今回は、WordPressオリジナルテーマの作り方【第2回】トップページ編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマ:トップページの作り方

トップページの作り方は以下の手順で進めます。
- 『front-page.php』に『index.html』をコピペ
- 『front-page.php』から共通するパーツを分割
- 『header.php』を作成
- 『footer.php』を作成
- 『header.php』と『footer.php』を読み込む為のインクルードタグを追記
- 画像を表示させる関数を追記
- 『header.php』と『footer.php』に必須な関数を追記
簡単にまとまると、ベースとなる『index.html』を以下の3つに分けていきます。
- ヘッダー
- メインコンテンツ
- フッター
あとは、WordPress特有の関数を追記していきます。
『front-page.php』に『index.html』のコードをコピペ
まずはトップページのテンプレートとなる『front-page.php』に、準備しておいた静的ページである『index.html』の中身をまるごとコピペします。
『index.html』のファイルごとコピペして、ファイル名を『front-page.php』と拡張子ごと変えてしまっても構いません。
ここでちょっとややこしいのが、このthemesフォルダには『index.php』というファイルがあることです。
名前からイメージすると『index.html』の中身は『index.php』にコピペしたくなりますが、ここでは『index.php』の中身は空のままです。
『ここでは』というのは『index.php』をトップページとする場合もあるからですが、ここではトップページは『front-page.php』とします。
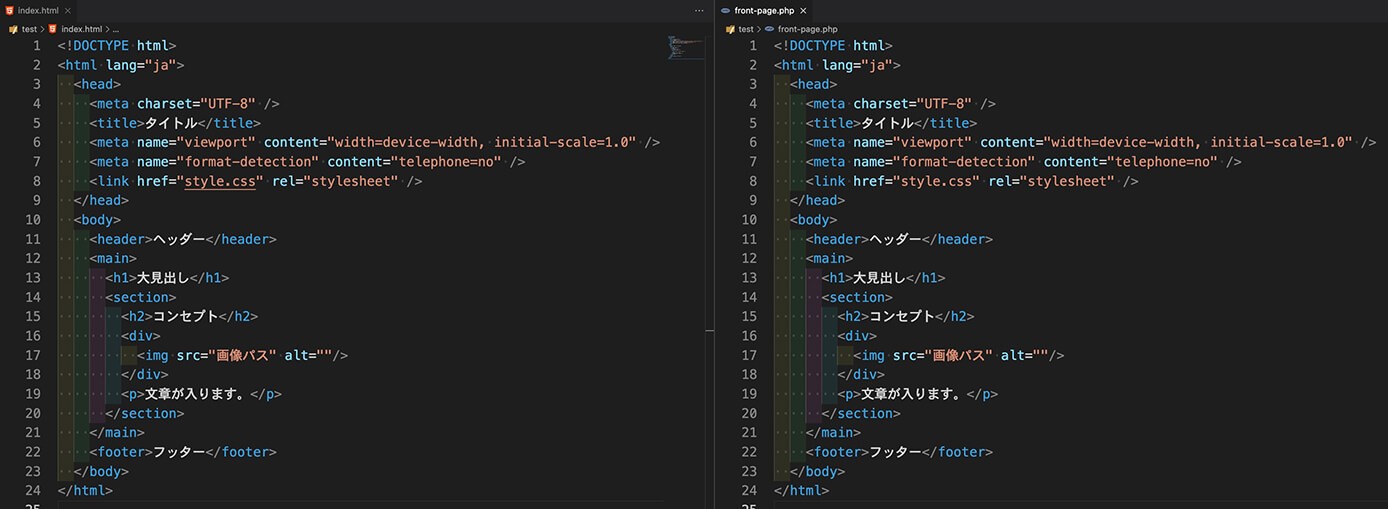
なので『index.html(左)』の中身をまるっと『front-page.php(右)』にコピペしたした状態がこちらになります。

