今回は、WordPressオリジナルテーマの作り方【第4回】固定ページ編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
今回は、固定ページの作り方について解説していきます。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマ:固定ページの作り方は2つ

固定ページの作り方は2つあります。
- テンプレートをページごとに作成(page-〇〇.php)
- 固定ページの編集画面でテキストエディタに直書き(page.php)
このどちらかになります。
管理画面の固定ページから、各ページを新規追加するのは共通です。
テンプレートをページごとに作成
この場合は、固定ページの数だけ『page-〇〇.php』というテンプレートを作る必要があります。
例えば、『会社概要・お問い合わせ・採用情報』の3ページであれば、
- page-company.php
- page-contact.php
- page-recruit.php
という感じになります(〇〇の部分は任意です)
コンテンツ(HTMLに書いたコード)は各テンプレートに書きます。
固定ページ → 新規追加で作成したページには何も書きません。
固定ページの編集画面でテキストエディタに直書き
この場合テンプレートは『page.php』の1つだけで大丈夫です。
こちらは『固定ページ → 新規追加』で作成したページに、それぞれのコンテンツを書きます。
HTMLのコードをそのままコピペに近いです。
どちらの方法で作るか?
ページごとにテンプレート作成
・固定ページの編集画面には何も書かない
固定ページの編集画面に直書き
・固定ページの編集画面にコードを書く(HTMLをコピペ)
※ テンプレートには書かないと書きましたが、固定ページの編集画面に書いたコードを呼び出すコードやヘッダー、フッターなどの共通部分を読み込むコードは書きます(コンテンツは書かないという意味です)
どちらの方法で作るかは人によって違うと思いますが、前者のページごとにテンプレートを作成した方が修正がしやすいので、私は特に指定がない限りこの方法で作成しています(『こちらの方法で』など指定されたことはありません)
後者の場合、固定ページ編集画面のテキストエディタにコードをコピペするのですが、後から編集しようとすると非常に見にくいです(やってみると分かると思います)
という事で、ページごとにテンプレートを作成する方法を中心に解説していきます。
固定ページの作り方①:ページごとにテンプレートを作成

