を、『偽』から『真』に変更します。

Custom Post Type UI:タクソノミーの追加と編集(階層を真に変更)
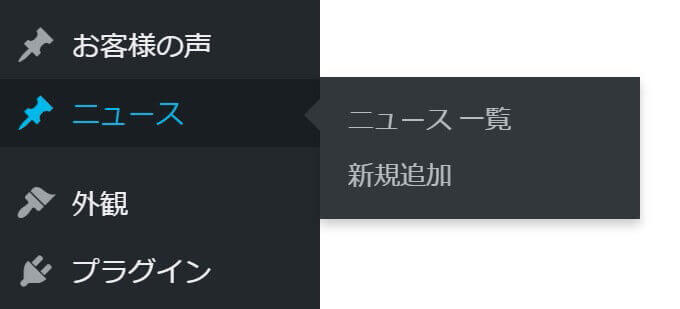
そして、これらを追加する前は以下の状態ですが、

WordPress管理画面メニュー:タクソノミー追加前
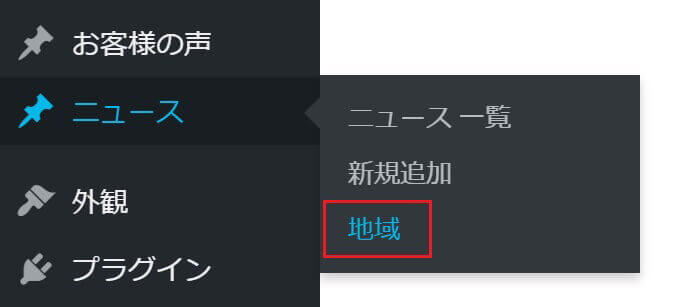
追加すると以下のようになります。

WordPress管理画面メニュー:タクソノミー追加後
『地域』というタクソノミーが出来ました。
これはカテゴリーの大枠の名前のような物で、この中にカテゴリーを追加していく感じになります。
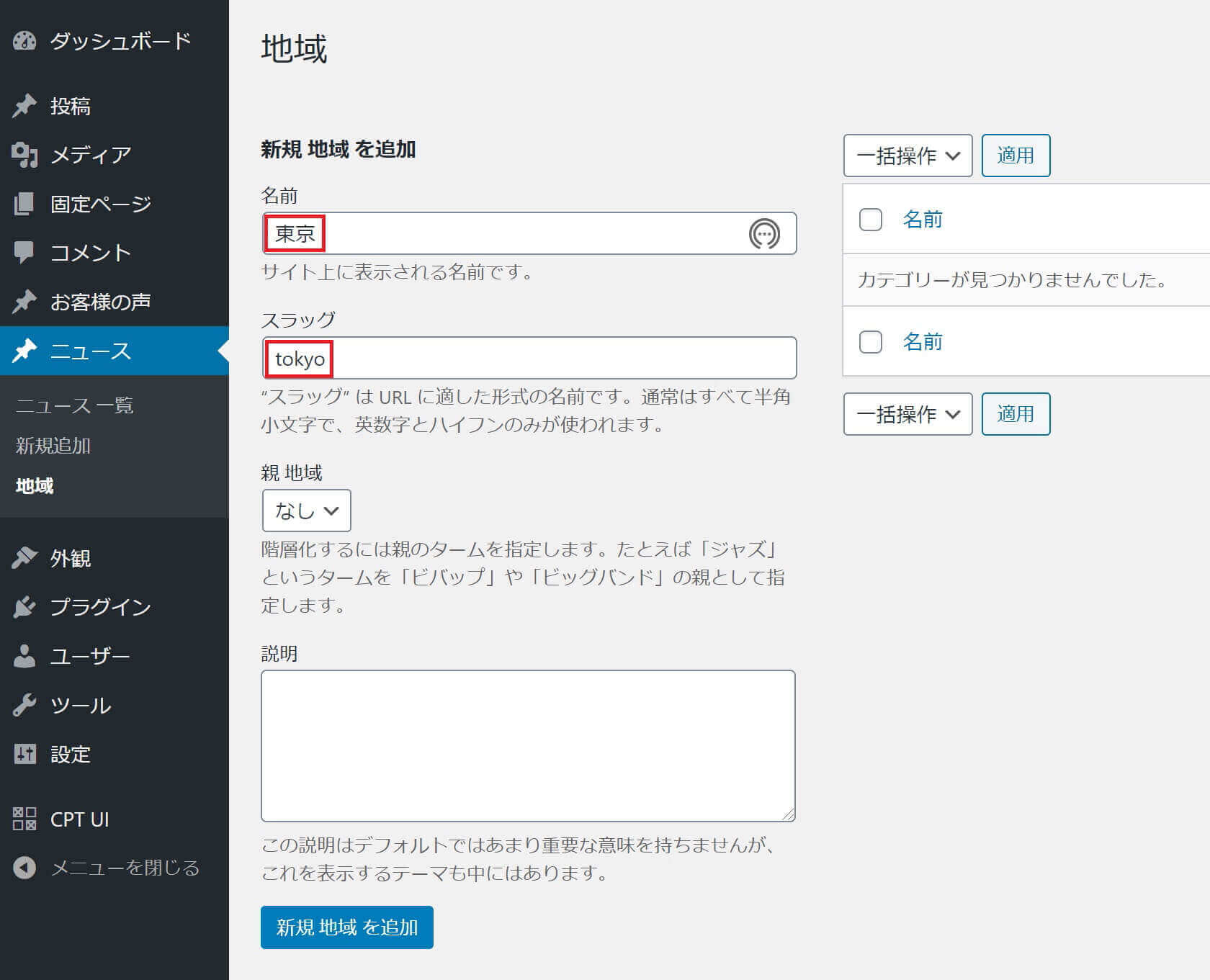
この『地域』をクリックすると、このような画面になります。