VSCode:index.htmlをfront-page.phpにコピペ
ポイント
ちなみに上記HTMLはこちらになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<header>ヘッダー</header>
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="画像パス" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>
<footer>フッター</footer>
</body>
</html>headタグの内容については以下の記事を参照下さい。
-

【コピペOK!】HTMLのheadタグの書き方を解説
続きを見る
『front-page.php』から共通するパーツ(ヘッダー、フッター)を分割
次からは1ページ物のLPではなく、複数ページのサイトをイメージしてください。
複数ページの場合、トップページ以外にお問い合わせ、会社概要、記事一覧ページなどあると思います。
ただこれらのページでもヘッダーやフッターは同じ場合が多いと思います。
なので、共通するパーツは切り取って専用のテンプレートを作成します。
そうすることで修正する際には、その専用のテンプレートだけ修整すればOKです。
もし分割していなかったら、
- トップページのヘッダーを修正
- 会社概要のヘッダーを修正
- お問い合わせのヘッダーを修正・・・
といった感じでページの数だけ同じ修正を繰り返すことになります。
Sassを使ったことがある人なら変数をイメージするといいかも知れません。
変数も元を変えれば全てを変更することが出来ますからね。
それでは説明が長くなりましたが、具体的にパーツを分けていきたいと思います。
順番に決まりはありませんが、以下の流れでやると分かりやすいと思います。
- 『front-page.php』からヘッダー部分を切り取り『header.php』を作成
- 切り取った箇所に『header.php』を読み込む為のインクルードタグを追記
- 『front-page.php』からフッター部分を切り取り『footer.php』を作成
- 切り取った箇所に『footer.php』を読み込む為のインクルードタグを追記
- 画像を表示させる関数を追記
- 『header.php』に必須な関数を追記
- 『footer.php』に必須な関数を追記
まず元の『front-page.php』を確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<header>ヘッダー</header>
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="画像パス" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>
<footer>フッター</footer>
</body>
</html>
header.phpを作成
それではここから『header.php』となる部分を切り取ります。
すると『front-page.php』は以下のようなコードになります。
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="画像パス" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>
<footer>フッター</footer>
</body>
</html>そして切り取った部分はそのまま『header.php』へコピーします。
こちらが『header.php』になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<header>ヘッダー</header>閉じタグが分かれてしまったりちょっと気持ち悪いかも知れませんが、これで大丈夫です。
footer.phpを作成
そして次は『footer.php』となる部分を切り取ります。
これも『header.php』と考え方は同じです。
すると『front-page.php』は以下のようなコードになります。
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="画像パス" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>そして切り取った部分はそのまま『footer.php』へコピーします。
こちらが『footer.php』になります。
<footer>フッターテキスト</footer>
</body>
</html>前回の記事でも書きましたが、それぞれ<header>から</header>や<footer>から</footer>ではありません。
『header.php』と『footer.php』を読み込む為のインクルードタグを追記
そしてこのヘッダーとフッターがなくなったところにそれぞれを読み込む為のインクルードタグを書きます。
『front-page.php』はこのようになります。
<?php get_header(); ?>
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="画像パス" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>
<?php get_footer(); ?><?php get_header(); ?>が『header.php』を読み込み、
<?php get_footer(); ?>が『footer.php』を読み込みます。
結果として切り取る前のコードと同じ内容となります。
もちろん書く場所を間違えると、変な所にヘッダーやフッターが表示されてしまうのでご注意ください。
あくまでも『切り取った場所に置き換える』というイメージです。
そしてこれと同じようなことを固定ページでもやりますが、それはまた次回以降説明したいと思います。
画像を表示させる関数を追記
そしてトップページを完成させるにはもう1つしなければいけないことがあり、このままでは画像が表示されません。
ちゃんと表示させるためには現在使っているテーマのディレクトリ(フォルダ)までの画像パスを出力させる必要があります。
こうする事でテスト環境から本番へURL変わっても正常に表示されるようになります。
それでは『front-page.php』を見てみます。
<?php get_header(); ?>
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="<?php echo get_theme_file_uri( '画像パス' ); ?>" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>
<?php get_footer(); ?>imgタグの書き換え
・変更前
→ <img src="画像パス" alt="" />
・変更後
→ <img src="<?php echo get_theme_file_uri( '画像パス' ); ?>" alt="" />
この<?php echo get_theme_file_uri(); ?>という関数が変更点になります。
ここで注意して欲しいのがuri()の中の 『' '(シングルクォーテーション)』もしくは『 " "(ダブルクォーテーション)』です。
どちらでも大丈夫ですが、これがないと画像が反映されません。
これで『front-page.php』は完了です・・・が、
『header.php』と『footer.php』であと1つずつ入れなければいけない関数があります。
『header.php』と『footer.php』に必須な関数を追記
これも決まり事のようなものなので深く考えずに入れて大丈夫ですが、これがないとプラグインが動かないなど不具合が発生する事があるようです。
実際にこれを入れずに不具合が起きたケースを何度か見たことがあります(人から相談されたときなど)
それではそれぞれのコードを見てみましょう。
まずは『header.php』から。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" />
<?php wp_head(); ?>
</head>
<body>
<header>ヘッダー</header>次は『footer.php』
<footer>フッター</footer>
<?php wp_footer(); ?>
</body>
</html>『header.php』は</head>の直前に<?php wp_head(); ?>
『footer.php』は</body>の直前に<?php wp_footer(); ?>
を入れます。
これも書く場所は決まっているので間違えないようにしましょう。
あとは『header.php』ではCSSの読み込みなど出来るようにする関数を入れることも出来ますが、それは『functions.php』というテンプレートファイルを使ってやっていきます。
functions.phpについては以下の記事を参照下さい。
-