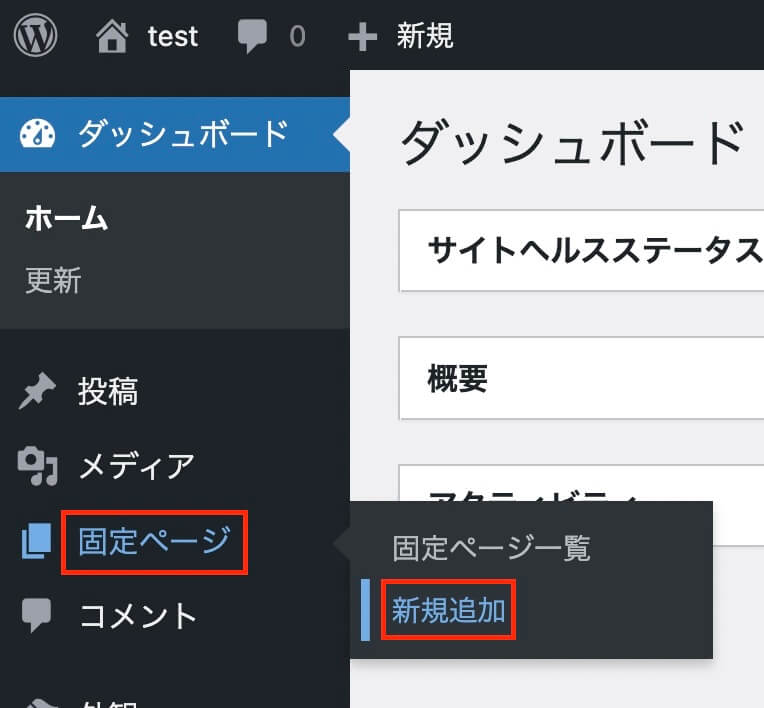
まずは管理画面左側の『固定ページ → 新規追加』をクリックします。

WordPress管理画面:固定ページ → 新規追加
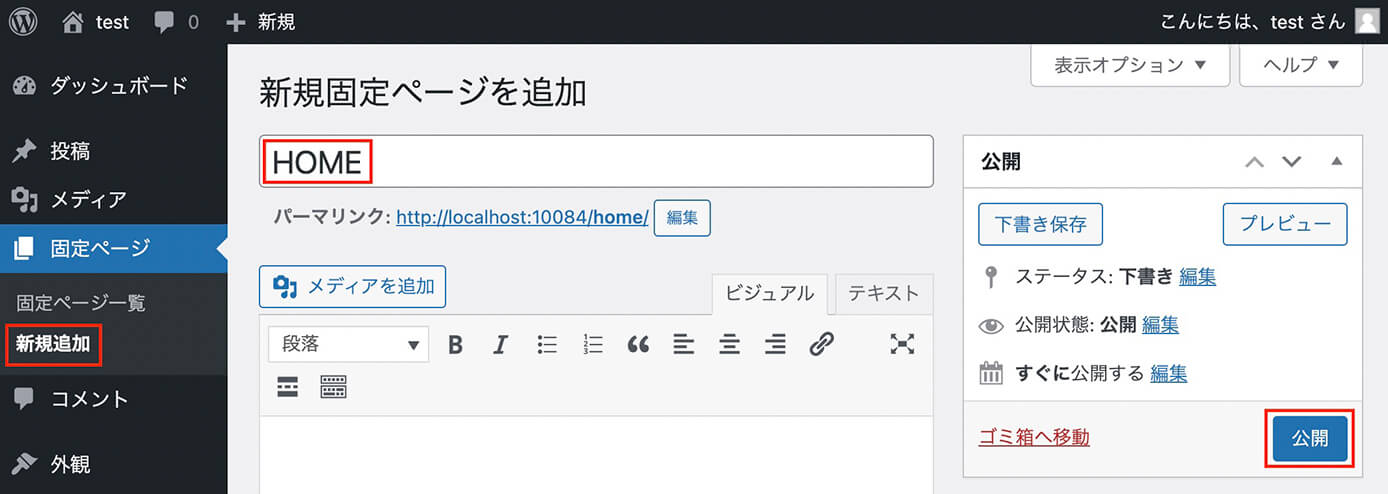
すると次のような画面になるので、名前は何でも構いませんが今回は『HOME』とタイトルを付けて右の方にある『公開』ボタンをクリックします(プラグインのClassic Editorを適用しています)

WordPress固定ページ編集画面:タイトル入力
タイトルの下の方にある中身(ビジュアルエディタ、テキストエディタ)は何も書かなくて大丈夫です。
これがトップページになります。
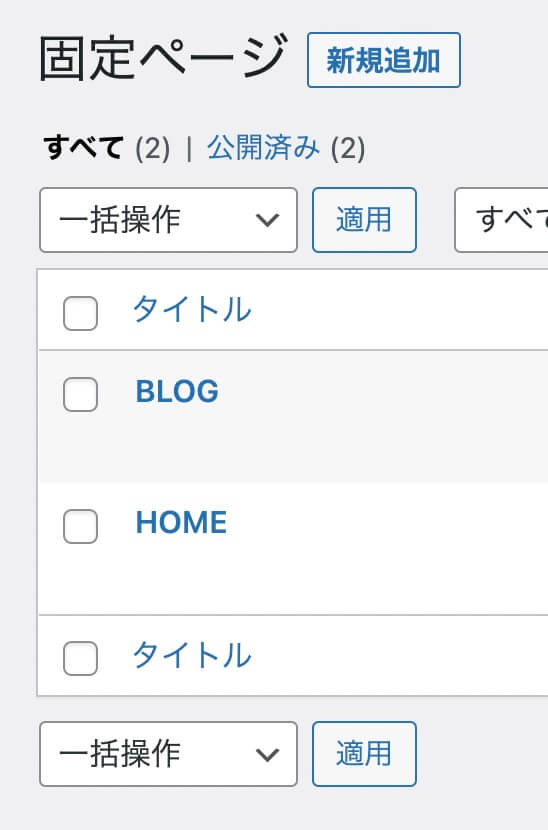
ついでに記事一覧ページ用に『BLOG』という固定ページも同様に作っておきます。
これでこの状態になります。

