今回はそんな疑問にお答えしていきます。
まだブログを開設していない場合はこちらの記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
初期設定をする前に
これからやる初期設定は後から変更可能な物も多いですが、
- SEO対策
- セキュリティ面
主にこの2つが関係してくるので、結構やることは多いですがブログを書き始める前にしっかり設定しておきましょう。
どうせやるなら最初からやった方がいいですよね。
ただ全部一気にやろうとすると結構時間がかかると思うので、1つずつでもいいので設定していきましょう。
また、デフォルトの設定でいい所は基本的に省略しています。
それではWordPressの管理画面にログインして、設定を進めていきます。
ログインURLが分からない人は以下の記事を参照下さい(エックスサーバー・ConoHa WING・ロリポップ)
-

【エックスサーバー】WordPressブログの始め方を分かりやすく解説【初心者向け】
続きを見る
-

【ConoHa WING】WordPressブログの始め方を分かりやすく解説【初心者向け】
続きを見る
-

【ロリポップ】WordPressブログの始め方を分かりやすく解説【初心者向け】
続きを見る
WordPress:一般設定
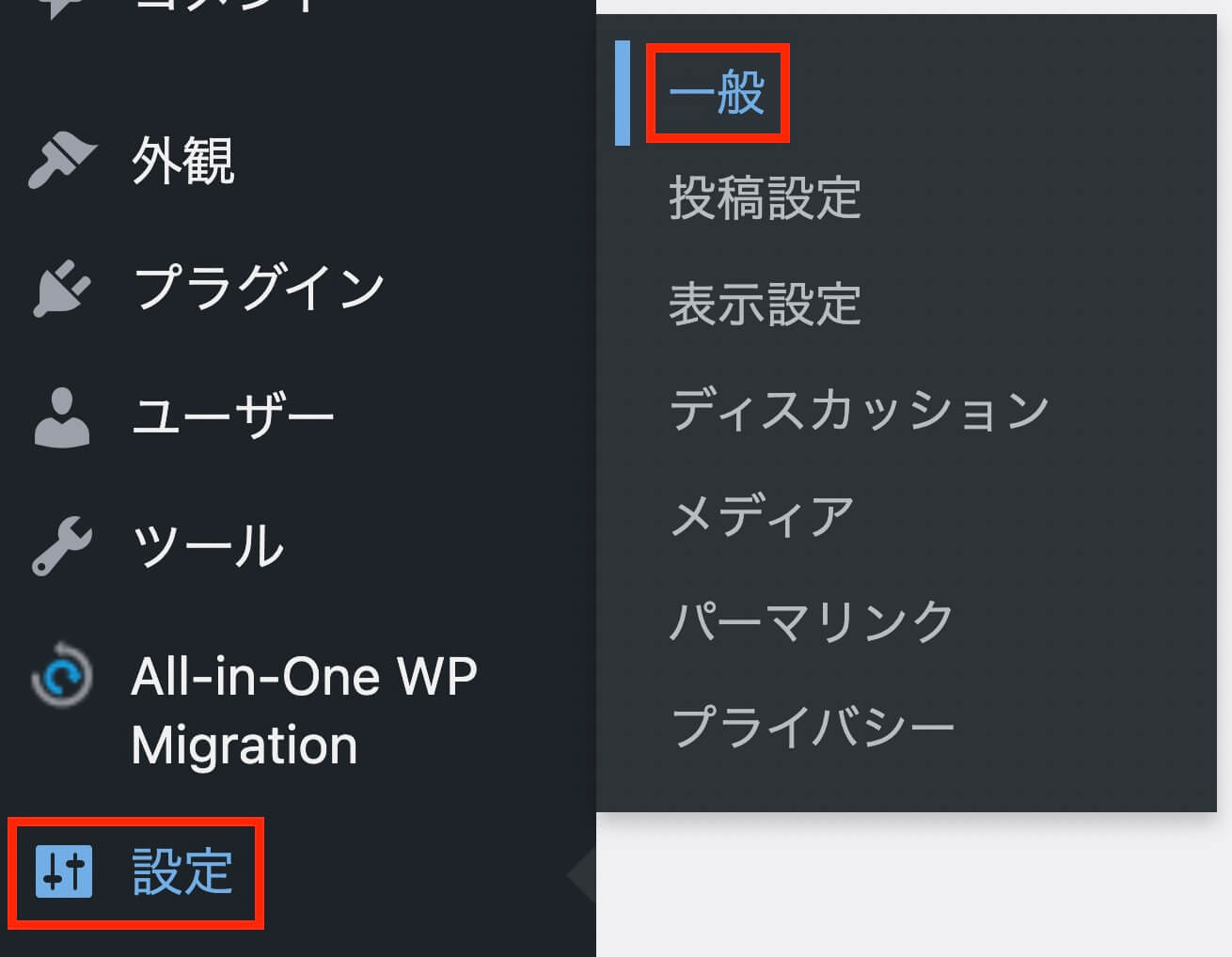
まずはWordPress管理画面『設定 → 一般』を選択します。

WordPress管理画面:設定 → 一般
サイトタイトルとキャッチフレーズ
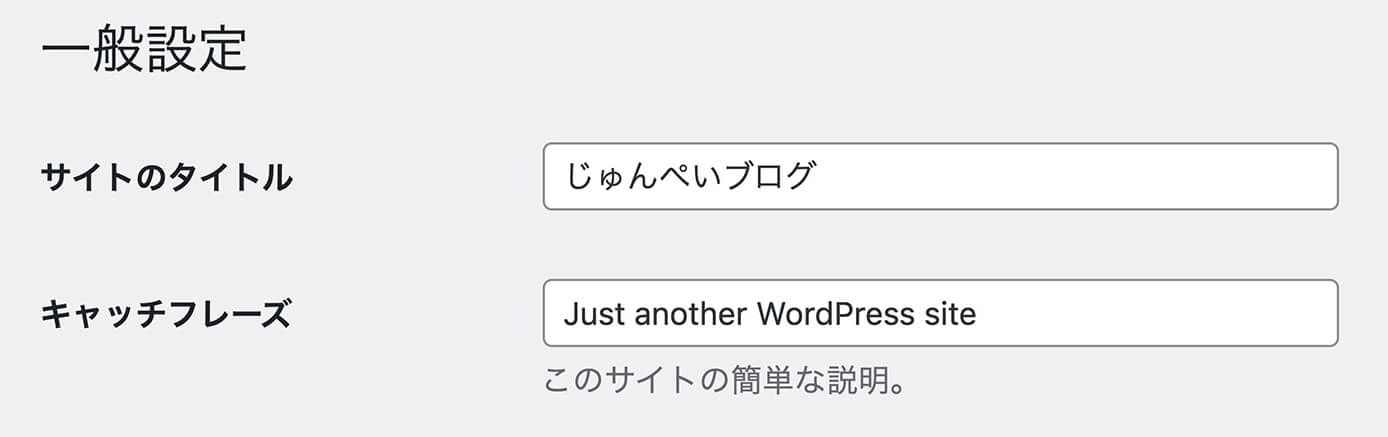
まずはサイトの看板となる『サイトタイトル』を決めましょう。

WordPress管理画面:一般設定(サイトのタイトル)
あとから変更する事も可能ですが、あまりコロコロ変えない方がいいでしょう(当ブログは100記事超えてから現在のタイトルに変えましたが)
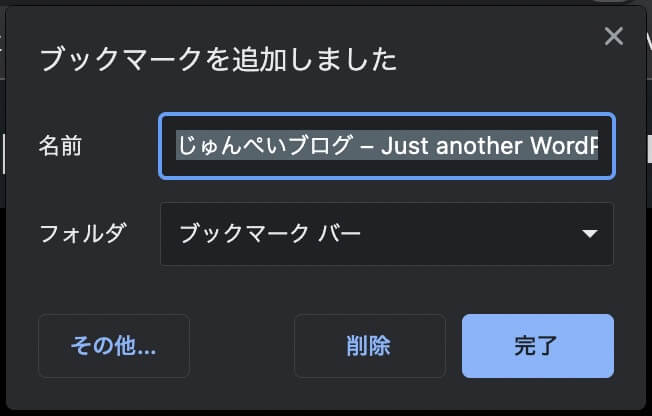
ここで設定したサイトタイトルは管理画面の左上にも反映され、ブックマークをした時のタイトルにもなります。
キャッチフレーズはデフォルトでは『Just another WordPress site』と書いてあるので、書き換えるか削除しておきましょう。
このままブックマークされるとこのようになります。