WordPressオリジナルテーマの作り方③(functions.php編)
続きを見る
headタグに関数追加
最後に、headタグ内に関数を追加します。
まず、こちらが現在のheader.phpになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<header>ヘッダー</header>これを、以下のようにします。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" />
</head>
<body <?php body_class(); ?>><?php wp_body_open(); ?>
<header>ヘッダー</header>3ヶ所の追加した関数について、少し解説します。
<?php language_attributes(); ?>
これはlang="ja"の代わりに書く関数で、サイトの言語が日本語のままであれば書き換える必要はありません。
ただし、日本語以外にしたときに、自動で変更されるようにする為にはこの関数を書きます。
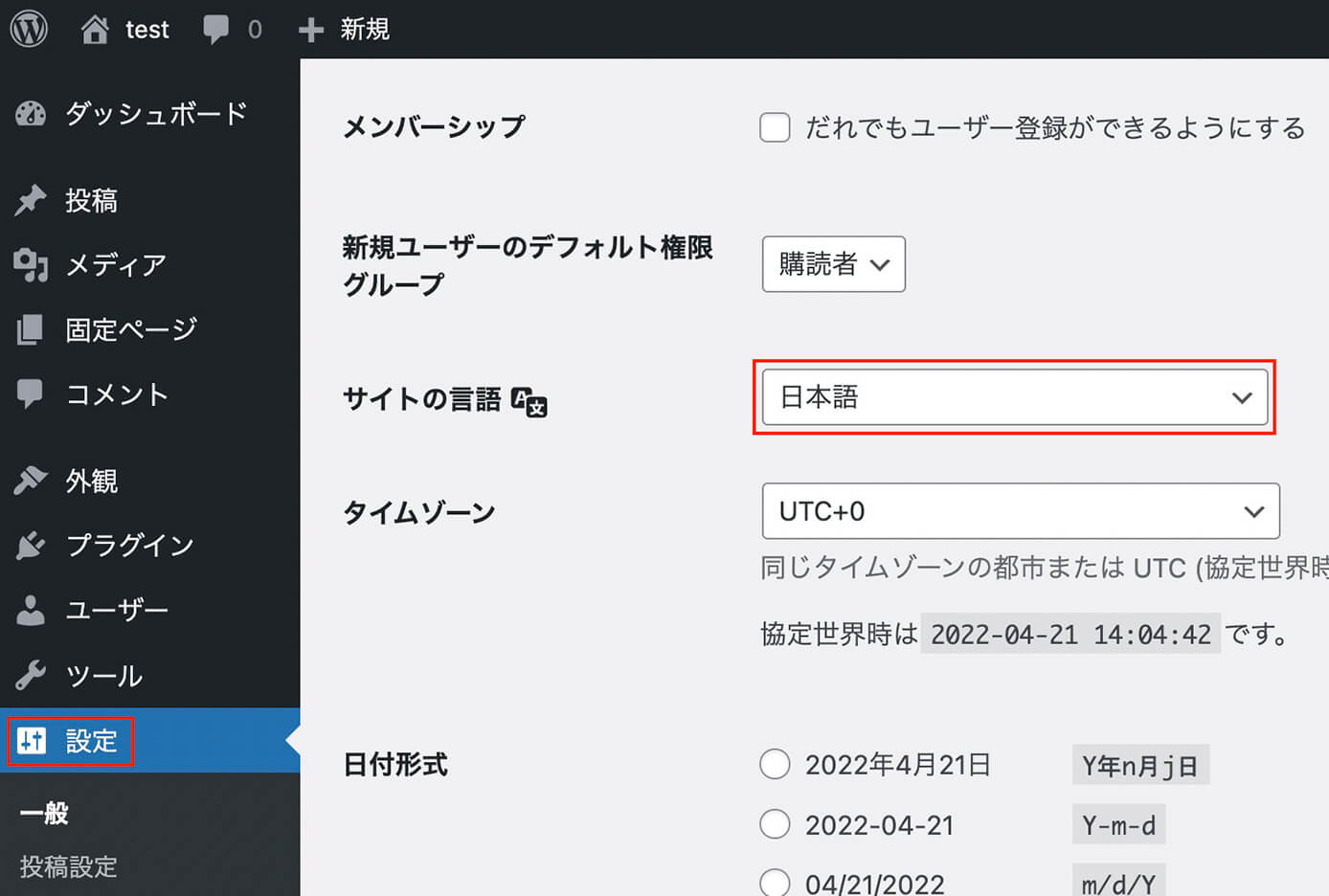
ちなみに、言語設定とは管理画面の設定から変更できる『サイトの言語』になります。