WordPress管理画面:固定ページ2つ作成
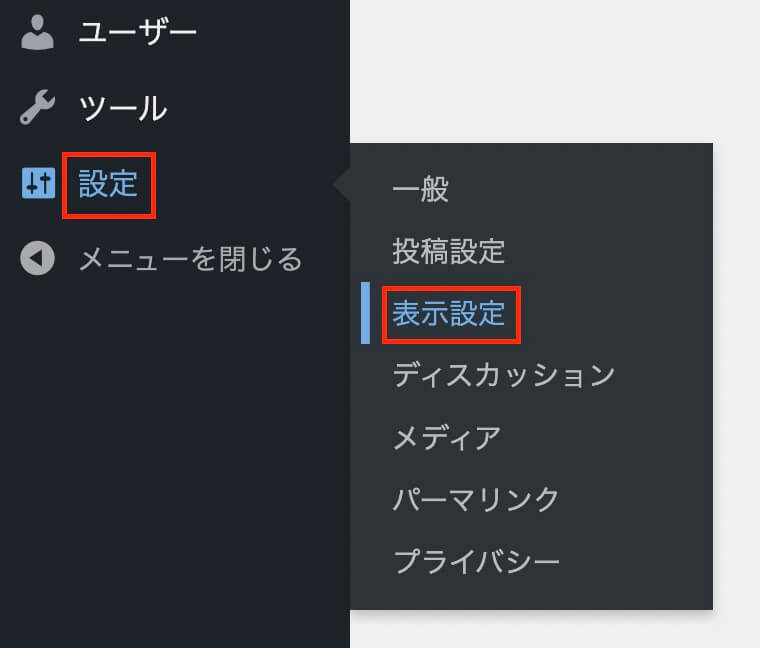
そしてトップページを『HOME』、記事一覧ページを『BLOG』とするために、管理画面左側の『設定 → 表示設定』を開きます。

WordPress管理画面:設定 → 表示設定
次にホームページの表示を『最新の投稿』ではなく『固定ページ』を選択して、以下のように設定します。
- ホームページ → HOME
- 投稿ページ → BLOG

WordPress管理画面:表示設定
ちなみに今回トップページである『HOME』はfront-page.phpで、記事一覧ページである『BLOG』はhome.phpとなります(home.phpがない場合はindex.phpが記事一覧となります)
あとは1ページに表示したい最大投稿数も設定しておきます。
最大投稿数はテンプレート側で設定することも可能で、その場合はページネーションの関係で1にしておいた方がいいです(ちょっと難しい話なので一旦後回しでOKです)
また、ローカル環境では検索エンジンは関係ありませんが、テストサーバーにアップした時は『検索エンジンがサイトをインデックスしないようにする』にチェックを入れた方がいいので、ここでチェックを入れてしまってもOKです。

注意ポイント
ここまで設定が出来たら、下の『変更を保存』をクリックします。
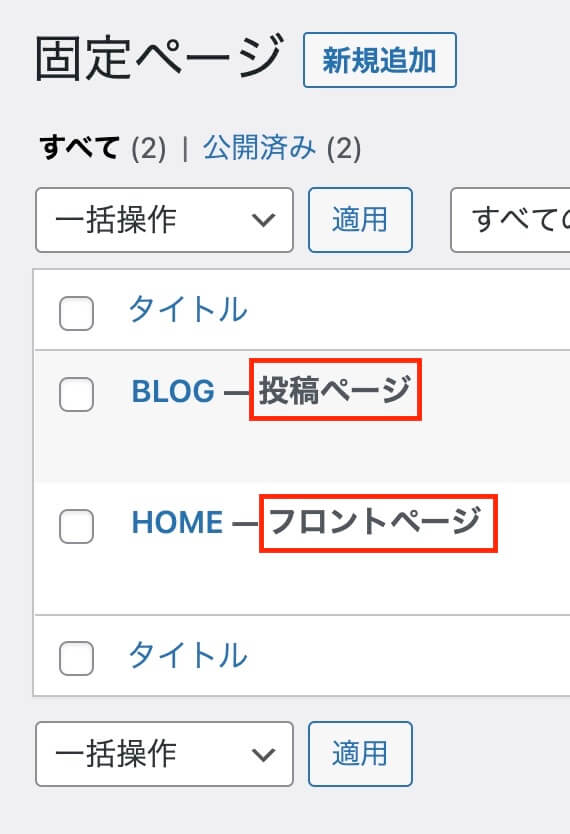
そしてもう一度固定ページ一覧を見ると、『HOME』がフロントページ、『BLOG』が投稿ページに設定されたのが分かります。