ブックマークにはキャッチフレーズが表示される
キャッチフレーズはタイトルと違い必須ではないので、すぐに思いつかなければ一旦削除して空欄でもOKです。
注意ポイント
WordPress アドレス (URL)とサイトアドレス (URL)
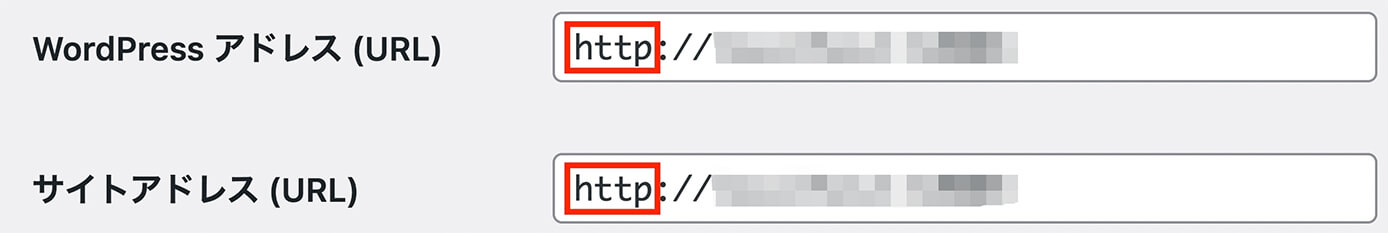
ここで注目して欲しいのが、『http』の所です。

WordPress アドレス (URL)とサイトアドレス (URL)
これをセキュリティを高める為に『https』にします(直接書き換えないで下さい)
その方法については以下の記事を参照下さい。
-

WordPressで簡単に常時SSL化が出来るプラグイン『Really Simple SSL』の使い方
続きを見る
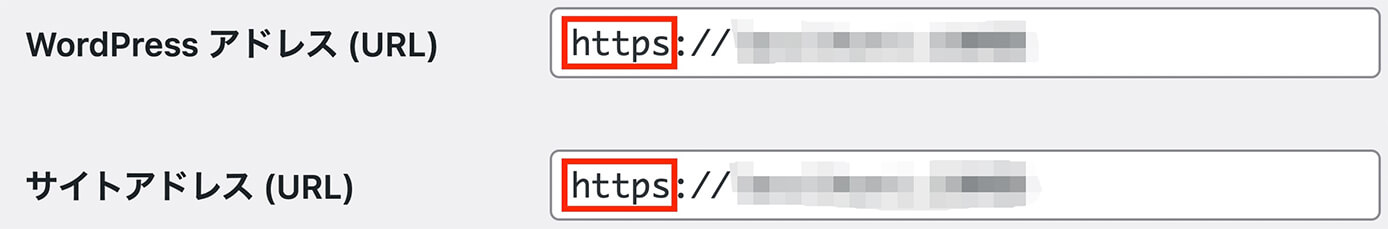
上記記事に書いてある通りにすれば、先ほどのURLは自動でhttpからhttpsに変わります。

WordPress アドレス (URL)とサイトアドレス (URL):SSL化完了
管理者メールアドレス
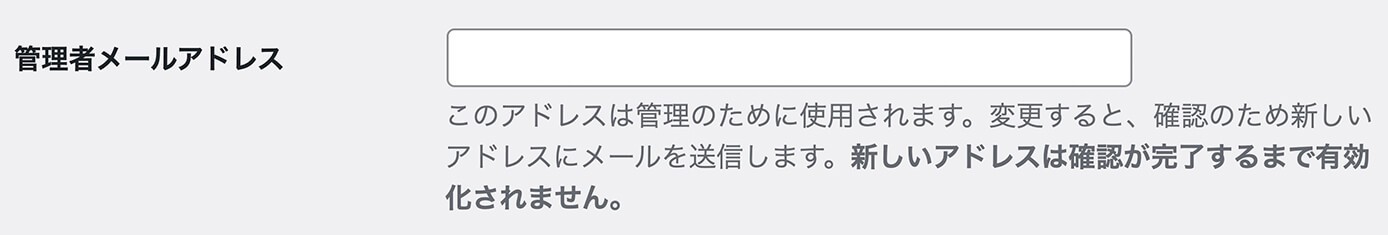
ここはコメントやお問い合わせなどがあった場合に連絡を受け取る為のメールアドレスを設定します。

管理者メールアドレス
メールアドレスを入力したら下にある変更を保存をクリックすれば完了です。

『変更を保存』をクリック
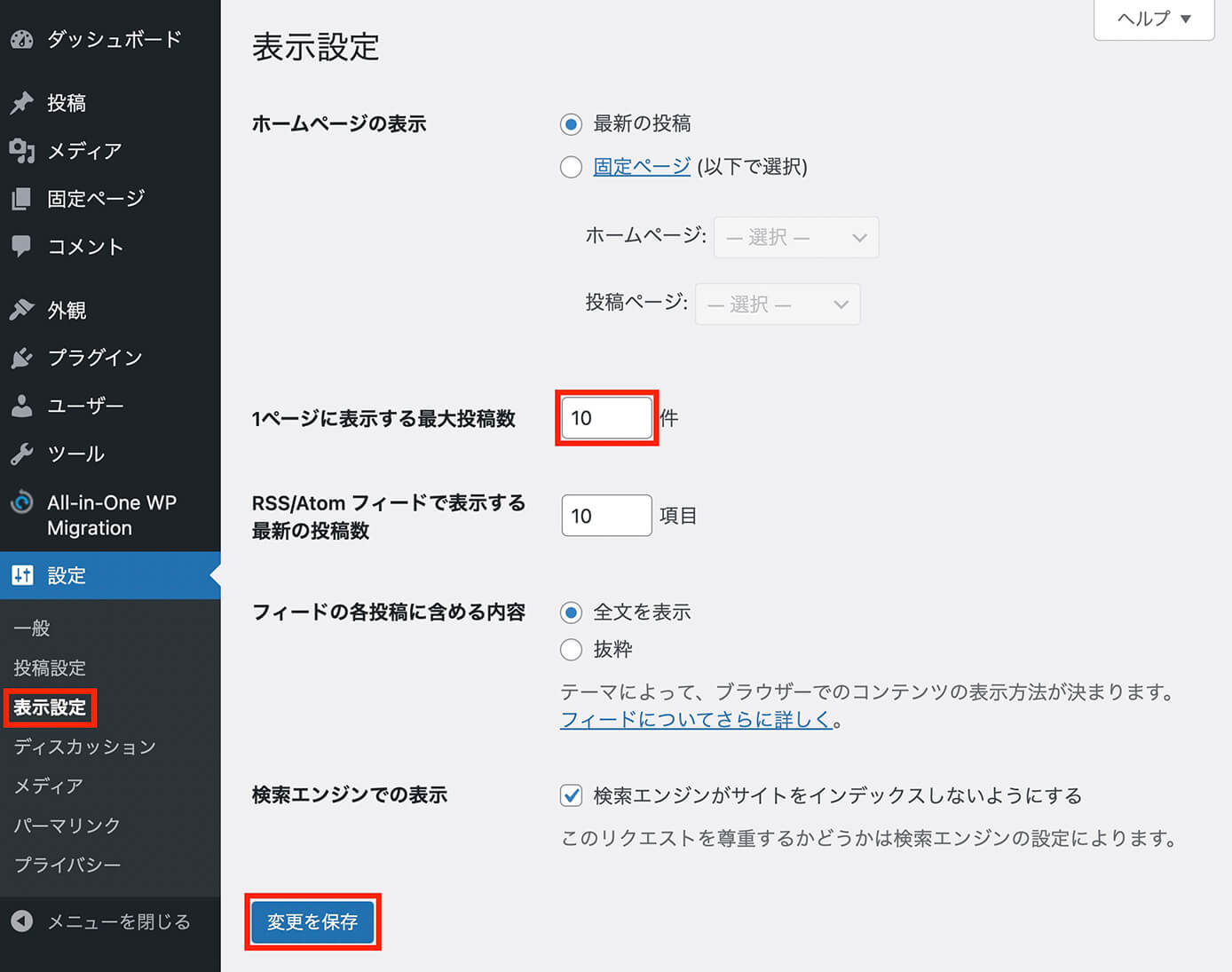
表示設定
表示設定で変更する所は1ページに表示する最大投稿数だけです。