カスタムタクソノミー:カテゴリー作成
まだ何も追加していないので、右側には『カテゴリーが見つかりませんでした』と書いてあります。
ここで、例えば『東京』というカテゴリーを追加します。
スラッグは英数字になります。
そして、下にある『新規 地域を追加』をクリックすると右側に追加されます。

カスタムタクソノミー:カテゴリー(東京)作成
あと2つくらい追加してから、投稿画面を見てみましょう。

WordPress投稿編集画面:カスタムタクソノミー(カテゴリー追加)
ちゃんと『地域』というタクソノミーの中に、『東京』などのカテゴリーが表示されたのが確認出来ます。
同じように、タクソノミーは増やしていく事が出来ます。
タクソノミー一覧のテンプレートを作成
最後に、タクソノミー一覧のテンプレートを作成します。
これは通常投稿のカテゴリー一覧のような物なので、基本的には『category.php』をベースにしたものになるかと思います。
これも作り方はカスタム投稿のテンプレートと同じような感じです。
taxonomy-【タクソノミースラッグ名】.php
今回追加したタクソノミーのスラッグ名は『area』なので、
taxonomy-area.php
となります。
これも『archive-news.php』などと同じ場所に、ファイルを置きます。
こうしてカスタム投稿ページやタクソノミーは増やしていくことが出来ます。
テンプレートの書き方
カスタム投稿の記事一覧ページやタクソノミー一覧ページでのテンプレートの書き方ですが、基本的な書き方はWordPressオリジナルテーマの作り方⑥(記事一覧ページ編)と同じですが、まずコンテンツ内で1つ書き方が違うのは『カテゴリーの出力方法』です。
カテゴリーの出力方法
通常の投稿でのカテゴリー(1件表示)はこちら。
<?php
$category = get_the_category();
echo '<span class="'.$category->slug.'">'.$category[0]->name.'</span>';
?>カスタム投稿でのカテゴリーはこちら。
<?php
$taxonomy_terms = get_the_terms($post->ID, 'タクソノミースラッグ');
if ( $taxonomy_terms ) {
echo '<span>'.$taxonomy_terms[0]->name.'</span>';
}
?>ちなみに、今回追加したタクソノミーの地域のスラッグは『area』なので、このようになります。
<?php
$taxonomy_terms = get_the_terms($post->ID, 'area');
if ( $taxonomy_terms ) {
echo '<span>'.$taxonomy_terms[0]->name.'</span>';
}
?>
ループの書き方
続いてループの書き方ですが、『archive-○○.php』『taxonomy-○○.php』『single-○○.php』で、それぞれ少し変わります。
一覧系は、ulタグ内のliタグを囲む形で書きます。
archive-○○.php
<?php
if( wp_is_mobile() ){
$num = 4; // スマホの表示数(全件は-1)
} else {
$num = 8; // PCの表示数(全件は-1)
}
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = [
'post_type' => 'news', // カスタム投稿の投稿タイプスラッグ
'paged' => $paged, // ページネーションがある場合に必要
'posts_per_page' => $num, // 表示件数
// カテゴリー(ターム)を指定する場合に書く↓
'tax_query' => array (
array (
'taxonomy' => 'area', // タクソノミーのスラッグ
'terms' => 'tokyo', // タームのスラッグ
'field' => 'slug', //ターム名をスラッグで指定する(変更不要)
),
// カテゴリー(ターム)を指定する場合に書く↑
];
$wp_query = new WP_Query($args);
if (have_posts()): while (have_posts()): the_post();
?>
<li class="">
<!-- コンテンツ -->