WordPress固定ページ:フロントページと投稿ページ設定完了
各固定ページのテンプレートを作成
次は、固定ページのテンプレートを作成します。
これは、ページの数だけ必要になります。
最初の方でも書きましたが、例えば『会社概要・お問い合わせ・採用情報』の3ページあれば以下のようになります。
- page-company.php
- page-contact.php
- page-recruit.php
前回のトップページ編では、トップページはこのようになりました。
<?php get_header(); ?>
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="<?php echo get_theme_file_uri( '画像パス' ); ?>" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>
<?php get_footer(); ?>固定ページも同様に、HTMLをまるっとコピペした後『header.php』と『footer.php』の部分は削除して、ヘッダーとフッターを読み込みます。
ただし、上記トップページ(front-page.php)とは異なる点があります。
固定ページ(page-◯◯.php)では、このようになります(会社概要の場合)
<?php
/*
Template Name: 会社概要
*/
get_header();
?>
<main>
<h1>大見出し</h1>
<section>
<h2>コンセプト</h2>
<div>
<img src="<?php echo get_theme_file_uri( '画像パス' ); ?>" alt="" />
</div>
<p>文章が入ります</p>
</section>
</main>
<?php get_footer(); ?>ヘッダーを読み込む所に、『Template Name』があります。
これはテンプレートの名前を設定する所で、上記は会社概要ページなので『会社概要』と名付けました(これは『page-company.php』です)
これで、管理画面の固定ページ編集画面から『会社概要』というテンプレートを選択できる様になりました。
同様に、『お問い合わせ』『採用情報』を作ります。
また、記事一覧は『home.php』で作りましたが、これは『Template Name』は書かなくてOKです(page-◯◯.phpではないので)
記事一覧ページの作り方は以下の記事を参照下さい。
-

WordPressオリジナルテーマの作り方⑥(記事一覧ページ編)
続きを見る
ヘッダーの読み込みは?
<?php get_header(); ?>は不要です。
固定ページを新規追加する
次に、先ほど作成したトップページ(HOME)や投稿ページ(BLOG)と同様に、他のページも新規追加します。
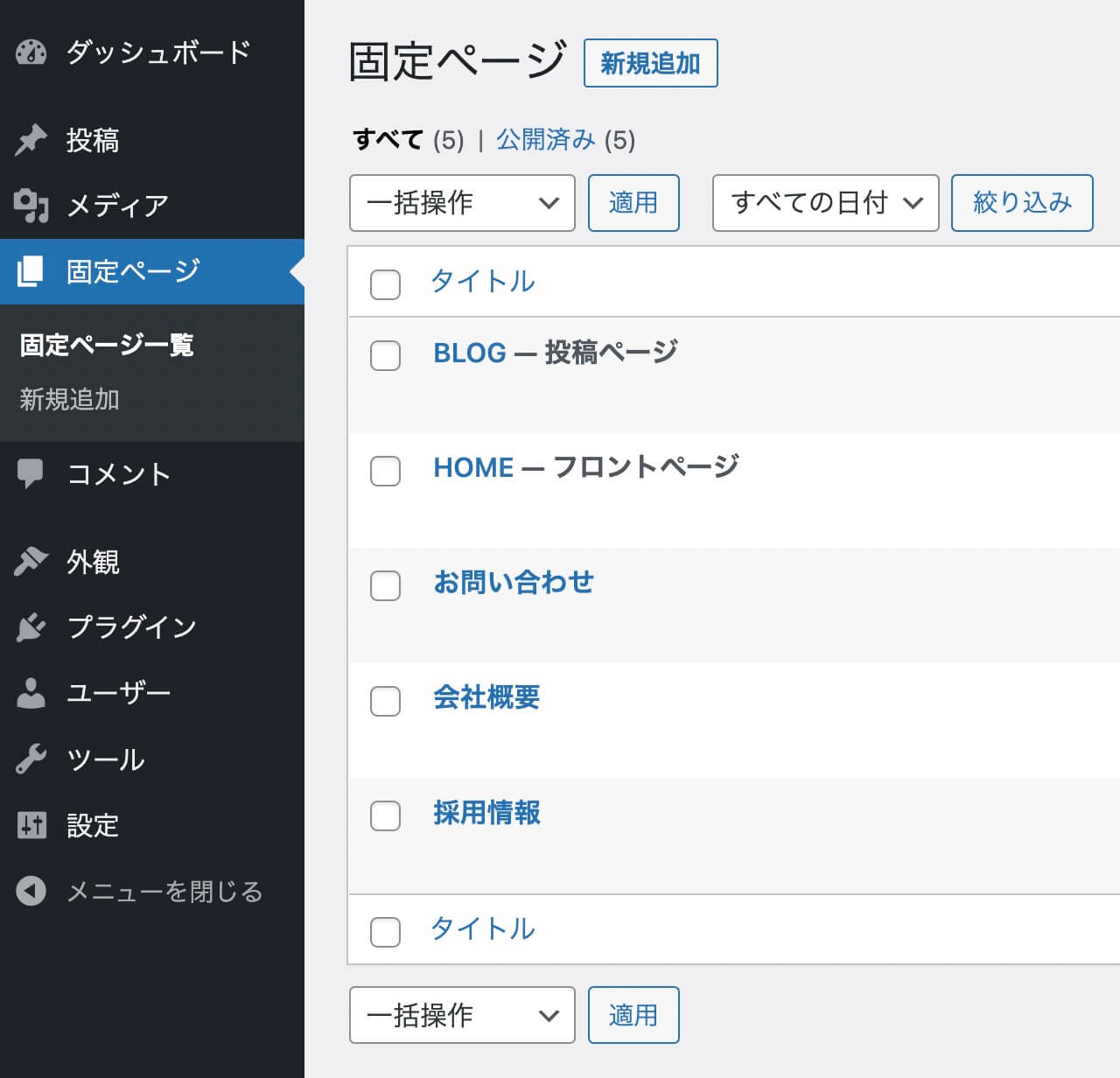
すると一覧はこのようになります。