表示設定:1ページに表示する最大投稿数
これはトップページに表示する記事の最大数となり、デフォルトは10です。
もしここが1だとしたらもっと読むなどを何回もクリックしないといけなくなり、逆に数が多いとスクロールが長くなってしまいます。
なので基本的にはデフォルトの10でいいと思いますが、好みに合わせて後で変更してもOKです。
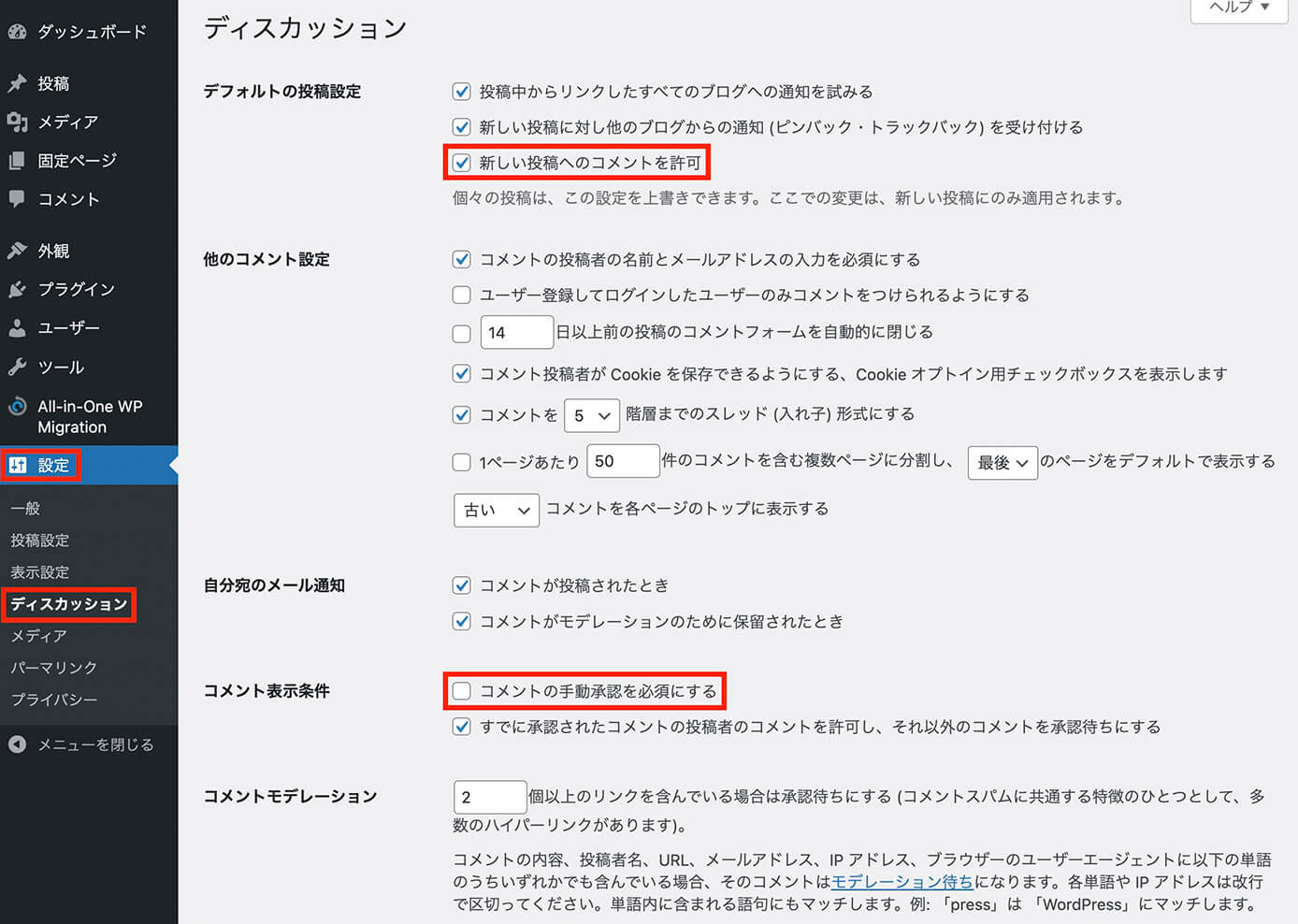
ディスカッション
ここではコメントやアバターの設定が出来ます。以下はコメント系の初期設定です。

ディスカッション
ここは好みに合わせて変更します。
例えば変更するとしたら以下になるかと思います。
- コメントを無効にしたい → 『新しい投稿へのコメントを許可』のチェックを外す
- 自分が承認したコメントしか表示させたくない → 『コメントの手動承認を必須にする』にチェック
アバターに関してはデフォルトのままでOKです。
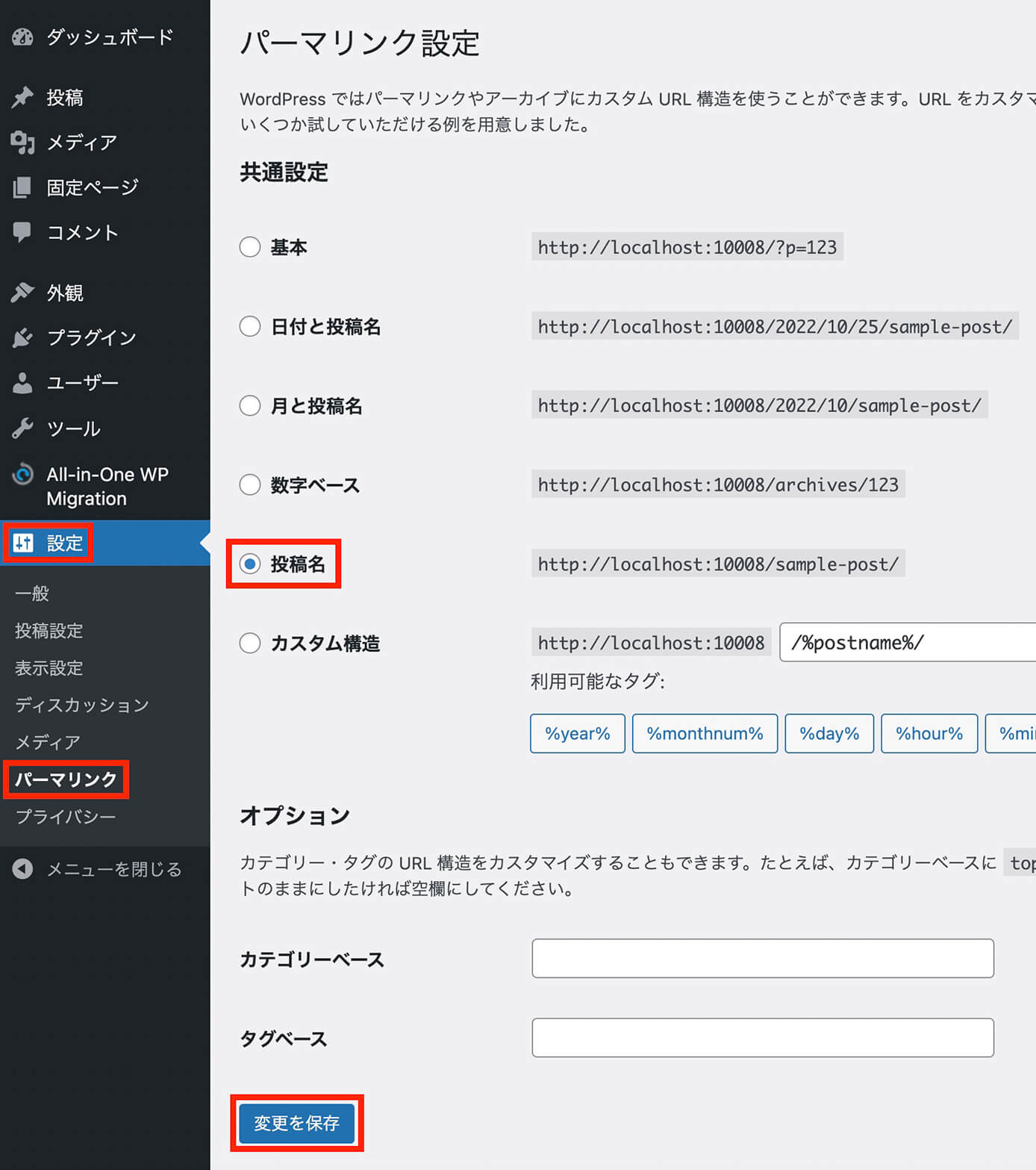
パーマリンク設定
ここはSEOが関係してくる所なので、必ず設定しましょう。
結論だけ書けば共通設定を『投稿名』にして『変更を保存』をクリックすれば完了です。

パーマリンク設定:投稿名を選択
ここについては以下の記事に詳しく書いてあるので参照下さい。
-

【英語か日本語か?】WordPressブログのパーマリンク設定の決め方とは?
続きを見る
プライバシーポリシー
ここはプライバシーポリシーを作るときに開く項目で、プライバシーポリシーとは個人情報の取り扱いについて定めたものになります。
「サイトで収集した個人情報は悪用しません」と言った内容を明記したり、逆に「サイトの画像や文章を無断で転用しないで下さい」と記載するもので、これは訪問者に安心して利用して頂くためだったり、運営者をトラブルから守る役割もあります。
プライバシーポリシーの作り方については以下の記事を参照下さい。
-

【コピペで作成】WordPressブログのプライバシーポリシーの作り方
続きを見る
テーマを決める
WordPressブログのデザインや機能を決めるテーマですが、WordPressインストール時には無料テーマ3つがインストールされています。
しかし、デフォルトで用意されている無料テーマをそのまま使う人はほとんどいないと思います。
基本的には自分のサイトやブログに合ったテーマを、ダウンロードや購入してインストールします。
テーマについては以下の記事を参照下さい。
-