WordPress管理画面:設定 → サイトの言語
<?php bloginfo( 'charset' ); ?>
使われている文字コード(UTF-8)を表示するための関数です。
<body <?php body_class(); ?>><?php wp_body_open(); ?>
body開始タグ内に<?php body_class(); ?>
その直後に<?php wp_body_open(); ?>を書きます。
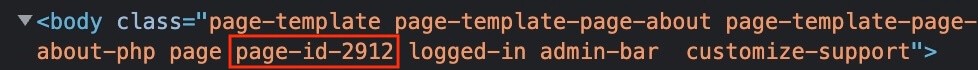
これを書くとbodyタグにページ固有のclass名がページごとに付与されます。
例えば固定ページの場合はページIDが含まれたclassが付与されます(他にも色々とclassが付与されます)

検証ツール:固定ページ(ページIDが含まれたclass付与)
特定のページのみデザインを変えたり出来るので、カスタマイズ性がアップします(あまり使わないかも知れませんが)
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ:ヘッダーとフッターは分けて作成!

これで、トップページは完成となります。
今回のヘッダーとフッターを分けて作成する、というのがWordPressのオリジナルテーマ制作の特徴になるので、少しずつ慣れていきましょう。
トップページに、
- 投稿新着一覧表示
- カスタム投稿新着一覧表示
- 上記新着一覧をPC、SPで表示件数変更
という実装も良くありますが、それについては先ほどもご紹介した『コーディング&WordPressメモまとめ集』に、コピペ出来るように掲載しています。