WordPress管理画面:固定ページ一覧
そして、これら新規追加したページとテンプレートを紐付ける作業をします。
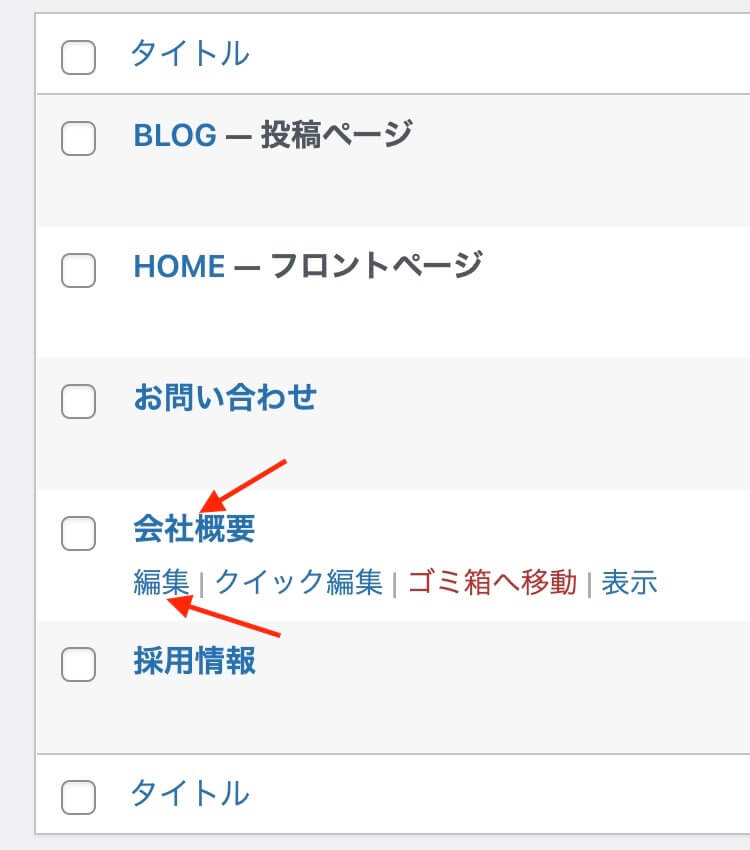
例として、会社概要の編集画面を開きます(タイトルか編集をクリック)