【初心者向き】WordPressブログの人気おすすめ有料テーマ5選!
続きを見る
ちなみに当ブログで以前使っていたのはSWALLOWというテーマで9900円(買い切り)、今はAFFINGER6というテーマのEX版で39,800円(買い切り)です。
注意ポイント
プラグインの削除と追加
プラグインとはWordPressに追加する機能の事で、プラグインを入れると色々便利な機能を追加する事が出来ます。
とは言え、何でもかんでも入れてしまうとサイトが重くなるので、必要な物だけ入れましょう。
不要なプラグインを削除
まずは最初から入っているけど不要なプラグインを削除してしまいましょう(無効化ではなく削除です)
プラグインは沢山あるとどんどんサイトが重くなるので、使わないプラグインは削除するのが基本です。
もし後から必要になったらまたインストールすればOKです。
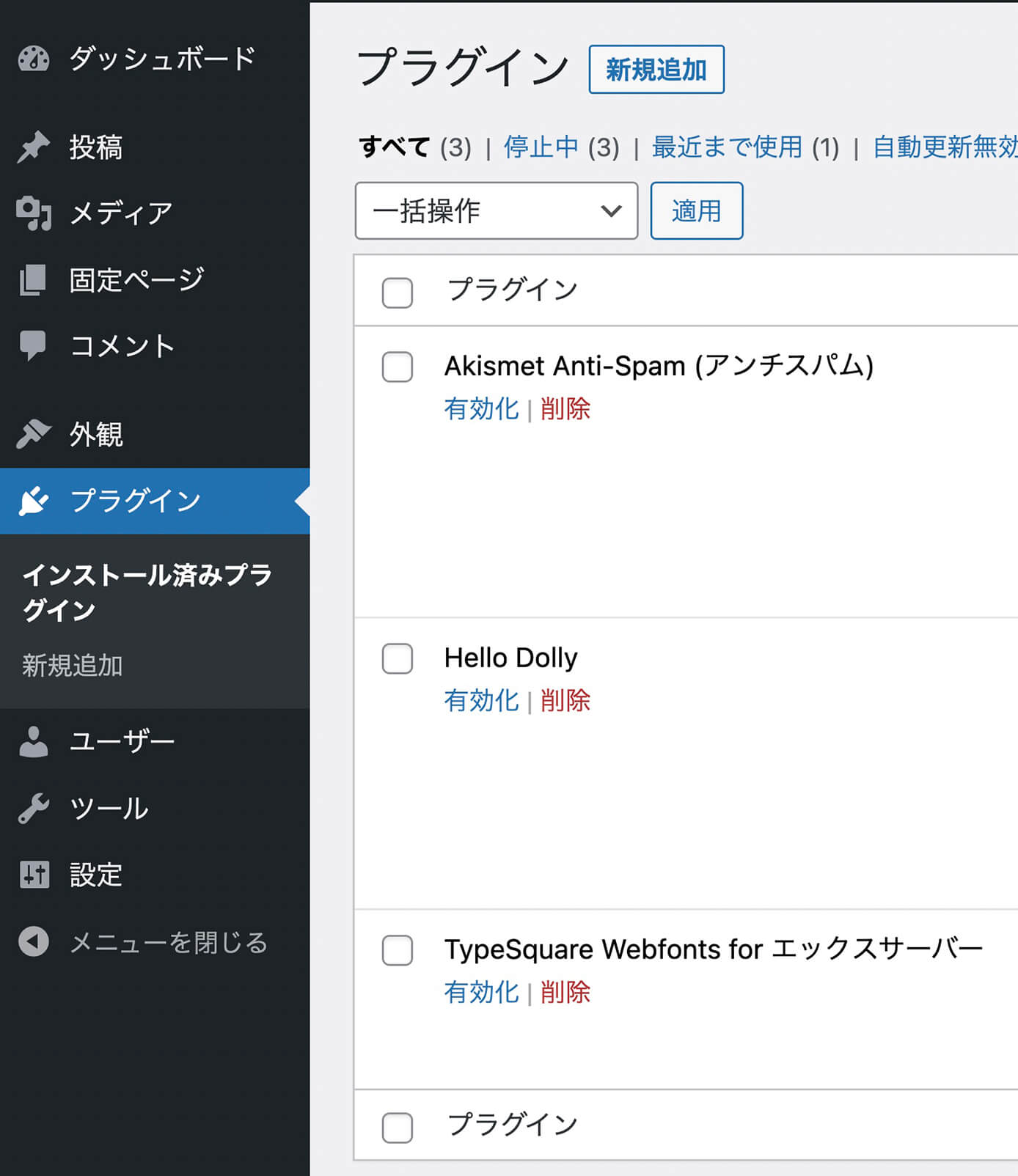
まず管理画面のプラグイン → インストール済みプラグインを選択します。
そしてこちらはエックスサーバーでWordPressをインストールした時に入っているプラグインです。

最初から入っているプラグイン
3つプラグインが入っていますが『Akismet Anti-Spam』以外は消してしまってOKです。
『Akismet Anti-Spam』はスパムコメント対策のプラグインなので、先ほどのディスカッションにあった『新しい投稿へのコメントを許可』にチェックが入っているなら残して有効化しておきましょう。
逆にコメントを許可しないのであれば不要なので削除してOKです。
注意ポイント
それぞれの使い方については以下の記事を参照下さい。
-

必要か不要か?無料でも使える『Akismet Anti-Spam』の設定方法【WordPressプラグイン スパム対策】
続きを見る
-

WordPressのプラグイン『Hello Dolly』は必要なのか?(結論:削除してOK)
続きを見る
-

TypeSquare Webfonts for エックスサーバーは必要か?【結論:削除してOK】
続きを見る
それでは次に入れておいた方がいいプラグインをご紹介します。
WP Multibyte Patch
これは日本語の文字化けを防ぐプラグインになります。
インストールして有効化するだけですが、詳細は以下の記事に書いてあります。
-

必要か不要か?WordPressのプラグイン『WP Multibyte Patch』とは?【文字化け対策】
続きを見る
Really Simple SSL
これは常時SSL化をしてくれるプラグインで、先ほど一般設定のところでも紹介しましたね。
SSLとはインターネット上でのデータの通信(サイトとサイトを閲覧しているユーザーとのやり取り)を暗号化して、盗み見、盗聴、傍受、改ざんなどを防ぐ仕組みです。
このプラグインの使い方は以下の記事を参照下さい。
-

WordPressで簡単に常時SSL化が出来るプラグイン『Really Simple SSL』の使い方
続きを見る
SiteGuard WP Plugin
これはセキュリティ系のプラグインです。
インストールしただけでも効果はありますが、しっかり設定することにより強固なセキュリティになります。
設定方法については以下の記事を参照下さい。
-

【画像で解説】SiteGuard WP Pluginの設定方法と使い方【WordPressセキュリティ対策プラグイン】
続きを見る
XML Sitemaps
これはXMLサイトマップを作るのに使います。
XMLサイトマップとは検索エンジンにサイトのページを知らせる役割があるサイトマップで、SEO対策として効果があります。
PS Auto Sitemap
これはHTMLサイトマップを作るのに使います。
XMLサイトマップは検索エンジン向けですが、こちらはユーザー向けのサイトマップとなり、ユーザビリティ向上の為に作成します。
XMLサイトマップとHTMLサイトマップの作り方は以下の記事を参照下さい。
-

【WordPress】プラグインを使ったXMLサイトマップとHTMLサイトマップの作り方
続きを見る
Contact Form 7
これはお問い合わせフォームのプラグインで、当ブログでも使用しており、Web制作案件でもよく使います。
お問い合わせフォームの設置方法は以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る
All-in-One WP Migration
これはWeb制作でローカル環境やテスト環境から本番環境に移行する時によく使うプラグインですが、エクスポート(出力)したデータはそのままバックアップデータとして利用出来ます。
自動ではバックアップしてくれませんが、私は1記事書いたらバックアップを取っています。
他には『BackWPup』というプラグインが有名で自動でバックアップを取ってくれますが、非常に容量を圧迫するので個人的にはあまりおすすめしません(「BackWPup 容量」とググると分かります)
| プラグイン名 | 自動バックアップ | サーバーの容量 |
| All-in-One WP Migration | なし | 影響なし |
| BackWPup | あり | 圧迫する |
手動でのバックアップが面倒と感じるかも知れませんが、こまめにバックアップを取るという意識も大切だと思っています。
All-in-One WP Migrationの使い方については以下の記事を参照下さい。
-

