今回は、WordPressオリジナルテーマの作り方【第3回】functions.php編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
- ファイルの準備
- トップページ作成
- functions.phpからCSSやJavaScriptなどを読み込む ← 当記事
- 固定ページ作成
- ブログカード作成
- 記事一覧ページ作成
- パンくずリスト作成
- 個別記事ページ作成
- カテゴリーページ作成
- カスタム投稿作成
- 404ページ
- 検索フォーム・検索結果ページ
- 月別アーカイブページ
- カスタムフィールド
前回の記事で、トップページからヘッダーとフッターを分ける作業は完了しました。
今回は、『functions.php』というテーマファイルについて説明していきたいと思います。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマの作り方:functions.phpの書き方

『functions.php』とは各ページのコンテンツを表示させるものではなく、WordPress全体のプラグインのような働きをするものです。
例えば、オリジナルテーマは既存テーマには普通にある、アイキャッチの設定画面も表示されません。
そこでこの『functions.php』にアイキャッチを使えるようにする機能を追加していく、といった感じになります。
もちろん必要に応じてどんどんコードを追記していくので、この『functions.php』もほぼ必須ファイルとなります。
今回は、最低限書くべきことを書いていきます。
注意ポイント
基本設定
まずは、add_theme_support()という関数を使って、テーマの基本設定を行います。
<?php
function my_setup(){
add_theme_support('post-thumbnails'); // アイキャッチ画像を有効化
add_theme_support('automatic-feed-links'); // 投稿とコメントのRSSフィードのリンクを有効化
add_theme_support('title-tag'); // titleタグ自動生成
add_theme_support('html5', array( // HTML5による出力
'search-form',
'comment-form',
'comment-list',
'gallery',
'caption',
));
}
add_action('after_setup_theme', 'my_setup');これを『functions.php』にコピペすればOKです。
特にアイキャッチは普通にあると思ってる方が多いと思いますが、ここで設定しないと表示されないので忘れずに設定しておきましょう。
CSSやJavaScriptを読み込む
CSSやJavaScriptは『header.php』の『headタグ』から読み込むことも出来ますが・・・
一般的にはこの『functions.php』から読み込みます(Wordpressが推奨しています)
それではその『functions.php』でCSSやJavaScriptを読み込むコードを書いていきます。
<?php
/* CSSとJavaScriptの読み込み */
function my_script_init()
{ // WordPressに含まれているjquery.jsを読み込まない
wp_deregister_script('jquery');
// jQueryの読み込み
wp_enqueue_script( 'jquery', '//code.jquery.com/jquery-3.6.1.min.js', "", "1.0.1", true);
wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array( 'jquery' ), '1.0.1', true );
wp_enqueue_style( 'style-css', get_template_directory_uri() . '/css/style.css', array(), '1.0.1' );
}
add_action('wp_enqueue_scripts', 'my_script_init');これでOKです。少し解説します。
wp_enqueue_scriptが、JavaScriptを読み込む関数(7~8行目)wp_enqueue_styleが、CSSを読み込む関数(9行目)
になります。
- 7行目はjQuery本体
- 8行目は自作したjsファイル
- 9行目は自作したcssファイル
なので、自作したファイルのファイル名やファイルまでのパスは、ご自身の環境に合わせて変更して下さい。
get_template_directory_uri()は、前回画像を表示させるために書いた関数と同じ、テーマのディレクトリ(フォルダ)までのパスを出力させるものです。
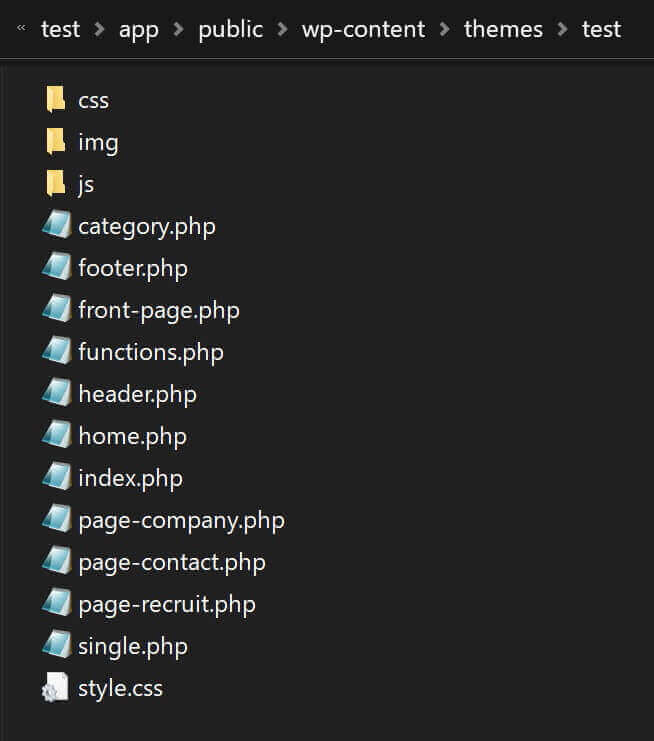
上記のコードは『functions.php』とcssやjsフォルダが同じ階層にある場合なので、もし階層が違っていたらご自身の環境に合わせて下さい(同じ階層にあるというのはこのような状態です)