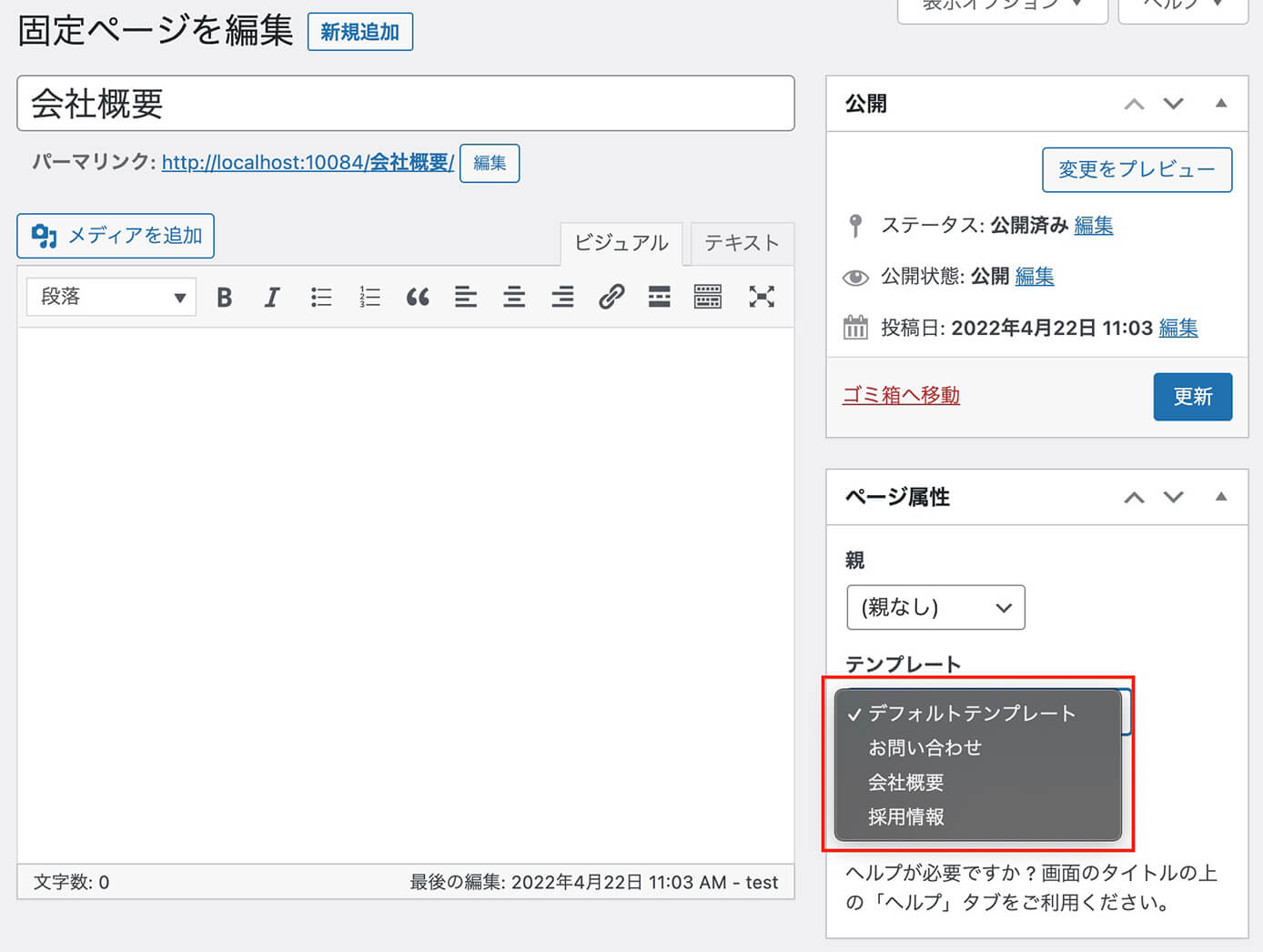
WordPress管理画面:固定ページ(会社概要を編集)
そして右の『ページ属性』にある『テンプレート』のメニューを開くと、これまで作成した固定ページのテンプレート名が表示されます。

WordPress固定ページ編集画面:テンプレート選択
これは、先ほど『Template Name』で名付けたテンプレート名になります(テンプレート名は任意です)
ここで紐付けたいテンプレート名を選択すればいいので、ここでは『会社概要』を選択して右上の『更新』をクリックすれば完了です。
パーマリンク
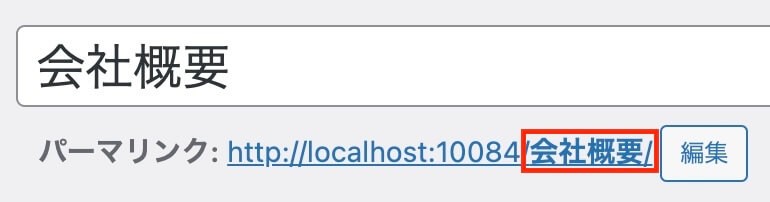
また、左上のパーマリンクが『会社概要』になっています。