【WordPress】All-in-One WP Migrationの使い方【容量を上げる方法も解説】
続きを見る
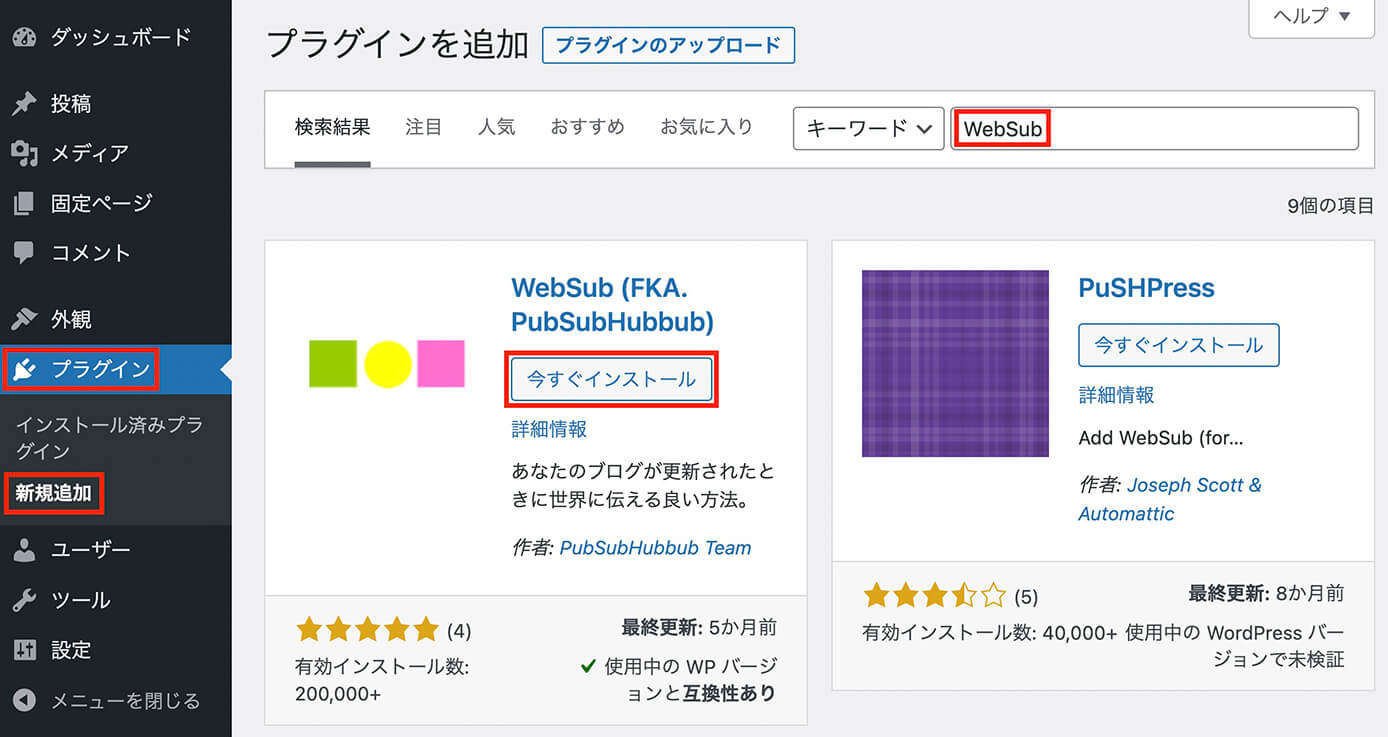
WebSub/PubSubHubbub
これは検索エンジンに更新したページをいち早く認識させる事が出来るプラグインです。
検索順位にも影響があるので、SEO対策に効果があります。
これはインストールして有効化するだけで特に設定不要です。

プラグイン『WebSub/PubSubHubbub』をインストール
Broken Link Checker
これはリンク切れのチェックをしてくれるプラグインです。
記事数が増えてくると1つ1つ確認するのは大変ですし、リンク切れがあると読者に不快な多いをさせる事にもなる為ぜひ導入しておきましょう。
設定方法は以下の記事を参照下さい。
-

Broken Link Checkerの設定方法と使い方【WordPressのリンク切れチェックが出来るプラグイン】
続きを見る
初期設定とプラグイン設定が終わったらやっておきたい事
一般設定とプラグインの設定が終わったらあと一息です。
デフォルトの投稿を削除
WordPressをインストールしたら『Hello world!』というタイトルの記事があります。
これはデフォルトで公開されている記事なので、削除してしまいましょう。
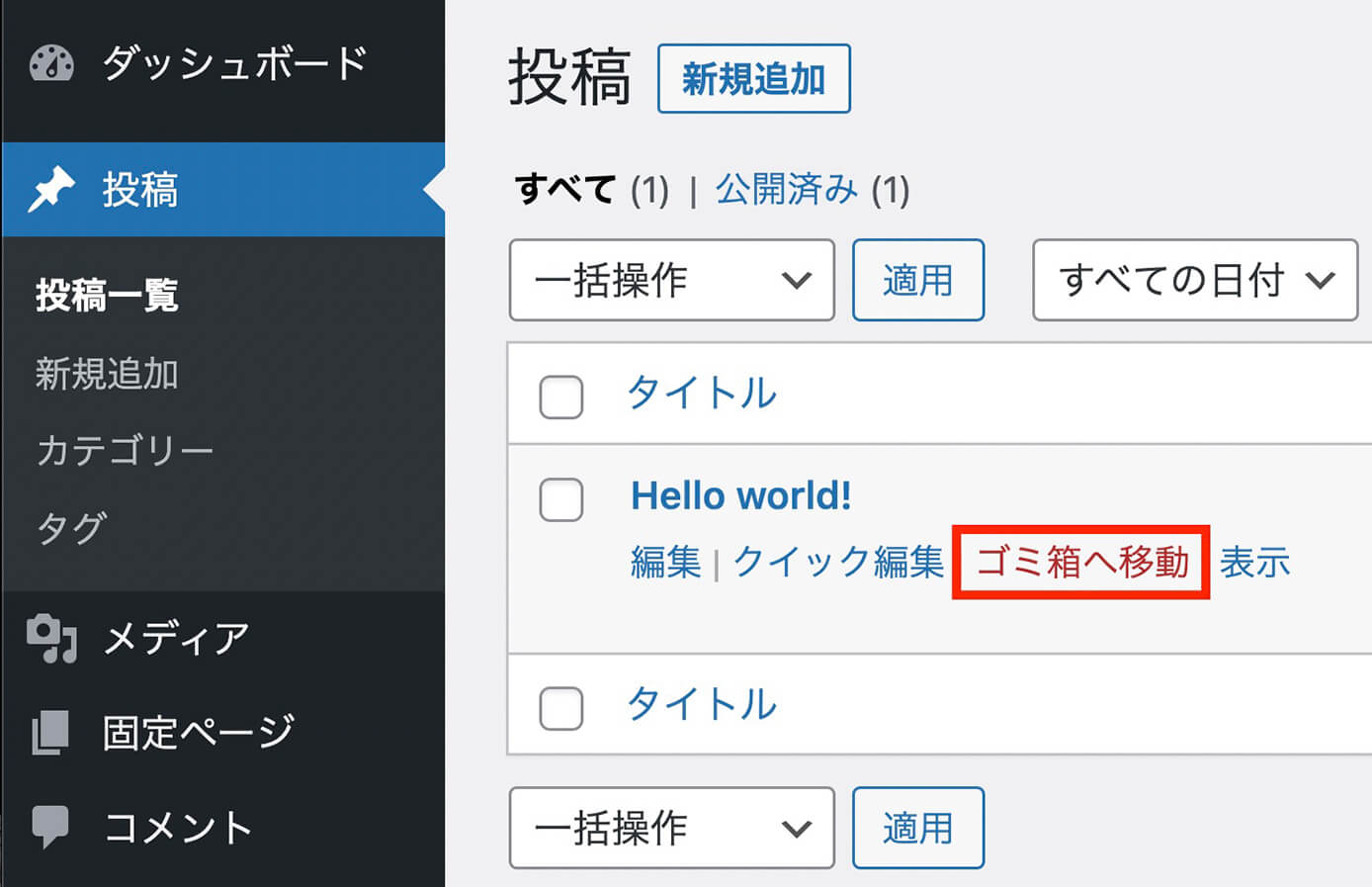
管理画面の投稿 → 投稿一覧を開くと『Hello world!』というタイトルの記事があるので、ここにカーソルを載せるとゴミ箱へ移動というメニューが表示されます。

『Hello world!』をゴミ箱へ移動
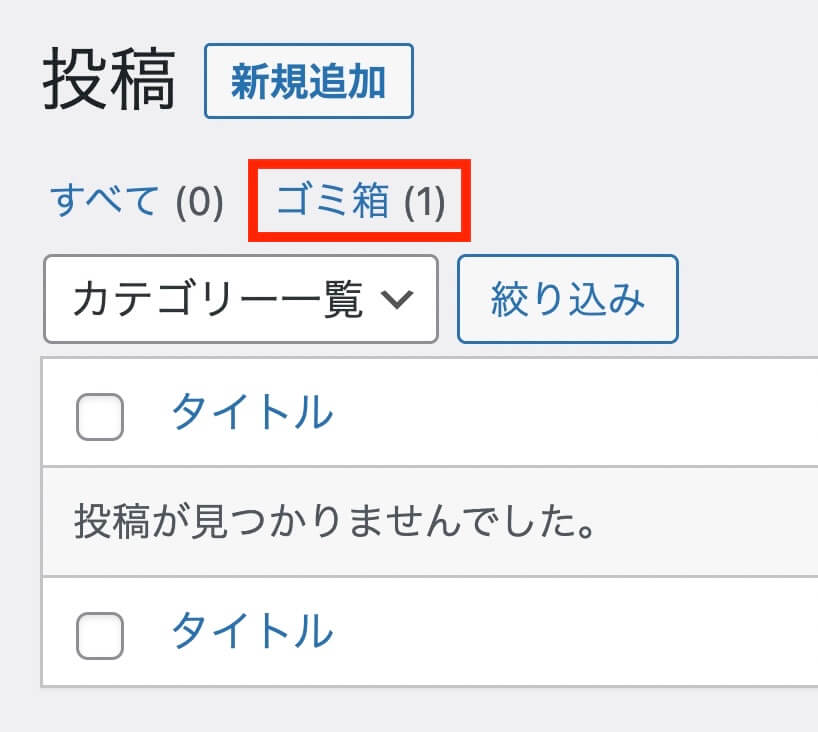
ゴミ箱へ移動をクリックしたら記事はなくなってゴミ箱に記事が移動します。