</li>
<?php endwhile; else: ?>
<?php endif ?>
<?php wp_reset_postdata(); ?>
taxonomy-○○.php
<?php
if( wp_is_mobile() ){
$num = 4; // スマホの表示数(全件は-1)
} else {
$num = 8; // PCの表示数(全件は-1)
}
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$type = get_query_var( 'area' ); // タクソノミーのスラッグ
$args = [
'post_type' => 'news', // 投稿タイプスラッグ
'paged' => $paged, // ページネーションがある場合に必要
'posts_per_page' => $num, // 表示件数(変更不要)
'tax_query' => array(
array(
'taxonomy' => 'area', // タクソノミーのスラッグ
'field' => 'slug', // ターム名をスラッグで指定する(変更不要)
'terms' => $type,
),
)
];
$wp_query = new WP_Query($args);
if (have_posts()): while (have_posts()): the_post();
?>
<li class="">
<!-- コンテンツ -->
</li>
<?php endwhile; else: ?>
<?php endif ?>
<?php wp_reset_postdata(); ?>一覧系で編集するのは、以下の3つだけで大丈夫です。
- 投稿タイプのスラッグ
- タクソノミーのスラッグ
- タームのスラッグ
single-○○.php
これは、通常投稿の個別記事ページと同じです。
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article class="">
<!-- コンテンツ -->
</article>
<?php endwhile; endif; ?>
ページネーション
次は、ページ送りするページネーションを設置します。
まずは、一覧系のページネーションはこちらです。
<?php
the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ'
) );
?>この 『前へ』や『次へ』のテキストは、自由に変えられます。
もし上記ページネーションが上手く表示されない場合は、こちらで試してみて下さい。
<?php
global $wp_query;
$big = 9999999999;
$arg = array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ',
);
echo paginate_links($arg);
?>そして、こちらが個別記事のページネーションです。
<?php
the_post_navigation( array(
'prev_text' => '前へ',
'next_text' => '次へ',
) );
?>一覧系の最初と似ていますが、一覧系は『the_posts_navigation』で個別記事は『the_post_navigation』 となります。
一覧系は複数形になるということですね。
以上になります。
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ

今回の内容ですが、以下のような設定も可能です。
- ターム(カテゴリー)を全部表示
- 指定したターム(カテゴリー)だけ表示
- 指定したターム(カテゴリー)だけ除外
- ページネーション番号あり(前後はテキストか画像)
- ページネーション前後のみ(テキストか画像)
- 個別記事で関連記事を表示
また、ターム(カテゴリー)を以下のようにタブメニューで作成することも出来ます(カテゴリーページと同じ)

カスタム投稿:タームのタブメニュー
『すべて』はカスタム投稿の記事一覧ページなので『archive-○○.php』、『すべて』以外はターム(カテゴリー)ページなので『taxonomy-○○.php』となります。
これらの設定方法は、先ほどご紹介した『コーディング&WordPressメモまとめ集』に、コピペ出来るように掲載しています。