WordPress固定ページ:パーマリンク
これは、ページタイトルがそのまま反映されているだけですが、ここは日本語にするのはあまりよろしくありません。
例えばパーマリンクが『会社概要』のままアドレスバーや外部サービスにコピペした場合、このようにURLが長くなります。
パーマリンクが日本語の場合
・WordPress編集画面上
→ http://test.local/会社概要/
・上記URLをアドレスバーなどにコピペ
→ http://test.local/%e4%bc%9a%e7%a4%be%e6%a6%82%e8%a6%81/
ぱっと見で何のページか分からないし、他にも色々とデメリットがあるのでここは英語にしましょう。
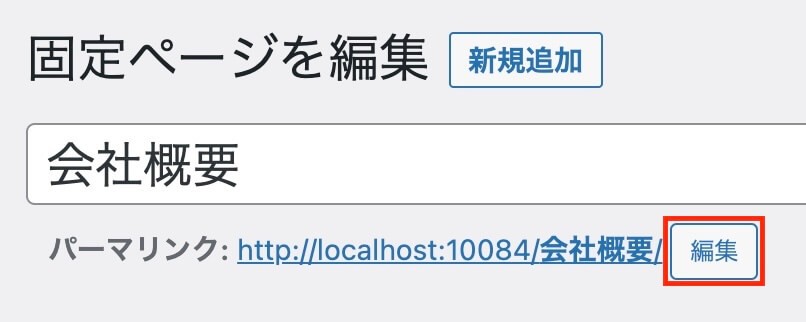
編集をクリックすれば変更可能です。

WordPress固定ページ:パーマリンク編集

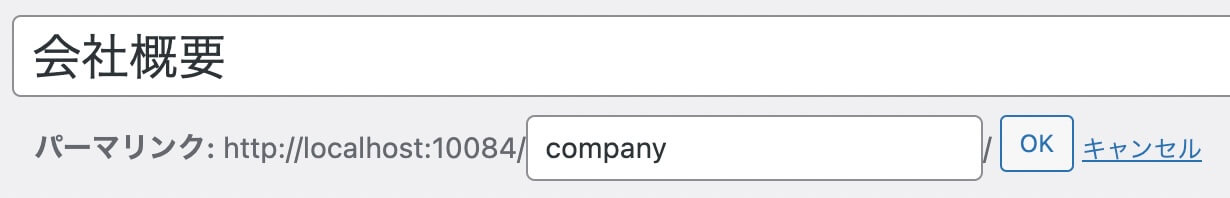
WordPress固定ページ:パーマリンク入力

WordPress固定ページ:パーマリンク編集完了
これで、『会社概要』から『company』に変更出来ました。
固定ページの中身
中身については先ほど『HTMLをまるっとコピペ』と書きましたが、そのままではダメな箇所があります。
これは案件によって様々なのですが、ここでは良くある2つについて解説します。
imgタグ
これは、前回の記事にも書きましたが、以下のように変更します。
imgタグの書き換え
・変更前
→ <img src="画像パス" alt="" />
・変更後
→ <img src="<?php echo get_theme_file_uri( '画像パス' ); ?>" alt="" />
この<?php echo get_theme_file_uri(); ?>という関数が変更点になります。
ここで注意して欲しいのがuri()の中の 『' '(シングルクォーテーション)』もしくは『 " "(ダブルクォーテーション)』です。
どちらでも大丈夫ですが、これがないと画像が反映されません。
サイト内リンク
これはサイト内の別のページに飛ぶためのリンクですね。
例えば、WordPressではなく静的サイトの場合、『会社概要(company.html)』に飛びたい場合はこのようになります。
<a href="company.html">会社概要</a>これを、WordPressではこのようにします。
<a href="<?php echo esc_url( home_url( '/' ) ); ?>company">会社概要</a>この『company』の部分ですが、これは先ほど固定ページの編集で設定したパーマリンクになります。