WordPress:themesフォルダの自作テーマフォルダ
これで『functions.php』からCSSやJavaScriptを読み込むことが出来たので、前回の記事で作成した『header.php』からCSSを読み込む一行は削除しましょう。
『header.php』はこうなります。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title>タイトル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<link href="style.css" rel="stylesheet" /><!-- この行を削除 -->
</head>
<body <?php body_class(); ?>><?php wp_body_open(); ?>
<header>ヘッダー</header>8行目を削除ですね。
同じように『footer.php』の</body>タグ直前にあると思われるjsの読み込み部分も削除します(前回の記事にはありません)
あといくつか注意点があります。
WordPressに含まれているjquery.jsを読み込まない
通常、静的サイトでjQueryを使用するにはjQuery本体を読み込む必要があります。
jQuery本体を読み込む方法はこちらを参考にして下さい。
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
ただWordPressにはjQueryが標準で用意されているので、本体を読み込む必要はありません。
しかしWordPressが用意しているjQueryは標準のjQueryとは書き方が少し異なるので、ここでは5行目でWordPressが用意しているjQueryの読み込みをキャンセルし、7行目で自分が使いたいjQueryを読み込んでいます。
第一引数の名前は重複させない
この第一引数というのは以下の『'script-name'』や『'lightbox'』の部分になります。
ここの名前は自由に決めていいのですが、CSS同士、js同士で同じ名前を付けると動かなくなります。
<?php
/* CSSとJavaScriptの読み込み */
function my_script_init()
{
wp_enqueue_style('lightbox', get_theme_file_uri('/css/lightbox.css'), array(), '1.0.1');
wp_enqueue_script('script-name', get_theme_file_uri('/js/main.js'), array( 'jquery' ), '1.0.1', true);
wp_enqueue_script('lightbox', get_theme_file_uri('/js/lightbox.js'), array( 'jquery' ), '1.0.1', true);
wp_enqueue_script('script-name', get_theme_file_uri('/js/access.js'), array( 'jquery' ), '1.0.1', true);
}
add_action('wp_enqueue_scripts', 'my_script_init');上の例では『wp_enqueue_script』の第一引数で『script-name』が2つあるのでNGとなります(6行目と8行目)
また『lightbox』も2つありますが、これは『wp_enqueue_script』と『wp_enqueue_style』なのでOKです。
以前これでかなりハマったことがあるのでご注意下さい。
そして上記のコードから分かる通り、ファイルの種類が増えれば追記していくことが可能です。
また最後にあるtrueですが、
- false → </head>の前に書かれる
- true → </body>の前に書かれる
という違いになります(デフォルトはfalse)
全角スペースを入れない
これがあると誰もが恐れる
画面真っ白
という状態になりかねません。
もし画面が真っ白になったら、functions.phpに全角スペースがないか確認してみましょう。
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ:functions.phpはプラグインの様に機能を追加するもの

この『functions.php』には案件によっていろいろ追記していく事になると思うので、慣れておきましょう。
『functions.php』に書くと便利な機能は、先ほどご紹介した『コーディング&WordPressメモまとめ集』に、コピペ出来るように掲載しています。