ゴミ箱をクリック
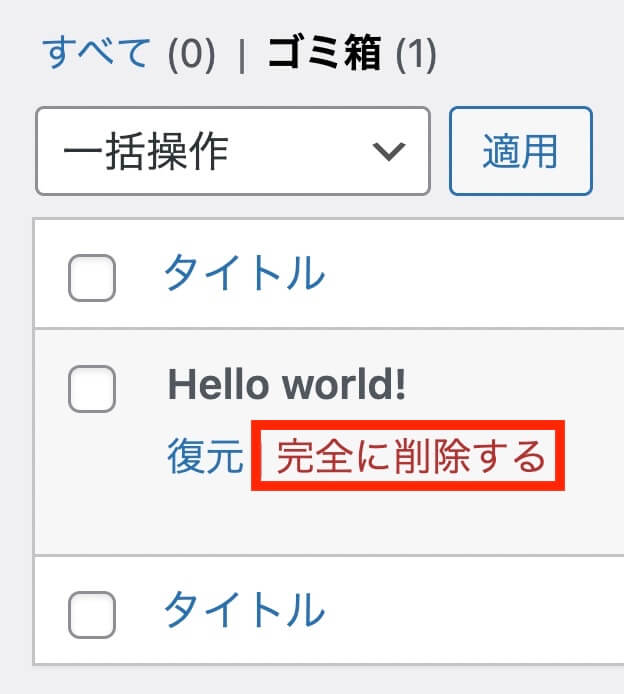
ゴミ箱に入れた記事を復元、または完全に削除したい場合はゴミ箱をクリックし、記事にカーソルを載せれば選択出来ます。

『完全に削除する』をクリック
ちなみに『Hello world!』の記事の本文はこのように書いてあります(テーマやLocalなどによって見え方は変わります)

『Hello world!』の本文
削除ではなく、タイトル、本文、パーマリンクなどを編集して使っても大丈夫です。
デフォルトのカテゴリーを編集
これも投稿と同じで、デフォルトで未分類というカテゴリーが用意されています。
カテゴリーは通常削除出来ますが、このデフォルトで用意されている未分類というカテゴリーは削除出来ません。
なので実際に使うカテゴリーとして編集してしまいましょう。
管理画面の『投稿 → カテゴリー』を開くとこちらが表示されます。

カテゴリー
右下にデフォルトのカテゴリーは削除出来ませんと書いてありますね。
ちなみに追加したカテゴリーは削除出来ます。

追加したカテゴリーは削除可能
ただデフォルトのカテゴリーは『設定 → 投稿設定』から変更出来ます。

WordPress管理画面:設定 → 投稿設定
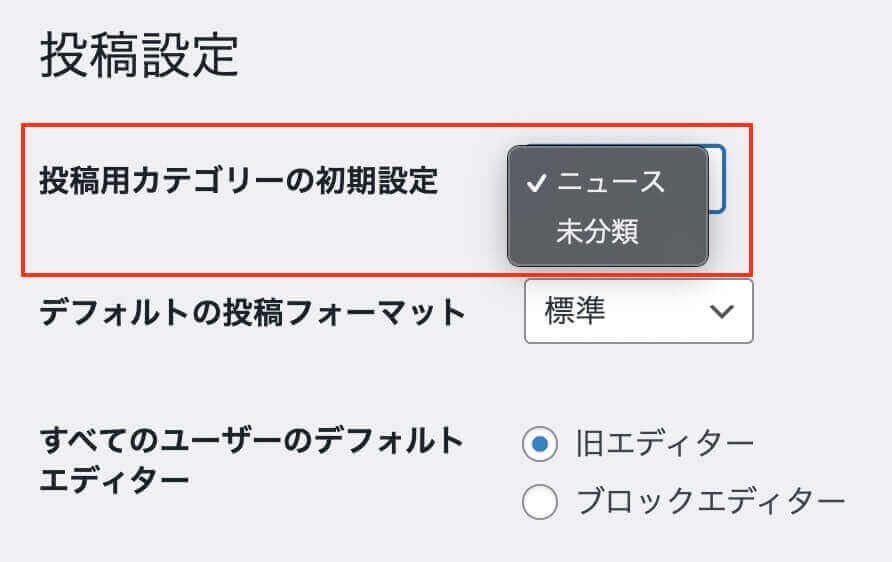
この投稿用カテゴリーの初期設定を未分類以外にすれば、未分類は削除出来ます。

投稿設定:投稿用カテゴリーの初期設定
ただこれでは未分類は削除出来ても今度は未分類以外に設定したカテゴリーが削除出来なくなるので、カテゴリーは必ず1つはないとダメという事になります(ダメというか0には出来ません)
なので未分類を編集して活用してしまいましょう。
まずは未分類の編集をクリックします。