WordPress固定ページ:パーマリンク
先ほど、『会社概要』から『company』にパーマリンクを変更したところですね。
これで、ページごとにテンプレートを作成する固定ページの作り方は以上になります。
以降はもう1つの方法、『固定ページの編集画面でテキストエディタに直書き(page.php)』についてご紹介します(こちらは必要になったら思い出せばいいので、見なくてもOKです)
固定ページの作り方②:編集画面のテキストエディタに書く方法
おさらいになりますが、固定ページを作る方法は以下の2つになります。
- テンプレートをページごとに作成(page-〇〇.php)
- 固定ページの編集画面でテキストエディタに直書き(page.php)
先ほどは①でしたが、ここからは②の方法になります(①の方法で作るなら②の方法は覚えなくてもOKです🙆♂️)
固定ページ用のテンプレートを作成
まず、固定ページ用のテンプレートである『page.php』というファイルを作成します。
この中身に何を書いていくかというと、基本的な構成はトップページである『front-page.php』と同じで、
<?php get_header(); ?>
コンテンツ
<?php get_footer(); ?>となります。非常にシンプルですね。
そしてコンテンツを書くのですが、page.phpには会社概要やお問い合わせページのコードは直接書きません。
コンテンツは、WordPressの固定ページにそれぞれ書いていきます(書き方はあとで解説します)
そして、それぞれの固定ページに書いてあるコンテンツを『page.php』が読み込みに行き、page.phpファイル1つだけで複数の固定ページを表示出来るようになります。
なので、『page.php』のコンテンツ部分には、WordPressの固定ページから情報を取りに行くテンプレートタグを書きます。
それがこちらです。
<?php get_header(); ?>
<?php if(have_posts()): while(have_posts()): the_post();?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
<?php get_footer(); ?>真ん中3行のコードですね。
<?php the_content(); ?>が、固定ページのテキストエディタを読み込むテンプレートタグです。
これで、page.phpファイル1つで複数の固定ページを表示することが可能になりました。
ここで、もしトップページにはないけど固定ページだけに共通するパーツがある場合は、以下のように書けば大丈夫です。
<?php get_header(); ?>
<h2>
<?php the_title(); ?>
</h2>
<?php if (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endif; ?>
<?php get_footer(); ?>このh2の部分ですね。
HTMLではh2の中身は会社概要などページタイトルを書いていましたが、それではどのページでも会社概要になってしまうので、ここは<?php the_title(); ?>という動的に出力するテンプレートタグに置き換えておきます。
これで、固定ページごとに設定したタイトルが表示されます。
これで、固定ページ用のテンプレートの作成は完了です。
固定ページにHTMLファイルのコードをコピペ
次は、WordPressの管理画面からそれぞれの固定ページを作成していきます。
まず、WordPressの管理画面から『固定ページ → 新規追加 → パーマリンク変更』は方法①と同じです。
ここで、タイトルを会社概要とすれば、<?php the_title(); ?>と書いた箇所に『会社概要』と表示されます。
次に肝心の中身を書いていきますが、これは事前に作成しておいた『company.html』のヘッダーとフッター部分を除いたところをコピペします。
ここで注意して欲しいのが、張り付ける場所はビジュアルではなくテキストの方です。

WordPress固定ページ:テキストエディタ
この赤丸で囲った方ですね。
このテキストエディタの方でないとコードは反映されません。
そして、ここに先ほど説明した『company.html』のヘッダーとフッター部分を除いたところをコピペすればOKです。
しかし、このままでは画像が表示されません。
例えば、
<img src="img/top1.png" alt="">
というコードがあれば、
<img src="/wordpress/wp-content/themes/(テーマ名)/img/top1.png" alt="">
といった感じに、画像のパスを書き換える必要があります。
しかしこれは面倒なので、ここで便利なfunctions.phpの出番です。
// 固定ページの画像呼び出しパスの簡略化
function imagepassshort($arg) {
$content = str_replace('"img/', '"' . get_bloginfo('template_directory') . '/img/', $arg);
return $content;
}
add_action('the_content', 'imagepassshort');このコードを『functions.php』に追記することで<img src="img/top1.png" alt="">のままで画像を表示することが出来ます。
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ:固定ページはページごとにテンプレートを作る方がおすすめ!

今回は、固定ページを作る方法を2つ解説しました。
恐らく一般的なのは最初に解説したページごとにテンプレートを作る方法かと思いますが、一応もう1つの方法も覚えておくといいかも知れません。