未分類のカテゴリーを編集
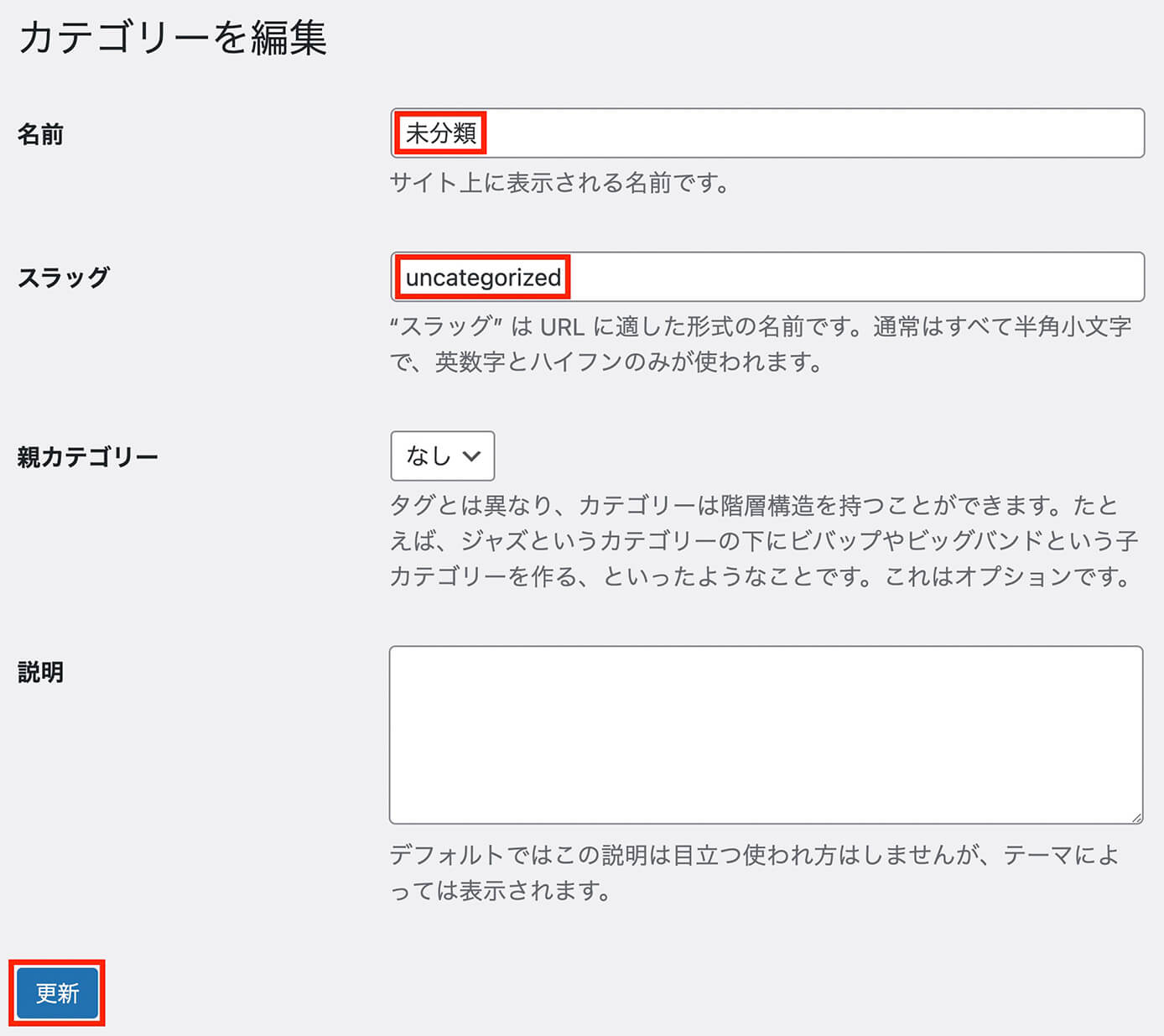
そしてこちらが編集画面です。

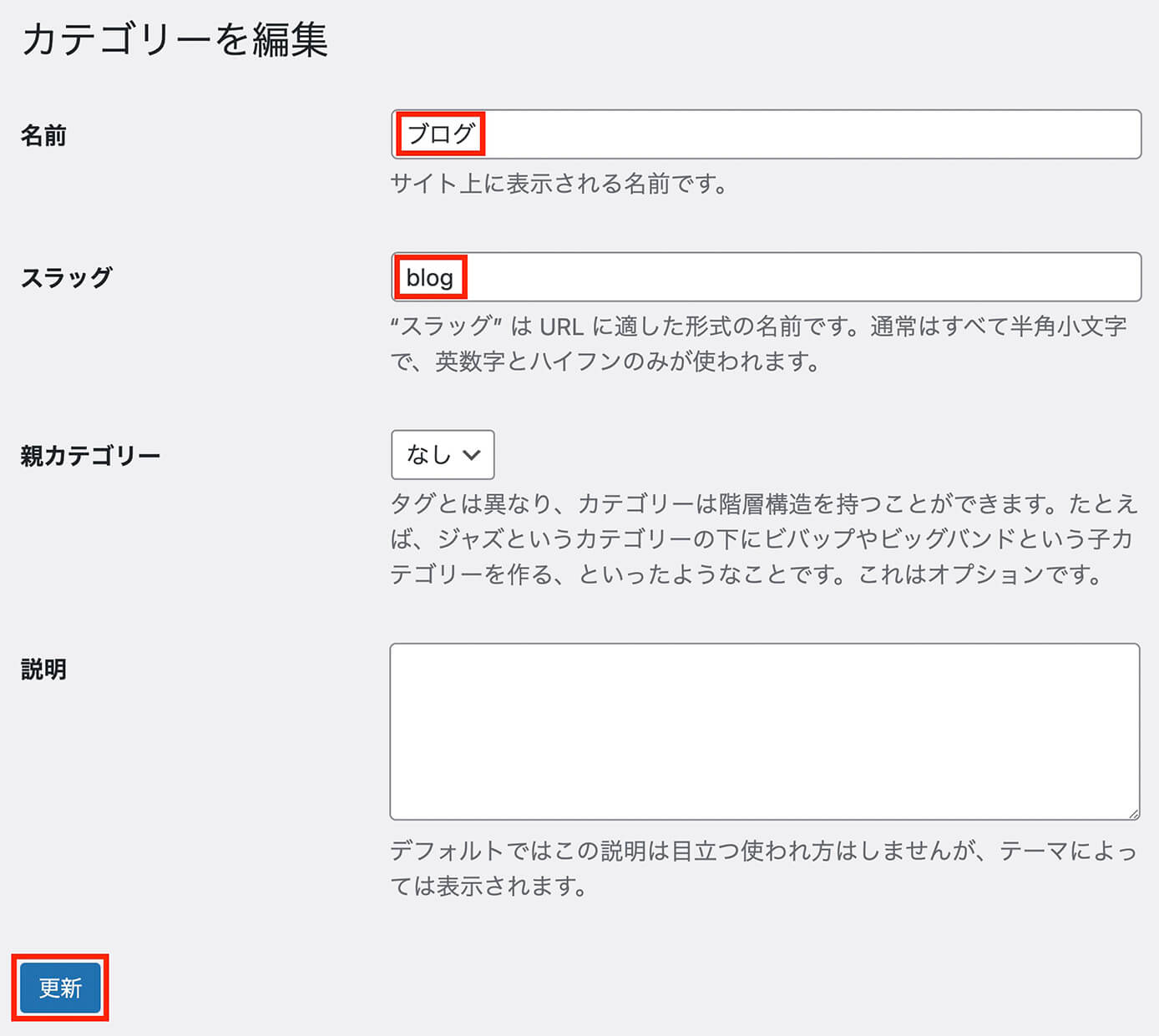
カテゴリーを編集
ここで『名前』『スラッグ』を編集して左下の更新ボタンをクリックします。
例えば『ブログ』というカテゴリーにする場合は以下のようになります。

カテゴリーを編集
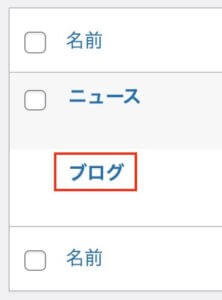
これで未分類だったカテゴリーがブログに変わりました。

『未分類』から『ブログ』に変更
もし『未分類』というカテゴリーがあった方がいいという場合は、もちろんそのままでも大丈夫です。
未使用のテーマを削除
ここまで設定してきた人は有料テーマを使っている人が多いと思います。
最初から入っているテーマは有料テーマを使っていれば不要なので、削除してしまいましょう。
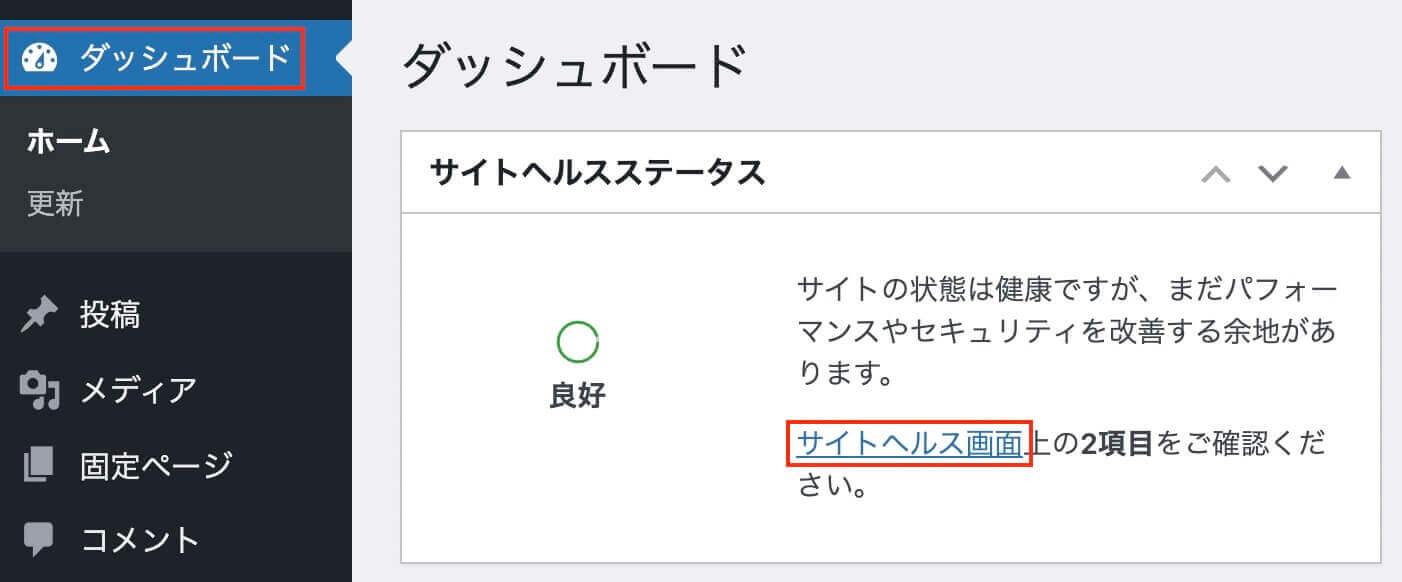
削除する前に管理画面のダッシュボードにあるサイトヘルスステータスを見てみます。
すると『改善する余地があります』と書いてあるので『サイトヘルス画面』をクリックします。

『サイトヘルス画面』をクリック
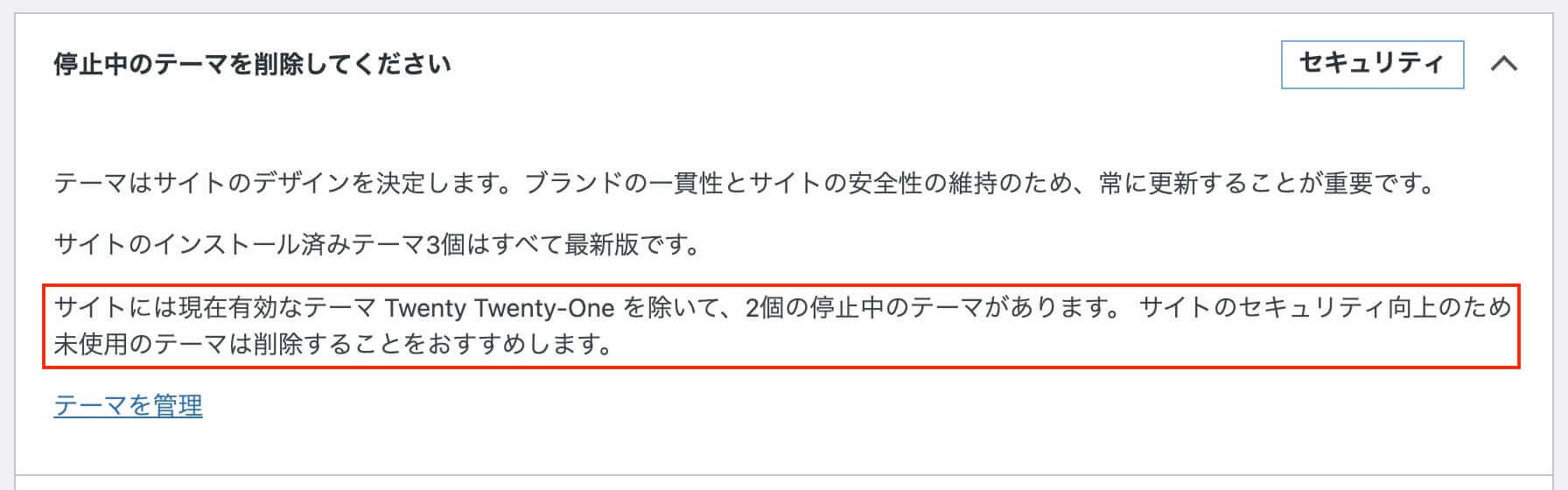
そしてここに未使用のテーマは削除することをおすすめしますと書いてあります。

停止中のテーマを削除してください
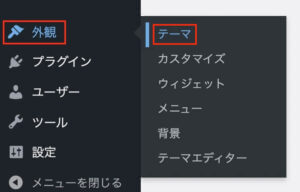
それでは管理画面の外観 → テーマを開きます。

WordPress管理画面:外観 → テーマ
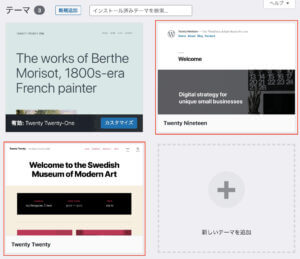
ここでは左上の『Twenty Twenty-One』が使用しているテーマなので、残り2つを削除します。

『Twenty Twenty-One』以外を削除
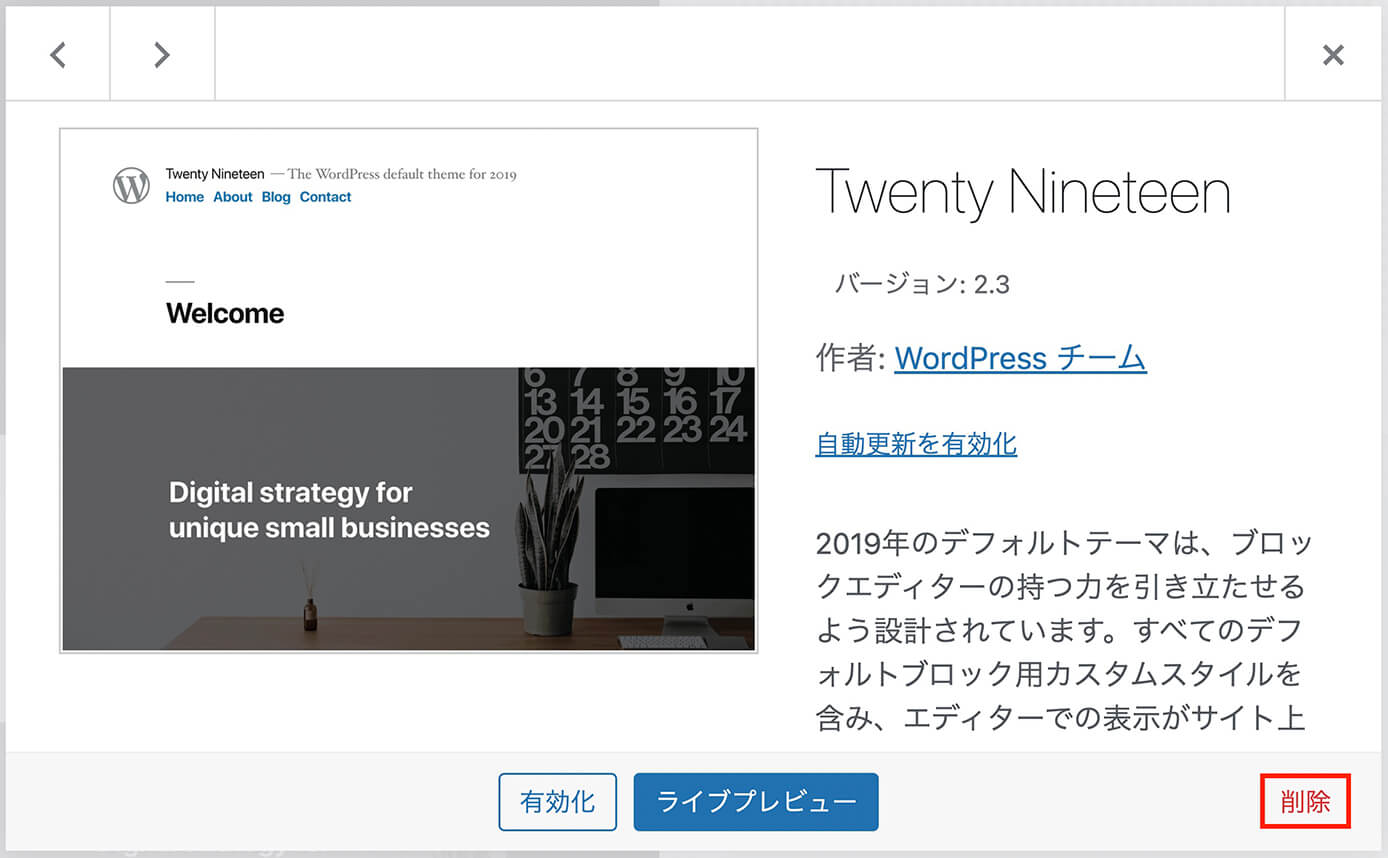
削除したいテーマをクリックすると詳細が表示されます。

テーマの削除
右下に『削除』があるので、クリックすれば削除完了です。
これでサイトヘルスには停止中のテーマを削除してくださいというメッセージは表示されなくなりました。
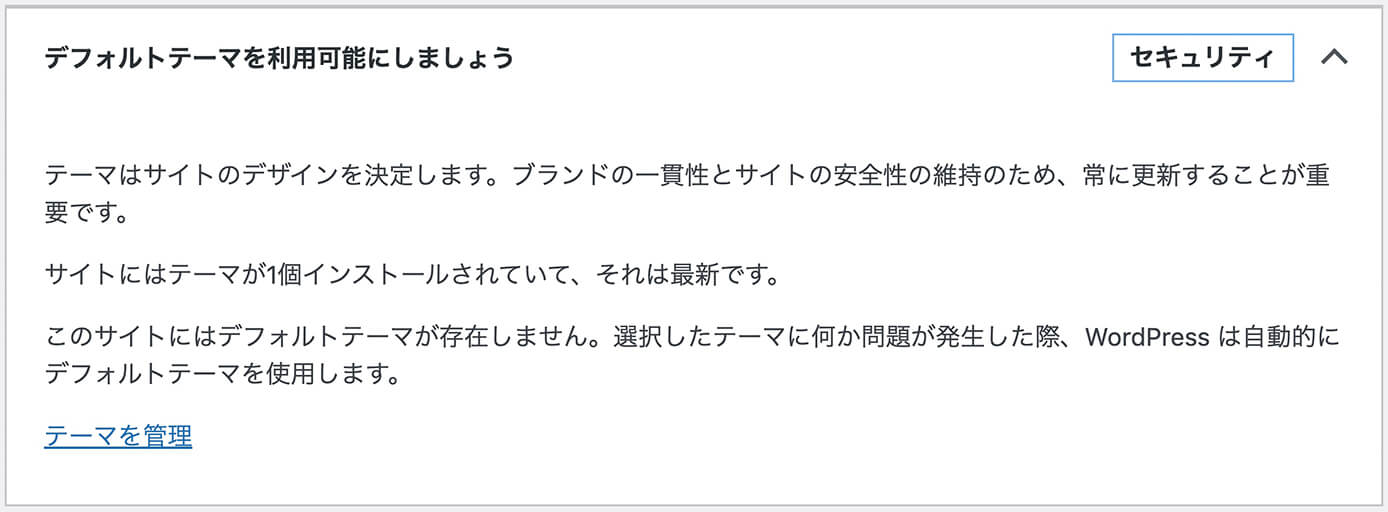
しかし有料テーマなどを使っていた場合、『Twenty Twenty-One』も含めて使用している有料テーマ以外を削除するとサイトヘルスにはこのようなメッセージが表示されます。

デフォルトテーマを利用可能にしましょう
要するに今回の場合では『Twenty Twenty-One』は削除しないようにしましょうという事です。
間違って使用している有料テーマ以外を全部削除してしまっても、またインストールすればOKです。
Googleアナリティクスの設定
これはGoogleのアカウントさえあれば無料で使えるアクセス解析ツールです。
ブログを運営していくのであれば必須と言えるツールなので、最初に導入しておきましょう。
設定方法については以下の記事を参照下さい。
-

【WordPress】Googleアナリティクスの設定方法(GA4への移行方法も解説)
続きを見る
Googleサーチコンソールの設定
これもGoogleのアカウントがあれば無料で使えるWebサイトの管理ツールです。
これもGoogleアナリティクス同様に最初に導入しておきたいツールですが、先にGoogleアナリティクスを設定しておくと簡単に設定が出来ます。
設定方法については以下の記事を参照下さい。
-

【WordPress】Googleサーチコンソールの設定方法
続きを見る
まとめ:ブログを書き始める前にしっかり初期設定をしよう!
詳しく書いたので結構長くなりましたが、1つずつ設定していけば問題なく出来るはずです。
ここに書いてある事がしっかり出来たらブログを書き始めましょう!
以上になります。